vue+webpack项目打包后禁止浏览器Sources下显示VUE源码的配置
今天无意间发现在浏览器是查看查看webpack下的所有程序的源码的,为了代码安全性,还是禁止掉比较好,
因为我不想打包后的项目别人还能看我的vue源码,所以要做下配置
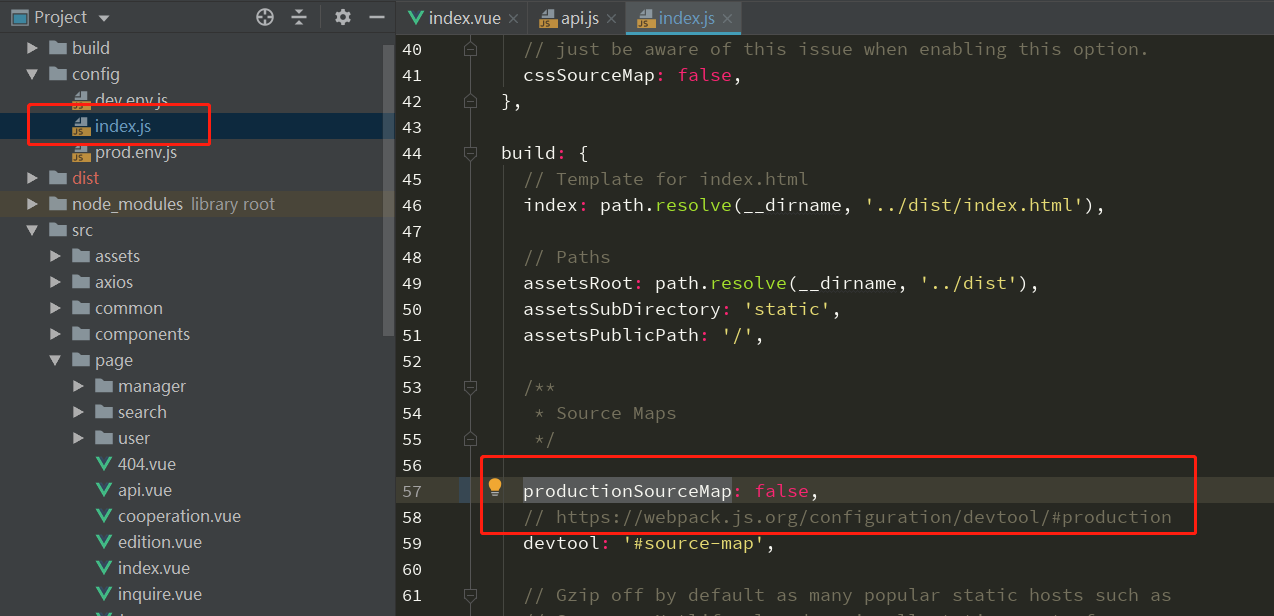
如果是vue cli2 我们需要打开config/index.js 搜索 build,将build对象下面的productionSourceMap设置成false就可以了,
如果是vue cli3 那么在根目录打开vue.config.js,如果没有就自己创建一个
productionSourceMap: false, // 生产环境的 source map 设置上线后是否加载webpack文件如图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号