TS(四)泛型
TS(四)泛型与泛型约束
1 基本使用
-
TS的泛型可以让函数能够动态地支持多种参数和返回值的数据类型
-
即在写的时候不指定具体的数据类型,而在调用的时候进行指定
-
TS的泛型在调用的时候可以不用指定类型,解释器会自己推断,下面的两个语句作用是相同的
fun2<string, string>("1", "2") fun2("1", "2")
function fun(a:number, b:number):Array<number> { return [a, b] } function fun1(a:string, b:string):Array<string> { return [a, b] } function fun2<T>(a:T, b:T):Array<T> { return [a, b] } console.log(fun2("1", "2"))
2 type类型别名、interface接口对泛型的支持
- type类型别名可以使用泛型加联合类型的方式,让类型能够更加灵活地兼容各种数据类型
type A<T> = number | string | T let a:A<boolean> = true
- interface对泛型的支持
interface Data<T> { msg:T } let data:Data<string> = { msg: "" }
3 多泛型的写法
- ts的泛型可以指定多种同时进行使用
- 并且可以在数组中使用泛型的联合类型
function fun3<T, K>(a:T, b:K):Array<T | K> { return [a, b] } console.log(fun3(1, 2))
4 简单实现一个axios
const axios = { get<T>(url:string):Promise<T> { return new Promise((resolve, reject) => { let xhr:XMLHttpRequest = new XMLHttpRequest() xhr.open('GET', url) // 状态监听 xhr.onreadystatechange = () => { if(xhr.readyState == 4 && xhr.status == 200) { resolve(JSON.parse(xhr.responseText)) } } xhr.send(null) }) } } interface Data { message:string, code:number } axios.get<Data>('./data.json').then(res => { console.log(res.message) console.log(res.code) })
5 泛型约束 keyof
-
泛型约束 keyof用于约束泛型或者指定类型的属性
-
如下是用来约束指定泛型的属性,这样在调用的时候一方面会自动提示属性,另一方面进行强制限制
let obj = { name: "123", sex: 1 } type Key = keyof typeof obj function get<T, K extends keyof T>(obj:T, key: K) { return obj[key] } console.log(get(obj, "name")) -
keyof还可以用于类型别名进行约束:
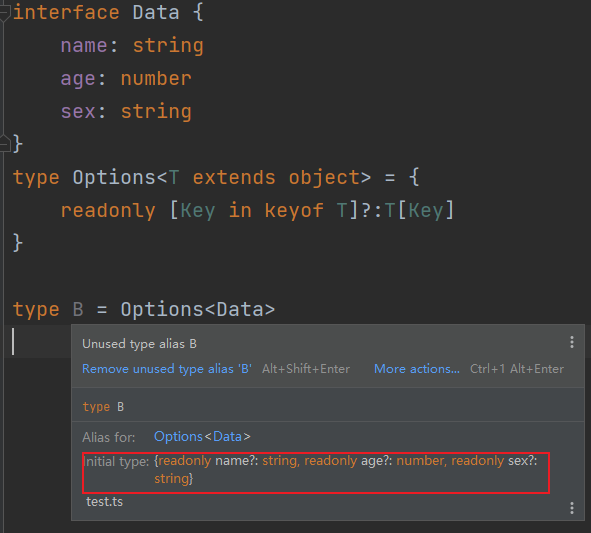
interface Data { name: string age: number sex: string } type Options<T extends object> = { readonly [Key in keyof T]?:T[Key] } type B = Options<Data> 类型别名B就被定义成这样的了:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步