细说HTML表格
基本的HTML表格
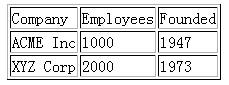
一步一步来,先看最基本的HTML表格

图1
这样的表格可不好看,虽然只是将“border” 设置为"1",但表边框实在不雅。能不能要那种细线边框效果的表格呢,当然可以,加点CSS就行了:)
在<head></head>加入
table{border-collapse:collapse;}
</style>
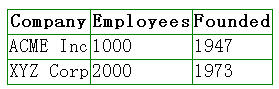
就可以使表格变为细边框,
图2
再将它美化
图3
它的CSS样式为:
设置行和列的标题
如下面的表:
图4
在HTML中用 <th> 标签定义行和列的标题,如下:
<th>Company</th><th>Employees</th><th>Founded</th>
</tr>
会了上面的,下面这个效果也是一样的:
图5
给表加上标题和内容描述
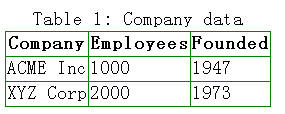
表格的标题用caption 标签表示,它会自动出现在整张表格的上方。
<caption>Table 1: Company data</caption>
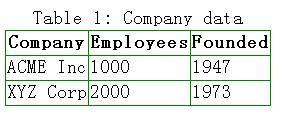
效果是这样的:
图6
thead、tbody和tfoot
从结构上看,表格可以分成表头、主体和表尾三部分,在HTML语言中分别用thead、tbody、tfoot表示。
这里有三个注意点:
1)thead和tfoot在一张表中都只能有一个,而tbody可以有多个。
2)tfoot必须出现在tbody前面,这样浏览器在接收主体数据之前,就能渲染表尾,有利于加快表格的显示速度。这一点对大型表格尤其重要。
3)thead、tbody和tfoot里面都必须使用tr标签。
我们回过来看看图4和图5这两个表,我们用<th>定义了行或列标题,需要知道作为标题的内容不再是表格数据,但如果某些内容既是标题又是数据,那么仍然应该使用<td>。表格标题可以设置为 row 或 col 的scope属性,定义它们为行标题还是列标题。

图7
我上面的图7可看出,因将列标题定义为 <td>,虽然将scope属性设置为 row ,但在游览器中没有加粗显示,还需要在CSS加点......
在FireFox中的效果己达到了我们期望了:
图8
为什么我要强调说在FireFox游览器,因为IE不支持 td[scope] {font-weight:bold;} 这样的语法,看到的效果还是图7那样
列的分组 col和colgroup
我们可以用<tr>或<tbody>对整行应用样式,但很难对整列应用样式。为此,W3C引入了colgroup和col元素。同样不幸的是,支持的游览器并不多。
<col id="CompanylistCol" />
<col id="EmployessCol" />
<col id="FoundedCol" />
</colgroup>
综合练习
我们将上面涉及的内容组合在一起,能做出什么样的表格呢?>>>
接下来,逐渐给它穿上衣服:)
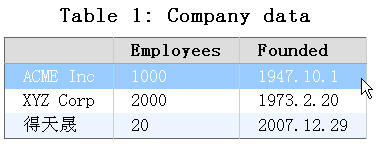
在FireFox中有漂亮的表格
图9
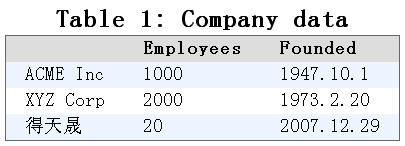
在IE中的效果
图10
在IE中的有两点没有达到:1、列分隔线没有;2、当鼠标置于行上时,色彩不变化。
关于没有列分隔线,可以用一个星号招数解决:
参考文章:http://veerle.duoh.com/blog/comments/a_css_styled_table_version_2
http://www.ui163.com/w3c/second_3455.html









 table
table border
border


