npm安装教程
先去这里https://nodejs.org/zh-cn下载安装包
安装参考:https://blog.csdn.net/jike11231/article/details/107834744
所有用到的命令:
npm -v
node -v
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
node list -global
npm list -global
npm config set registry=http://registry.npm.taobao.org
npm config list
npm config get registry
npm -v
npm install vue -g
npm install vue-router -g
npm install vue-cli -g
npm install webpack -g
vue -V
cd /d D:\web_project
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm install webpack -g
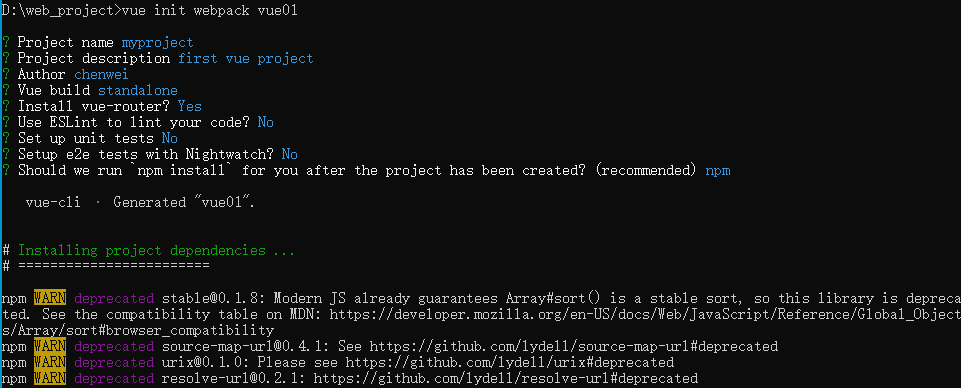
# 创建新项目vue01
vue init webpack vue01

cd D:\web_project\vue01
npm run dev
打包 Vue 项目使用以下命令:
npm run build
执行完成后,会在 Vue 项目下生成一个 dist 目录,
这个 dist 目录下一般包含 index.html 文件及 static 目录,static 目录包含了静态文件 js、css 以及图片目录 images。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号