IE8常见兼容问题及解决方法总结
IE8及以下版本的浏览器对前端来说就是一个BUG的存在,但是总也绕不过去,非技术性官网一般会要求网站兼容到ie8,有时候甚至要到ie7,总之IE8是一定要能hold住。
最近公司一个比较小众的项目,因为要通过控件去操作硬件设备的配置,用到object控件通过xml传递数据,所以只能在IE内核的浏览器上面运行。项目调试也是在ie浏览器上,这算是我和ie8的一次亲密接触吧。
总结了一些遇到的比较常见情况以及解决方法,不求全面,就当是笔记吧,以备以后查看。
一、对不兼容html5标签和css3的一些属性的情况,可以使用如下js插件
(1)html5shiv.js、html5media.js
(2)respond.js
(3)modernizr(一款兼容css3、html5等元素的插件)
二、css方面:
1、使用@media实现IE hack的方法
有些时候为了实现IE下的某些效果会使用一些hack手段来实现目的。比如说使用“\0”,“\”和“\9”来仅让IE某些版本识别,而对于现代浏览器来说,他会直接无视这些代码。
@media screen and(-ms-high-contrast:active),(-ms-high-contrast:none){} IE10--IE11
@media screen and (min-width:0\0){} IE9--IE11
@media screen\9 {} IE7及以下
@media \0screen\,screen\9 {} IE8及以下
@media \0screen {} IE8
@media screen\0 {} IE8及以上
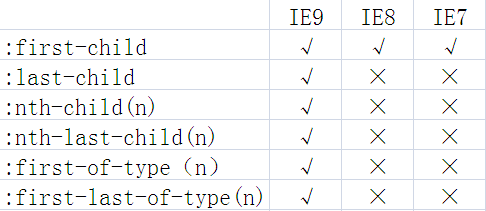
2、css3选择器

3、支持box-sizing属性
如果 IE 8 中元素宽度是 min-width 决定的,则浏览器直接忽略了 box-sizing: border-box。
4、不兼容calc():可以用js去实现计算元素宽高
5、不兼容line-height
line-height:32px;
line-height: 32px\9; /*IE8*/
*line-height: 32px; /* IE7支持 */
_line-height: 32px; /* IE6支持 */
-ms-line-height: 32px;/*IE9+支持*/
-webkit-line-height:32px; /*chrome safair*/
-moz-line-height: 32px;/*火狐*/
6、不兼容rgba()
background-color: rgba(0,0,0,.5);
background-color:#000;
filter:alpha(opacity=50);
7、不兼容border-radius
只能使用图片代替了(整体背景图或者四个弧角的背景图)
8、不兼容text-overflow
首先平时用的时候要配合使用overflow: hidden; white-space: nowrap;
这两个属性让溢出隐藏和不换行,然后IE8用的时候记得不要加
word-berak:break-all; word-wrap:break-word;
这样断开了,在IE8里面是不会变成省略号的(但是在IE6/7/FF/Chrome都没有问题),其实都单行省略了,本来也没有必要断词
所以一般标准组合就是:
overflow: hidden;
white-space: nowrap;
-o-text-overflow: ellipsis; /* for Opera */
text-overflow: ellipsis; /* for IE */
基本通杀所有浏览器了
最后像<a>这类默认非块的元素,要加上display:block;才有效果,还有别忘了width或者max-width。
9、不兼容background-size
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。 true:默认值。滤镜激活。 false:滤镜被禁止。
sizingMethod:可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。 crop:剪切图片以适应对象尺寸。 image:默认值。增大或减小对象的尺寸边界以适应图片的尺寸。 scale:缩放图片以适应对象的尺寸边界。
src:必选项。字符串(String)。使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。
10、不兼容transform:使用filter的Matrix(矩阵)
11、iframe边框通过css设定在FF下正常在ie下却还存在边框,设置 frameborder=no
border=0可以去掉讨厌的iframe边框。
代码如下:
<iframe src="url“ id="iframe" width="0" height="0" frameborder="no" border="0"></iframe>
三、js及其他方面
1、对象不支持“forEach”属性或方法
if ( !Array.prototype.forEach ) { Array.prototype.forEach = function forEach( callback, thisArg ) { var T, k; if ( this == null ) { throw new TypeError( "this is null or not defined" ); } var O = Object(this); var len = O.length >>> 0; if ( typeof callback !== "function" ) { throw new TypeError( callback + " is not a function" ); } if ( arguments.length > 1 ) { T = thisArg; } k = 0; while( k < len ) { var kValue; if ( k in O ) { kValue = O[ k ]; callback.call( T, kValue, k, O ); } k++; } }; }
2、对象不支持“trim”属性或方法
e8及以下 String 没有trim 方法
if ( !String.prototype.trim ) { String.prototype.trim = function () { return this.replace(/(^\s*)|(\s*$)/g, ""); } }
3、echarts
使用echarts第二版能兼容ie8,而第三版会提示更新浏览器。
4、视频播放器
使用的是jplayer插件
5、不兼容placeholder
使用js插件:jquery.placeholder.js
https://github.com/mathiasbynens/jquery-placeholder
6、input回车提交表单
在登陆界面,输入用户名密码后按回车键IE浏览器弹出消息框,“你查看的网页正在试图关闭窗口”
原因:按回车键默认自动提交表单引起

解决方案:
<!-- enter不会自动提交数据 --> <form action="www.baidu.com" method="post" onkeydown="if(event.keyCode==13){return false;}"> <input type="text" value="" /> <input type="text" value="" /> <button>提交</button> <!-- 或在对应input上添加,同时建议取消自动填充,因为mac下会有问题<input type="text" value="" autocomplete="off" onkeydown="if(event.keyCode==13){return false;}" /> --> </form>
7、重新加载缓存问题
在css文件更新后,刷新后IE浏览器没有效果。原因:IE浏览器会判断刷新的url是否有参数,如果有参数,那么参数是否有变化。如果没有参数,或者参数没有变化。那么IE浏览器会自作聪明的将缓存的内容加载到页面,而不进后台获取。
解决方案:
(1)在url末尾加上变化的无意义的参数(时间戳、随机数等等);
例如:url = "xxAction_method?time=" + new Date().getTime();
<link rel="stylesheet" href="./css/set.css?v=2018">
(2)在页面中设置不启用缓存,即cache属性为false。
jQuery.ajaxSetup({cache:false});
8、IE 不打开F12开发人员工具无法执行js问题
在写网页的时候,使用ie做测试,都会开着开发者工具方便调试js。调试的时候都没啥问题,控制台显示一切正常,但是关闭了开发者工具后,ie竟然不执行js了。
原因:部分IE版本是不支持console的,还有部分奇怪的IE版本比如IE8/IE9在开启开发者工具时才支持console,我擦真是奇怪的设计。
解决方法:发版本时注释掉所有console.log 或者在每次调用前测试下console是否可用
if(window.console)//测试是否可用
console.log("login start");//可用的话,输出信息
参考:https://blog.csdn.net/ganle/article/details/79742303


 浙公网安备 33010602011771号
浙公网安备 33010602011771号