网站CSS实例研究_www.bjdts.com
文章出处:http://www.cnblogs.com/tograce/category/156874.html
六月底为公司网站(www.bjdts.com)换版,这算是我的第一个较完整的CSS布局作品,其亮点是:字体大小用em为单位,游览不论IE还是FireFOX都可以根据需要更改字体大小)![]() ,现将其过程总结,备自己以后看...
,现将其过程总结,备自己以后看...
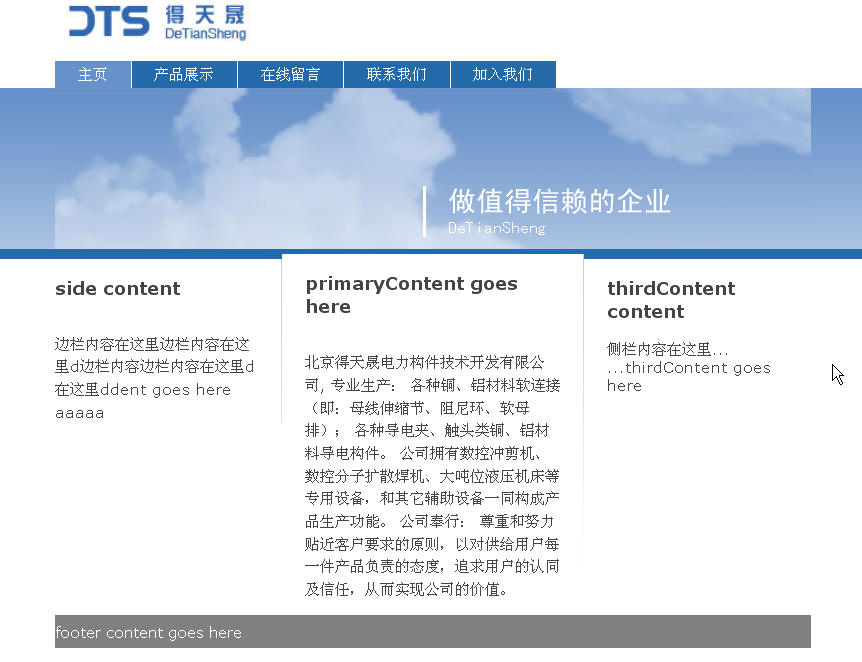
先上效果图


布局分析
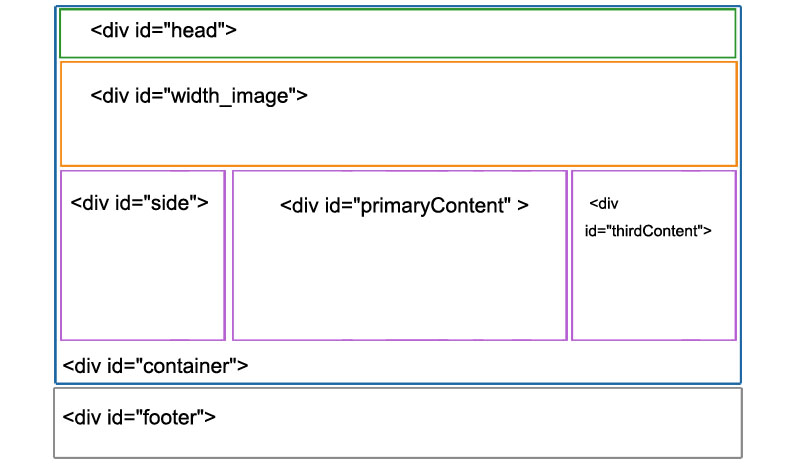
先不管在线留言页面,只看主页,将其布局抽离出来,就是这样的:

CSS也不难,注意清除浮动
效果会是什么呢

这已经达到布局的预期效果了,接下来完成页面上部>>
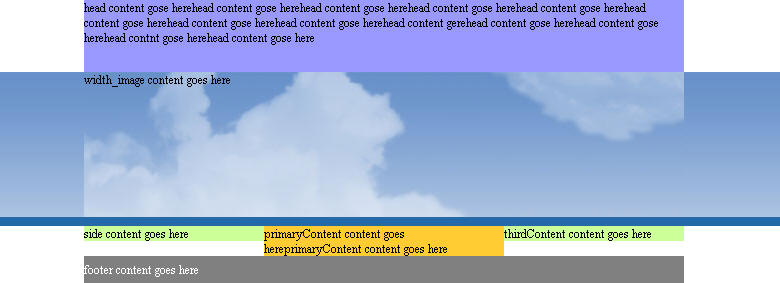
贯穿页面的蓝色贴图效果:
贴图采用两种图片叠加而成,云彩图片放置在width_image容器中,并设置一个固定高度154px,
height:154px;
background: url(image/width_image.jpg) top center no-repeat;
}
#head{height:6em;background-color:#9999FF;}
都加入了不少,现在看上去会是什么样的呢?

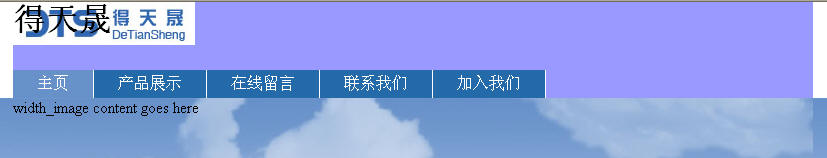
加入导航条
先要在html中加人list列表:
<li><a href="#">主页</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">加入我们</a></li>
</ul>
下面的CSS主要就是将导航条横着:
此时,导航条虽然己横着,但它的位置不定,会随着上面的内容而移动,希望它定与head容器的底部齐平,这就将用到CSS的绝对定位技术了:
#mainNave{position: absolute;bottom:0;left:0;list-style:none;margin:0;padding:0;
width:50em;/*加上这个宽度,只为在dreamveaver中显示正确*/}
导航条效果己完成了:)
对导航条进一步增加效果:突出显示当前页面
先要在html中对body加上home类
还要对导航<li>中的<a>也要加上一div名
接下来的这些CSS就可以实现“突出显示当前页面”效果了:
body.home #mainNave a:hover#home{text-decoration:underline;}
加入logo
这里,运用一个技巧:将网站名放置于 <h1></h1>中,并在CSS中,将网站logo图片置于h1背景中。
<h1>得天晟</h1>


同样的,h1 用绝对定位,所以,h1的CSS是这样的:
background:url(image/logo_DTS.jpg) no-repeat;}
显示效果是这样的:
然后,用 text-indent将网站名隐藏:
间距的控制
1。左右间距
在这里,不对父容器进行左右的padding设置,这里采用的方法是:在父容器中再加入一个容器,并将内容(h,p等)置于该容器内
.m_r_90{margin-right:0;float:right;width:90%;}/*对右栏*/
.m_l_90{margin-left:0;float:left;width:90%;}/*对左栏*/
其相应的html只要稍修改
<div class="m_l_r_85 p_b">
<h3>

 </h3>
</h3><p>

 </p>
</p></div>
</div>
在上面中,还有一个"p_b",这是用来控制上下间距的,接下来......
2。上下间距
对p设置上间距及行高,如这样
对其父容器设置一个下间距padding-bottom
另外:字体大小的控制
到目前为此,body内的字体大小设置为100%,marign-top:0,为了对齐,将body内的背景属性设置为下移6em,
html, body, div, p {font-family: Verdana, Arial, sans-serif; color: #444;}
当希望在body内设置字体大小font-size:85%,同时marign-top:1em,那么body内的背景属性设置为下移量就不是7em,
应该是多少呢:7*85%=5.95em,所以要这样修改,方能在firefox和ie中都显示正确:
*body{font-size:85%;margin:0;padding:0;margin-top:1em;background:url(image/width_image_bg_2.jpg) repeat-x 0 5.95em;}/*IE*/
现在已经基本实现了预期效果了,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>得天晟 主页</title>
<link href="CSS/bjdts.css" rel="stylesheet" type="text/css" media="all"/>
</head>
<body>
<div id="container">
<div id="head">
<h1>得天晟</h1>
<ul id="mainNave">
<li><a href="home.html">主页</a></li>
<li><a href="product.html">产品展示</a></li>
<li><a href="comment.html">在线留言</a></li>
<li><a href="contact.html">联系我们</a></li>
<li><a href="join.html">加入我们</a></li>
</ul>
<div id="login">
<ul>
<li class="xia">管理员</li>
<li><form><input type="password" size="10" maxlength="20" id="psw">
<input type="submit" value="登陆" id="register"/>
</form></li>
</ul>
</div>
</div>
<div id="width_image">
<ul id="title">
<li>做值得信赖的企业</li>
<li class="small">DeTianSheng</li>
</ul>
</div>
<div id="side">
<div class="m_l_r p_t_b">
<div class="s_nave">
<h3>友情链接</h3>
<ul class="n_list">
<li><a href="http://www.ometal.com/">全球金属网</a></li>
<li><a href="http://www.ometal.com/bin/new/searchkey.asp?type=%B3%A4%BD%AD%D3%D0%C9%AB&newsort=7">全球金属:长江现货</a></li>
<li><a href="http://www.shuwill.com">书维资讯</a></li>
</ul>
</div>
</div>
</div>
<div id="primaryContent" >
<div class="m_l_r p_t_b">
<h3 class="line_blue"> 公司简介</h3>
<p>北京得天晟电力构件技术开发有限公司,</p>
<p><span class="bold p_t">专业生产:</span></p>
<p>各种铜、铝材料软连接(即:母线伸缩节、阻尼环、软母排);<br />
各种导电夹、触头类铜、铝材料导电构件。</p>
<p>公司拥有数控冲剪机、数控分子扩散焊机、大吨位液压机床等专用设备,和其它辅助设备一同构成产品生产功能。</p>
<p><span class="bold p_t">公司奉行:</span></p>
<p>尊重和努力贴近客户要求的原则,以对供给用户每一件产品负责的态度,追求用户的认同及信任,从而实现公司的价值。</p>
<!--
<div id="showProduct">
<h2>产品展示</h2>
<img src="image/铝软连接1.jpg"/><img src="image/铜连接3(0.035-0.05mm厚T2铜带,表面贴0.jpg" />
</div>
-->
</div>
</div>
<div id="thirdContent">
<div class="m_l_r p_t_b">
<h3 class="line_blue">最新留言</h3>
<span class="note_date">2009.5.06</span>
Hi,veryone,welcome to this website.
<span class="note_date">2009.4.06</span>
<p>尊重和努力贴近客户要求的原则,以对供给用户每一件产品负责的态度,追求用户的认同及信任,从而实现公司的价值。</p>
</div>
</div>
</div>
<div id="footer" class="clearfix">
<span class="footer_nave"><a href="home.html">主页</a> - <a href="#">产品</a> - <a href="#">在线留言</a> - <a href="home.html">联系我们</a> - <a href="www.miibeian.gov.cn/CX/main.jsp">京ICP备09001685号</a></span> <span class="QQ">网站技术支持 Email:dengqunzhou@gmail.com</span>
<div class="clear"></div>
</div>
</body>
</html>
/*********/
/*
1.容器primaryContent,secondaryContet,side的填充控制: 放在basic.css类别选择器中:‘m_l_r’ 控制左右;‘p_t’_r’ 控制上下
@charset "utf-8";
/* CSS Document */
/*===========================*/
body{font-size:73%;margin-top:1em;padding:0;background:url(../image/width_image_bg_2.jpg) repeat-x 0 7em; /*border:1px gray solid;*/}
*body{background:url(../image/width_image_bg_2.jpg) repeat-x 0 5.15em;}/* 【问题】为什么IE中,背景下沉*/
#container{
width:80em;
margin:0 auto;
/*border:1px gray solid;*/}
#footer{
width:80em;/*和950px差不多;*/
margin:0 auto;
border-top:1px #6992ca solid;
color:#666;
padding-top:0.5em;
}
/*===========================*/
h2{font-size:1.7em;padding:0.5em 0}
h3{font-size:1.3em;padding:0.5em 0.3em 0.3em;margin-bottom:0.8em}
h4{font-size:1.1em;padding:0.5em 0}
p {
margin:0;
padding-top: 0.5em;
line-height: 150%;
text-align: justify;
}
.clear{clear:both;}
.clearfix{clear:both;}
/*===========================*/
/*---------------------------*/
#head{
position:relative;
height:6em;
}
#width_image{
position:relative;
height:154px;
margin:0;padding:0;
background:url(../image/width_image.jpg) top center no-repeat;
/*border-bottom:3px solid #246aa9;*/
}
#side{
background:#fff url(../image/left_bg_2.jpg) no-repeat top right;
/*margin-top:-3px;*/
width:15em;
float:left;
}
#twoColLayout #side{}
#primaryContent{
margin-top:-4px;
background:#fff url(../image/left_bg_2.jpg) no-repeat top right ;
margin-left:0em;
width:39em;
float:left;
}
#oneColLayout #primaryContent{
margin-top:-4px;
background-color:#fff;
background-image:none;
width:80em;
}
#twoColLayout #primaryContent{
margin-top:-4px;
background-color:#fff;
background-image:none;
width:65em;
}
#secondaryContent{
background: url(../image/left_bg_2.jpg) no-repeat top right ;
width:20em;
float:left;
}
#thirdContent{
background:#fff;
width:24em;
float:right;
}
/*---------------------------*/
/*........................head*/
/*
h1--------------*/
h1{font-size:2em;position: absolute; top:0;left:0;margin:0;padding:0; text-indent: -9000px;
width: 185px; height:43px;
background:url(../image/logo_DTS.jpg) no-repeat;
}
/*加入下面的是为了让游览者点击logo图片可返回主页*/
/*
login--------*/
#login{position: absolute; top:0;right:1em;color:gray}
#login input{padding:0;margin:0;}
#login ul{float:left;}
#login li{float:left;/*height:1.2em;line-height:1.2em;*/}
.xia{margin-top:1.2em;padding-top:0.2em;padding-right:0.5em;}
#login #register{height:1.5em;font-size:1em;color:gray;border:none;background-color:#fff;}
#psw{height:1.4em;font-size:1em;}
/*
mainNave--------*/
#mainNave{
position: absolute;
bottom:0;left:0;
margin:0;padding:0;
width:70em;/*加上这个宽度,只为在dreamveaver中显示正确*/
}
#mainNave li{
float:left;
}
#mainNave a{
padding:0.3em 1.5em;
background-color:#246aa9;
display:block;
color:#FFFFFF;
text-decoration:none;
border-right:#fff 1px solid;
}
#mainNave a:hover{
color:#FFFFFF;
text-decoration:none;
background-color:#6791c9;
}
/*...........................*/
/*.....................width_image*/
#title{
position: absolute;
bottom:20px;right:5em;
font-size:25px;
margin:0;padding:0;
color: #FFFFFF;
font-family: "黑体";
border-left:3px solid white;
}
#title li{
padding-left:20px;
}
.small{font-size:15px;}
/*...........................*/
/*--------------*/
.s_nave{
border:#ccd8f1 1px solid;
padding-top:1em;
}
.s_nave h3{
color:#6991c9;
border-top:#ccd8f1 1px solid;
border-bottom:#ccd8f1 1px solid;
margin:0;
padding:0.2em;
padding-left:0.8em;}
.n_list{background:url(../image/s_nave_bg.jpg) top center no-repeat;margin:0;padding:1em}
.n_list li{padding:0.2em 0}
.n_list a{color:#545454;}
.n_list a:hover{text-decoration:underline;}
body.home #mainNave a#home, body.product #mainNave a#product, body.comment #mainNave a#comment, body.contact #mainNave a#contact, body.join #mainNave a#join{color:#fff;background-color:#6791c9;text-decoration:none;}
body.home #mainNave a:hover#home,body.product #mainNave a:hover#product, body.comment #mainNave a:hover#comment,body.contact #mainNave a:hover#contact,body.join #mainNave a:hover#join{text-decoration:underline;}
/*+++product.html+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++product.html*/
.menuOuter{background:url(../image/s_nave_bg.jpg) top center no-repeat;margin:0;padding:1em}
.menuOuter li{
display:block;
padding:0.2em 0;
cursor:pointer;
border-bottom:1px solid #fff;
}
.menuOuter li.hover{
color: #3366FF/*#fff*/;
}
/*.main0{ clear:both; }*/
.mainOuter{/*border:1px solid #6699CC*/;background-color:#fff}
#mainOuter ul{display: none;margin-left:0;padding-left:0;}
#mainOuter ul.block{display: block;}
dl{padding:0.8em;/*border:1px solid #e4eaf5;*/position:relative;/*background: url(image/show_l.jpg) top 580px repeat-y;*/ }
dt{ width:15em; position:absolute;right:0.5em;top:3em;/*border-top:1px solid #b7c5e2;border-bottom:1px solid #b7c5e2;*/padding:0.5em 0;}
dd {margin:0;/*width:50em;height:33em;*/width:496px;height:395px;overflow:hidden;font-size:13px;}
#zhaiyao{margin-bottom:1em;}
#zhaiyao p{font-size:1.1em;line-height: 130%;border-top:1px #b7c5e2 solid;border-bottom:1px #b7c5e2 solid;padding:0.8em 0;/*background-color:#ebf2f8;color:#006699;*/}
dt a { text-decoration:none;display:block;margin:1px;width:50px;height:37px;border:1px solid #ccd8f1;font:700 12px/20px "宋体",sans-serif;text-align:center;float:left;}
dt img{border:none;width:48px;height:35px;}
dd img{margin:3px 0;padding:0;border:1px solid #ccd8f1;}
#tip{padding:0 0;margin:6px 0}
/*
套嵌----*/
.innerTab{border:1px solid red;}
.menuInner li{float:left;}
/*#map{width:600px; height:200px;}*/
/*--------------*/
#showProduct{
}
#showProduct img{width:200px;height:150px;}
/*------------------------------------------------------------------------------------------------h类*/
#secondaryContent h3{font-size:1.1em;}
/*--------------------------------------------------------------------------------------------------span*/
#footer span{text-align:right;}
.note_date{display: block;color:#6992CA;padding-top:1em;padding-bottom:0.5em;}
.footer_nave{float:left;}
.QQ{float:right;}
/*--------------------------------------------------------------------------------------------------img*/
/*-------------------------------------------------------------------------------------------------表单相关类*/
form{margin:1em 0;padding:0;}
#register{padding:0.1em 0.5em;font-size:1em;text-align:center;}







 主容器的CSS样式
主容器的CSS样式 ==============================
==============================
 background-color
background-color

