CSS学习笔记:可视化格式模型
目录
框模型
定位: 相对定位 | 绝对定位 | 浮动
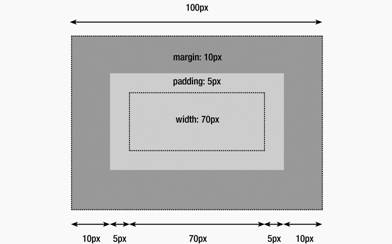
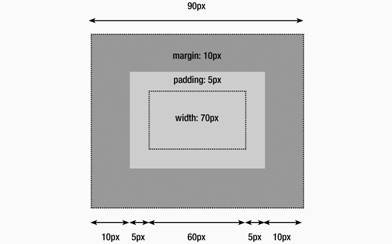
1 框模型


正确的框模型 IE专有的框模型使元素比预期的小
2 定位
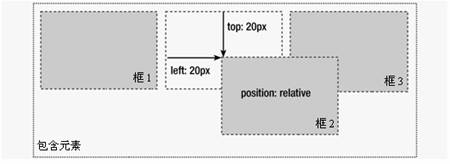
2.1 相对定位
我们用示意图来说明:
position: relative;
left: 20px;
top: 20px;
}

对元素进行相对定位
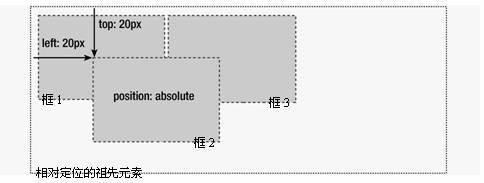
2.2 绝对定位
相对定位实际上被看作是普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。而绝对定位使元素的位置与文档流无关,故不占据空间。
绝对定位的元素的位置相对于最近的已定位祖先元素。由于它与普通流(文档流)无关,故有可能存在覆盖的问题,通过设置z-index属性来控制这些框的堆放次序。

对元素进行绝对定位
注意 :相对于相对定位的祖先元素对框进行绝对定位,在大多数浏览器中实现的很好。但是IE6及其更低版本有一个bug。如果试图相对于相对定位的框的右边或底部设置绝对定位的框的位置,需要确保相对定位的框已经设置了尺寸,如果没有,则会相对于画布定位这个位置。
解决方法:解这个Bug的原因在于相对 定位的元素没有获得IE/Win的内部hasLayout属性。它们不创建新的定位上下文,所有绝对定位无素相对窗口进行定位。一种解决方法是为容器上显 式的设置Width和Height。如果不知道容器的Width和Height的话,可以用Holly招数为容器提供一个任意的高度,让容器拥有此布局。
对于IE6一些常用的解决方案是将position属性设置为relative,将display属性设置为inline,或者设置宽度或高度尺寸,就可以修复许多Bug。
来看一个练习:
希望让一个文本段落对准一个大框的右下角,可先让包含框相对定位,然后对文本绝对定位。
看实际效果:

3 浮动
仍通过实例来详细的理解浮动和清理。
假设有一个图片,希望让它浮动到一个文本块的左边。希望将这个图片和文本包含在另一个具有背景颜色和边框的元素中。你可能会编写下面这样的代码:
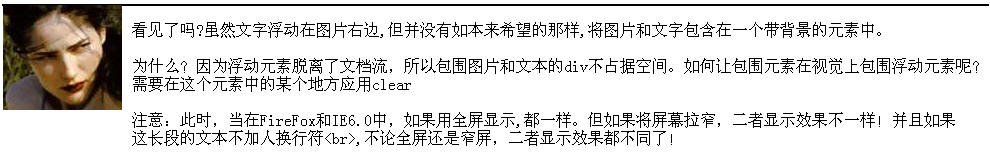
显示效果如下:

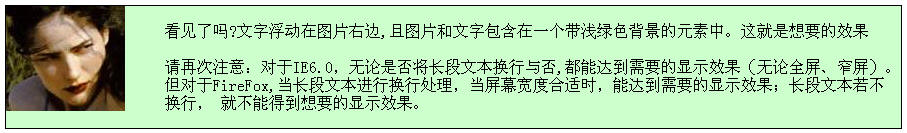
好了,效果出来了。

另外,我发现:当对其包含元素定义一固定的宽高后,虽然没用clear,在IE6.0也能达到想要的效果,但对FireFox,只有当宽对合适时,才能达到想要的显示效果。而且,此时,无论是哪种游览器,当将屏幕拉窄时,文字不随着屏幕的变小而浮动。这是为什么?
书上还介绍了另外一种方法,因较复杂,留以后学习。(P35)







