JavaWeb入门笔记
1.数据层与业务层
1.1 数据库
1.1.1 JDBC
简介: JDBC就是使用Java语言操作关系型数据库的一套API
//注册驱动
Class.forName("com.mysql.jdbc.Driver");
//获得连接对象
String url = "jdbc:mysql://127.0.0.1:3306/test";//?useSSL=false
String username = "root";
String password = "123";
Connection conn = DriverManager.getConnection(url, username, password);
//定义sql
String sql = "update buzhu set B_jine = 800 WHERE B_name = '张三'";
//获得执行sql对象
Statement statement = conn.createStatement();
//执行sql
int count = statement.executeUpdate(sql);
System.out.println(count);
//释放资源
statement.close();
conn.close();
1.1.2 DriverManager
DriverManager(驱动管理类)作用:
- 注册驱动
- 获取数据库连接
提示:
MySQL 5之后的驱动包,可以省略注册驱动的步骤自动加载jar包中META-INF/services/java.sql.Driver文件中的驱动类
| 返回值 | 方法 |
|---|---|
| static Connection | getConnection (String url, string user, string password) |
语法: jdbc:mysql://ip地址(域名):端口号/数据库名称?参数键值对1&参数键值对2.
示例: jdbc:mysql://127.0.0.1:3306/db1
细节:如果连接的是本机mysq服务器,并且mysq服务默认端口是3306,则ur可以简写为: jdbc:mysal://数据库名称?参数键值对.配置useSSL=false 参数,禁用安全连接方式,解决警告提示
1.1.3Connection对象
获取执行SQL的对象
普通执行SQL对象
Statement createStatement()
预编译SQL的执行SQL对象:防止SQL注入(常用)
PrepablockStatement prepareStatement(sql)
执行存储过程的对象(不常用)
CallableStatement prepareCall(sql)
1.1.4 MySQL 事务管理
开启事务: BEGIN;/START TRANSACTION;
提交事务: COMMIT;
回滚事务: ROLLBACK;
MySQL默认自动提交事务
1.1.5 JDBC事务管理: Connection接口中定义了3个对应的方法
开启事务: setAutoCommit(boolean autoCommit); true为自动提交事务; false为手动提交事务,即为开启事务
提交事务: commit();
回滚事务: rollback();
1.1.6 Statement
作用: 执行SQL语句
int executeUpdate(sql); //执行DML、DDL语句
数据操纵语言DML主要有三种形式:
- 插入:INSERT
- 更新:UPDATE
- 删除:DELETE
数据定义语言DDL用来创建数据库中的各种对象-----表、视图、索引、同义词、聚簇等如:CREATE TABLE / VIEW / INDEX / SYN / CLUSTER| 表 视图 索引 同义词 簇。DDL操作是隐性提交的!不能rollback
返回值: (1)DML语句影响的行数(2) DDL语句执行后,执行成功也可能返回 0
ResultSet executeQuery(sql); //执行DQL 语句
数据查询语言DQL基本结构是由SELECT子句,FROM子句,WHERE子句组成的查询块:SELECT <字段名表>FROM <表或视图名>WHERE <查询条件>
返回值: ResultSet 结果集对象
1.1.7 ¥ResultSet
ResultSet(结果集对象)作用: 封装了DQL查询语句的结果
boolean next(); //(1)将光标从当前位置向前移动一行 (2)判断当前行是否为有效行
返回值:
true:有效行,当前行有数据
false: 无效行,当前行没有数据
xxx getXxx(参数); //获取数据xxX
xxx: 数据类型;如: int getlnt(参数); String getString(参数)
参数:
int: 列的编号,从1开始
String:列的名称
//循环判断游标是否是最后一行末尾
while(rs.next(){
//获取数据
rs.getXxx(参数);
}
例子:
//获得执行sql的对象
String sql = "select * from buzhu";
Statement statement = conn.createStatement();
//执行sql获得查询结果对象
ResultSet resultSet = statement.executeQuery(sql);
while (resultSet.next()){
int id = resultSet.getInt(1);
int money = resultSet.getInt(2);
String name = resultSet.getString(3);
String status = resultSet.getString(4);
System.out.println(id + ": "+ money + " " + name + " " + status);
}
//释放资源
resultSet.close();
statement.close();
conn.close();
SQL注入(引出下文PrepablockStatement)
原因:就是因为拼接字符串而导致,所以引入下一个知识点PrepablockStatement
String url = "jdbc:mysql://127.0.0.1:3306/test";//?useSSL=false
String username = "root";
String password = "123";
Connection conn = DriverManager.getConnection(url, username, password);
String name = "4565";
String pwd = "' or '1' = '1";
String sql = "select * from user where username = '" + name + "' and password = '" + pwd + "'";
Statement statement = conn.createStatement();
ResultSet resultSet = statement.executeQuery(sql);
if(resultSet.next()){
System.out.println("登录成功");
}else{
System.out.println("登录失败");
}
resultSet.close();
statement.close();
conn.close();
1.1.8 ¥PrepablockStatement
PrepablockStatement作用: 预编译SQL并执行SQL语句
获得PrepablockStatement对象:
String sql = "select * from tb_student where username = ? and password = ?";
PrepablockStatement pstmt = conn.PrepablockStatement(sql);
设置参数值:
PrepablockStatement对象: setXxx(参数一, 参数二); 给?赋值
Xxx:数据类型; 如setInt(参数一, 参数二);
参数:
参数一:?的位置编号,从1开始
参数二:?的值
执行SQL:
executeUpdate();
executeQuery();
//不需要在传递sql
PrepablockStatement 原理
PrepablockStatement 好处:
- 预编译SQL,性能更高
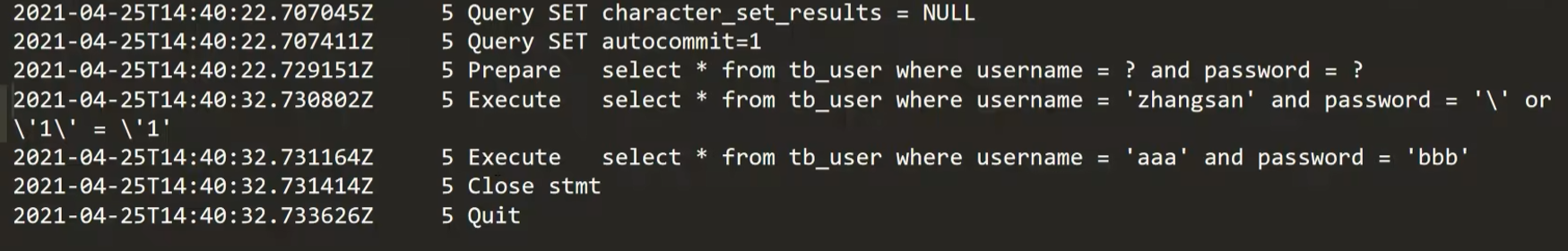
- 防止SQL注入: 将敏感字符进行转义
PrepablockStatement 预编译功能开启:
useServerPrepStmts=true
配置MySQL执行日志(重启mysql服务后生效)
log-output=FILE
general-log=1
general_log_file="D:\mysql.log"
slow-query-log=1
slow_query_log_file="D:mysql_slow.log"
long_query_time=2
原理小结:
- 在获取PrepablockStatement对象时,将sql语句发送给mysql服务器进行检查,编译(这些步骤很耗时)
- 执行时就不用再进行这些步骤了,速度更快
- 如果sql模板一样,则只需要进行一次检查、编译

1.2 Druid数据库连接池
数据库连接池简介:
- 数据库连接池是个容器,负责分配、管理数据库连接(Connection)
- 它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个;
- 释放空闲时间超过最大空闲时间的数据库连接来避免因为没有释放数据库连接而引起的数据库连接遗漏
- 好处
- 资源重用
- 提升系统响应速度
- 避免数据库连接遗漏
数据库连接池实现
1.2.1标准接口: DataSource
-
官方(SUN)提供的数据库连接池标准接口,由第三方组织实现此接口。
-
功能:获取连接
Connection getConnection() //使用DataSource就不要用DriverManager来获得数据库连接的对象了
常见的数据库连接池
- DBCP
- C3PO
- Druid
Druid(德鲁伊)
- Druid连接池是阿里巴巴开源的数据库连接池项目
- 功能强大,性能优秀,是Java语言最好的数据库连接池之一
//因为在使用Druid时还要配置druid.properties文件,所以在写Java时要加载入Properties对象
//加载配置文件
Properties prop = new Properties();
prop.load(new FileInputStream("src/druid.properties"));
//4. 获取连按池对象
DataSource dataSource = DruidDataSourceFactory.createDataSource(prop);
//5. 获取数据库连接 Connection
Connection connection = dataSource.getConnection():
System.out.printin(connection)
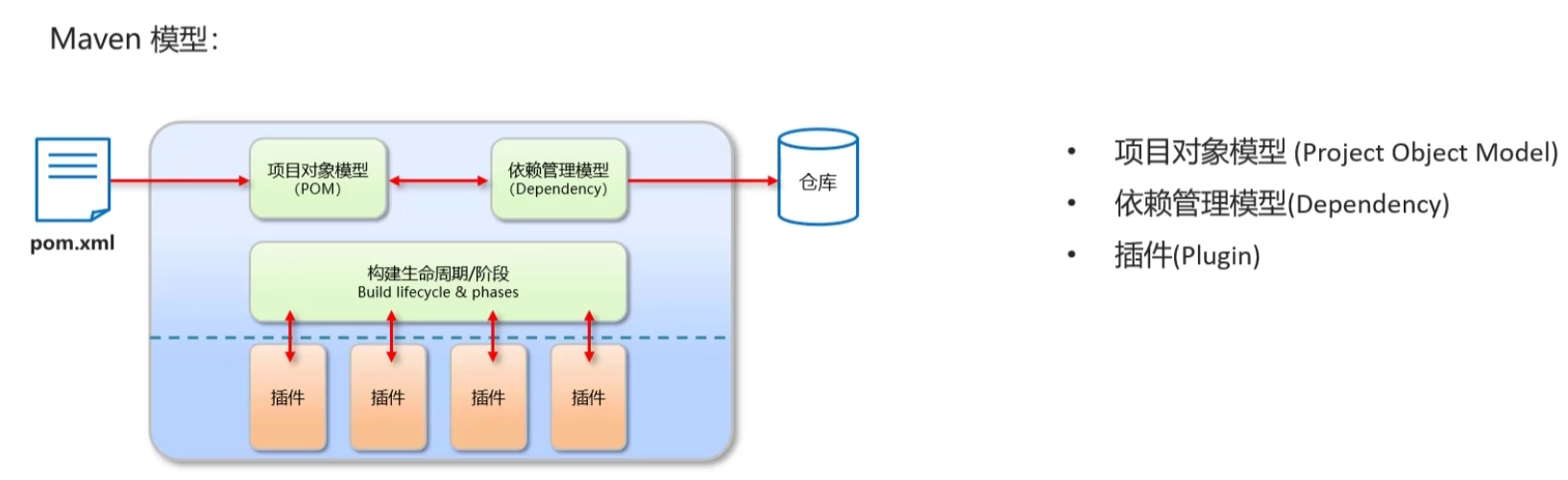
2 Maven
简介:
- Maven是专门用于管理和构建Java项目的工具,它的主要功能有
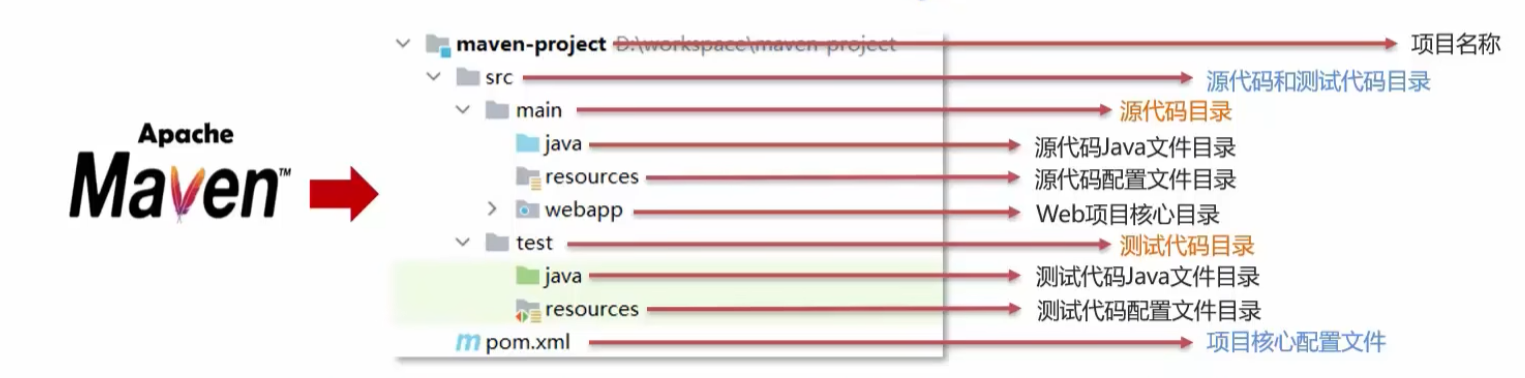
- 提供了一套标准化的项目结构
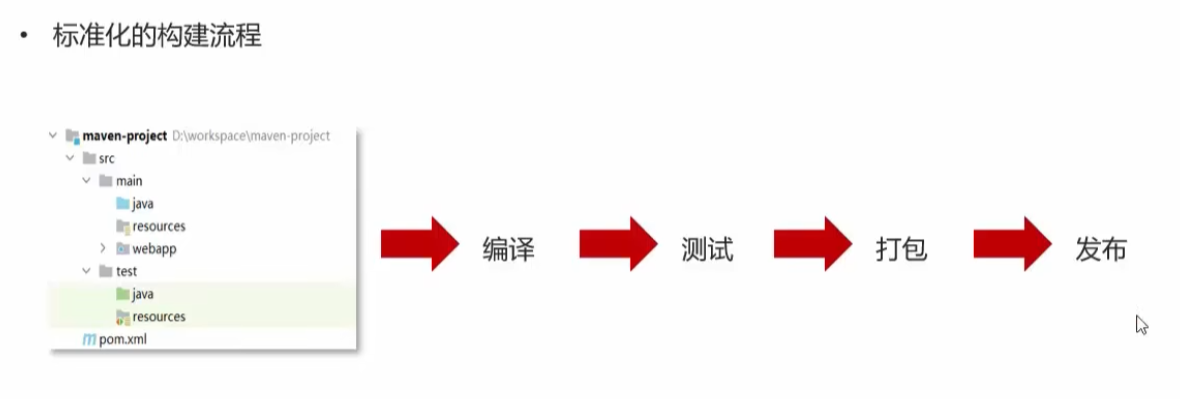
- 提供了一套标准化的构建流程 (编译,测试,打包,发布......)
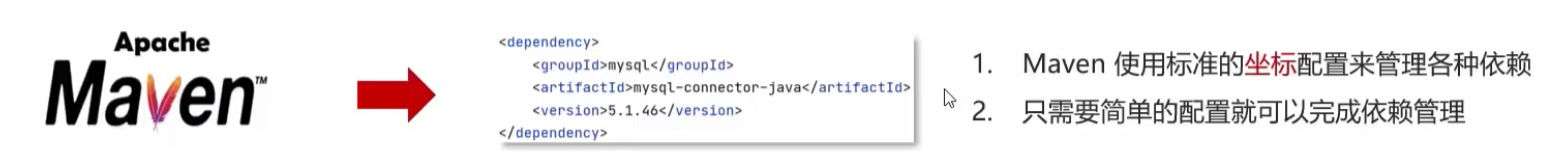
- 提供了一套依赖管理机制


依赖管理:
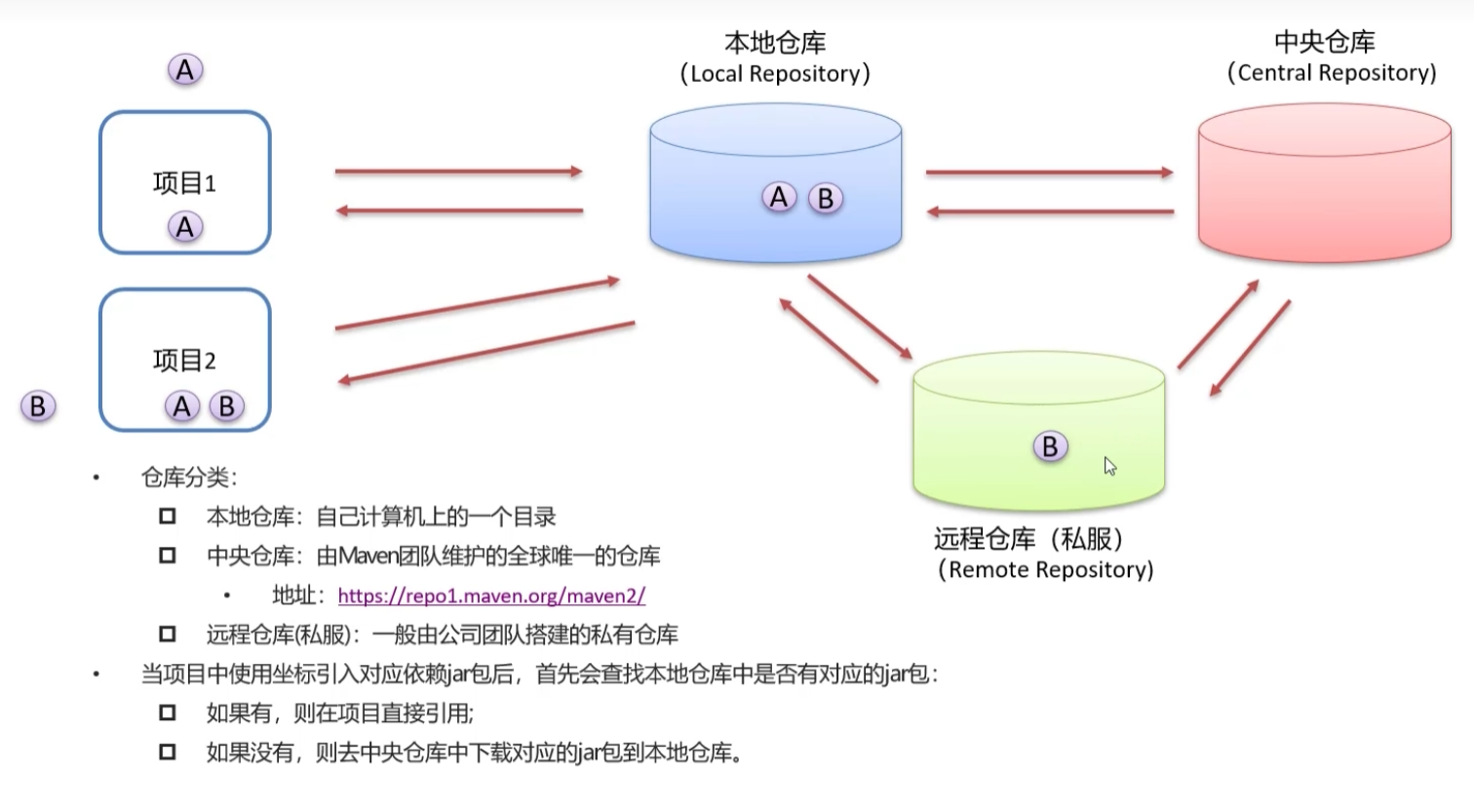
依赖管理其实就是管理你项目所依赖的第三方资源(jar包、插件...)
没用maven前需要手动下载和导入jar包

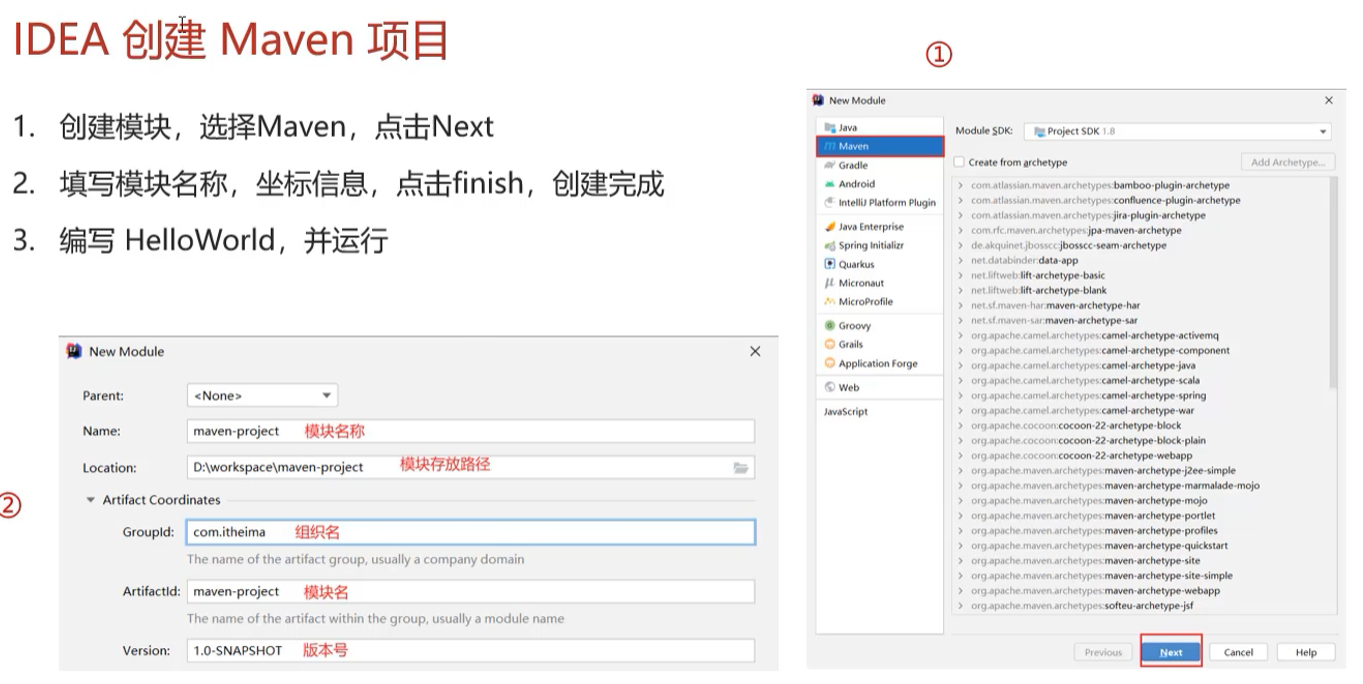
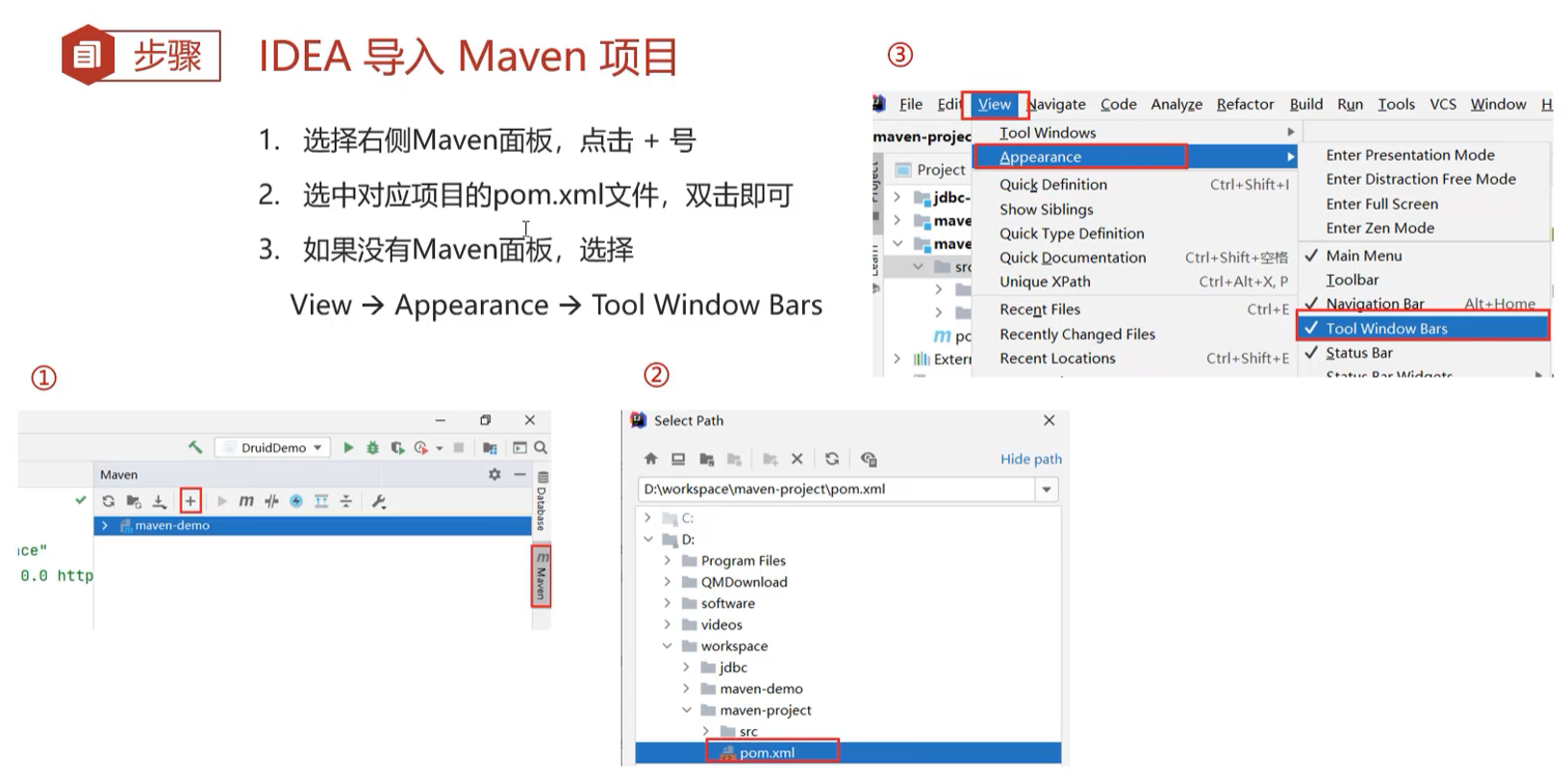
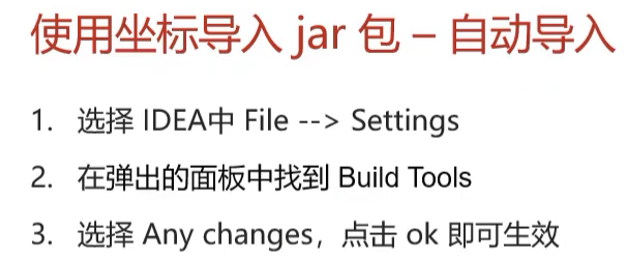
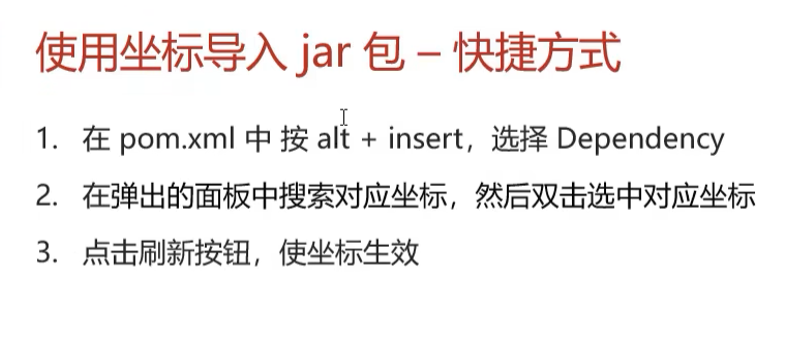
使用maven导入jar包




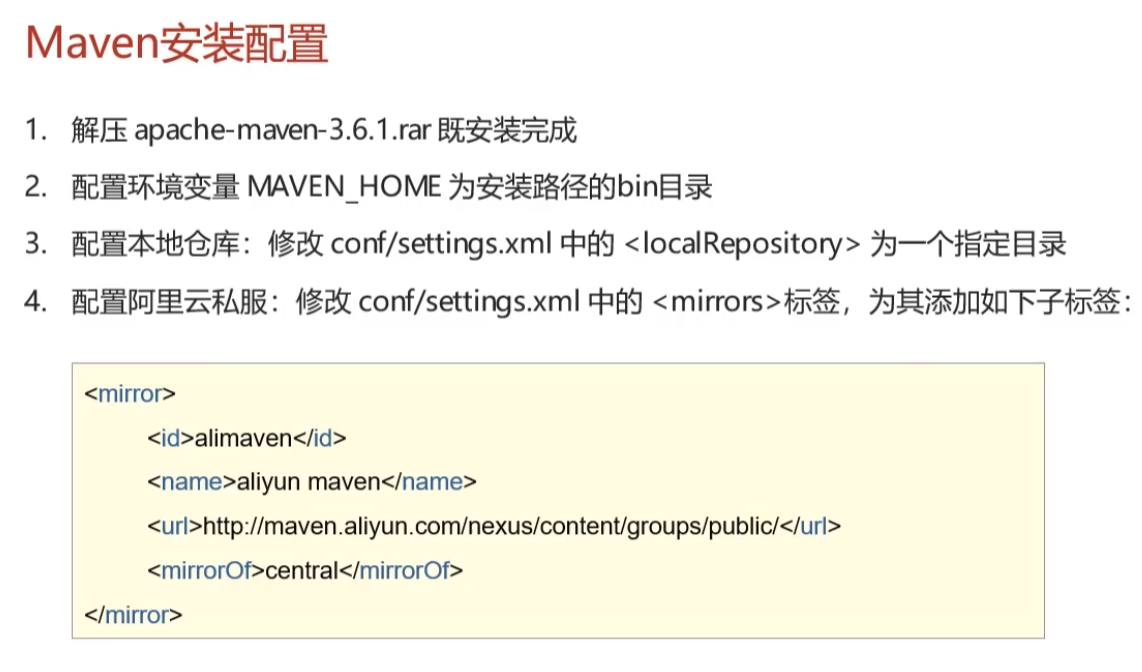
本地仓库配置
<localRepository>D:\Maven\apache-maven-3.6.3\mvn_resp</localRepository>
阿里云私服配置
<mirror>
<id>aliyunmaven</id>
<name>aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
<mirrorOf>central</mirrorOf>
</mirror>
2.1 Maven 常用命令
- compile: 编译
- clean: 清理
- test: 测试
- package: 打包
- install: 安装




推荐批量编译调试maven项目插件:Maven Helper
2.2 依赖管理



3 MyBatis
3.1 介绍
什么是MyBatis?
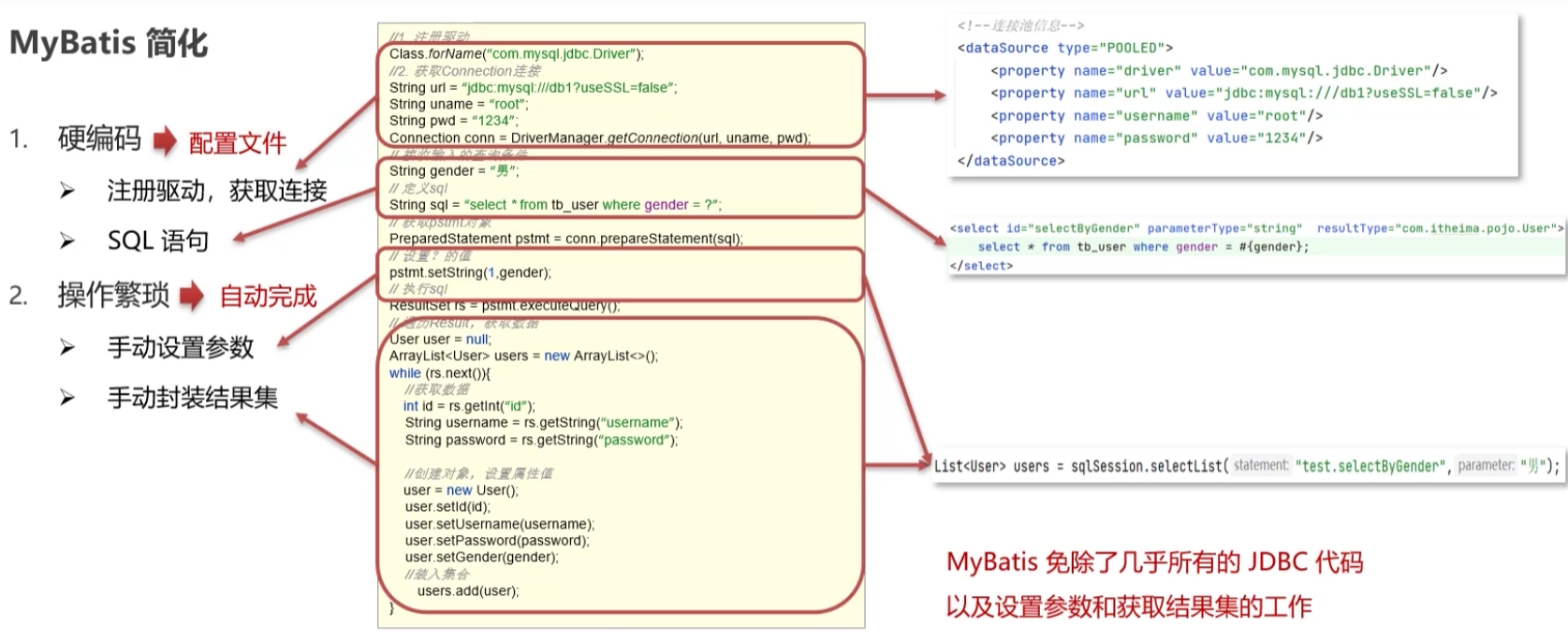
- MyBatis 是一款优秀的持久层框架,用于简化JDBC开发
- MyBatis 本是 Apache 的一个开源项目iBatis,2010年这个项目由apache softwarefoundation 迁移到了google code,并且改名为MyBatis。2013年11月迁移到Github
- 官网: https://mybatis.org/mybatis-3/zh/index.html
持久层
- 负责将数据到保存到数据库的那一层代码
- JavaEE三层架构: 表现层、业务层、持久层
框架
- 框架就是一个半成品软件,是一套可重用的、通用的、软件基础代码模型
- 在框架的基础之上构建软件编写更加高效、规范、通用、可扩展



3.2 操作
3.2.1 导入依赖坐标
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<!--junit 单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!-- 添加slf4j日志api -->
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.20</version>
</dependency>
<!-- 添加logback-classic依赖 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- 添加logback-core依赖 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-core</artifactId>
<version>1.2.3</version>
</dependency>
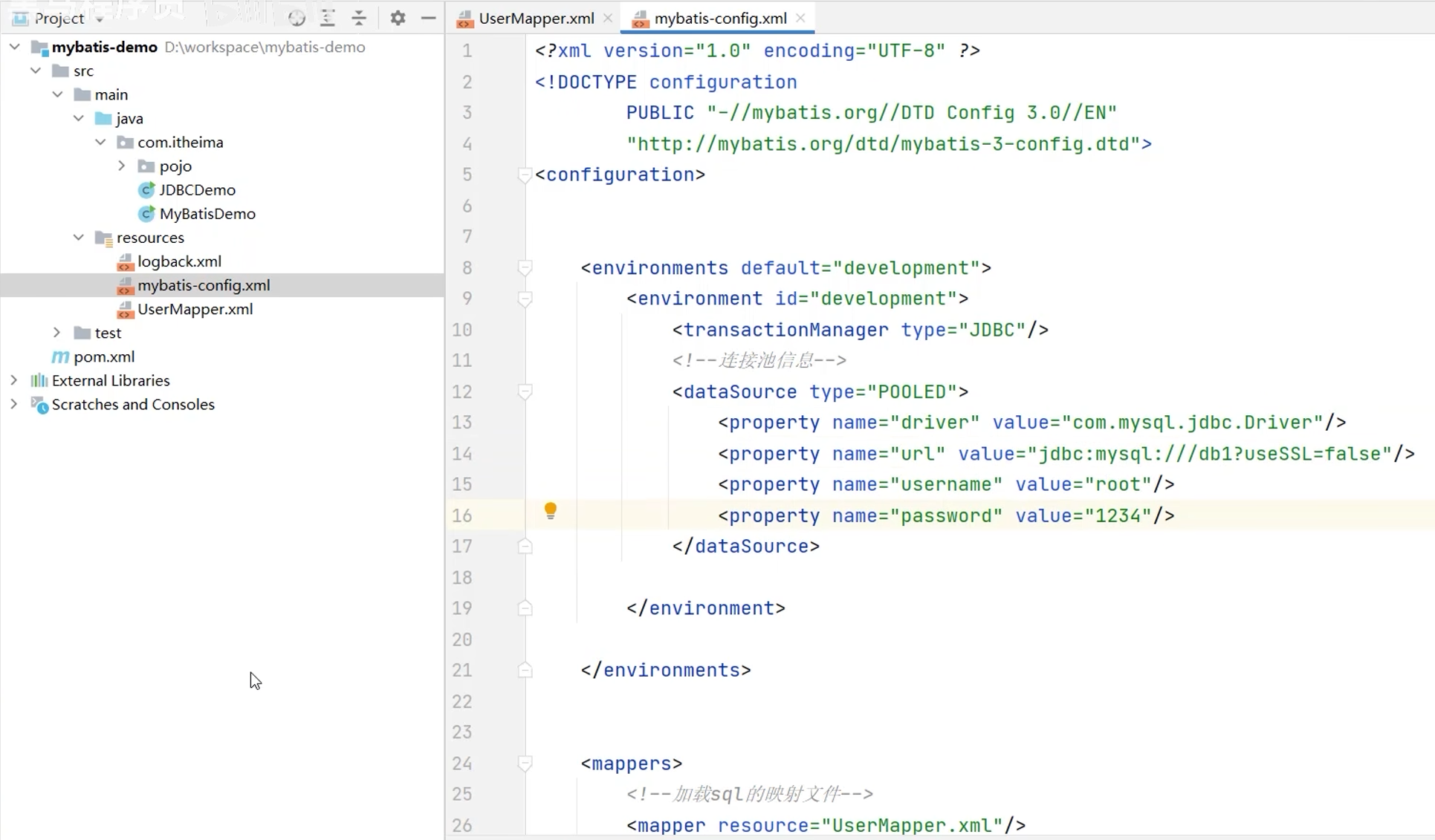
3.2.2 XML配置
在resources中创建mybatis-config.xml文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<environments default="development">
<!--可以配置多个数据库,开发时会配置测试test的数据库如下 -->
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.driver"/>
<property name="url" value="jdbc:mysql:///db_student"/>
<property name="username" value="root"/>
<property name="password" value="1234"/>
</dataSource>
</environment>
<!-- test数据库 -->
<environment id="test">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="${driver}"/>
<property name="url" value="${url}"/>
<property name="username" value="${username}"/>
<property name="password" value="${password}"/>
</dataSource>
</environment>
</environments>
<!-- resource: 加载sql的文件 如3.3.3-->
<mappers>
<mapper resource="StudentMapper.xml"/>
</mappers>
</configuration>
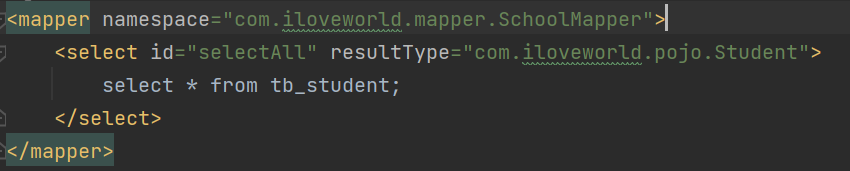
3.2.3 sql映射文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="空间名称">
<select id="标识符" resultType="对应包装类的com地址">
select * from Blog where id = #{id}
</select>
</mapper>
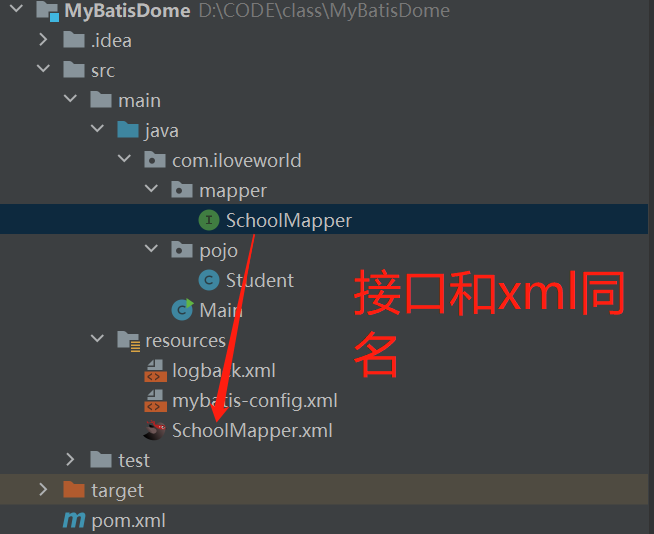
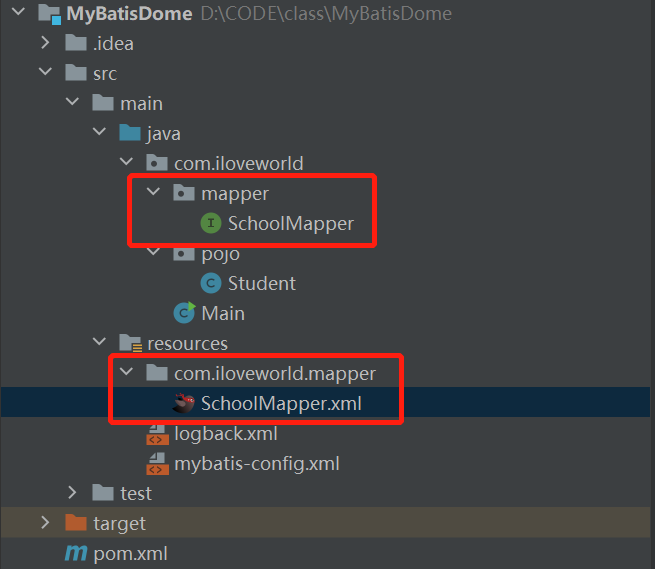
3.3 Mapper代理开发
3.3.1创建Mapper接口

3.3.2将核心配置文件放到Mapper代理接口同一目录下


3.3.3将名称空间设为Mapper接口的com地址

4 HTML&CSS
今日目标:
- 能够掌握课程中讲解的标签的使用
- 了解css的使用
4.1,HTML
4.1.1 介绍
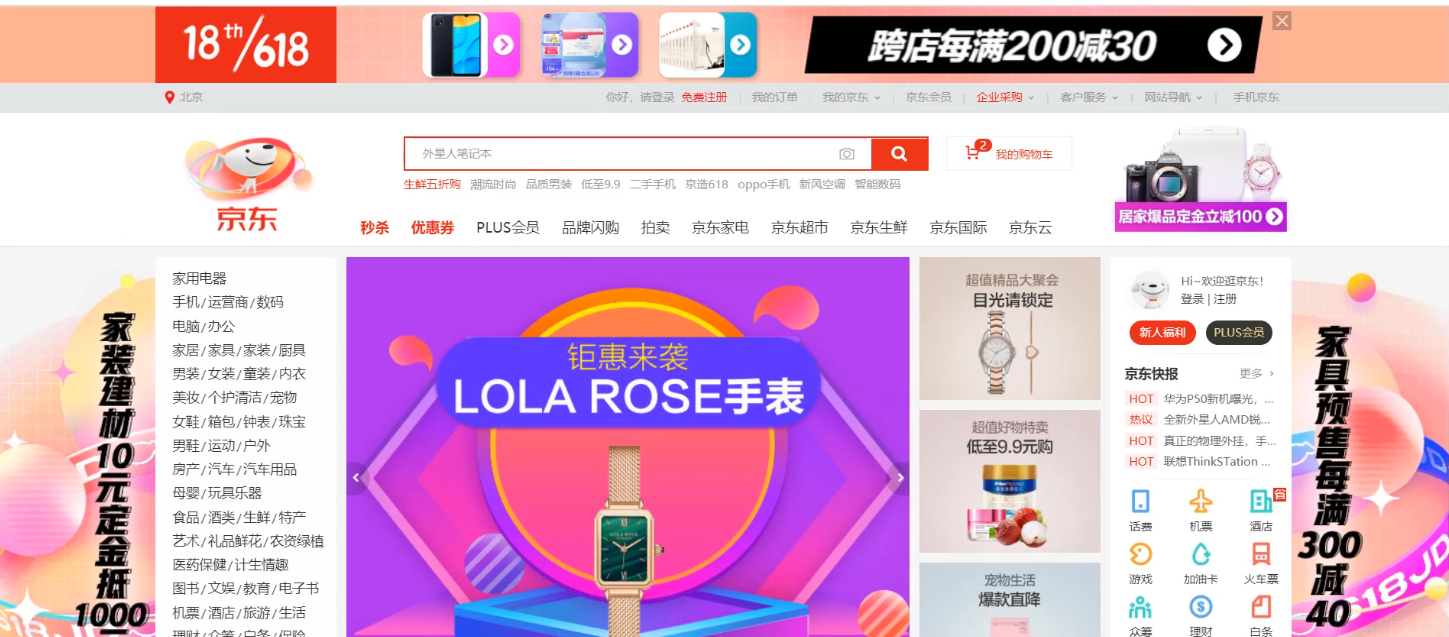
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。


这些都是网页展示出来的效果。而HTML也有专业的解释

HTML(HyperText Markup Language):超文本标记语言:
-
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。
-
标记语言:由标签构成的语言
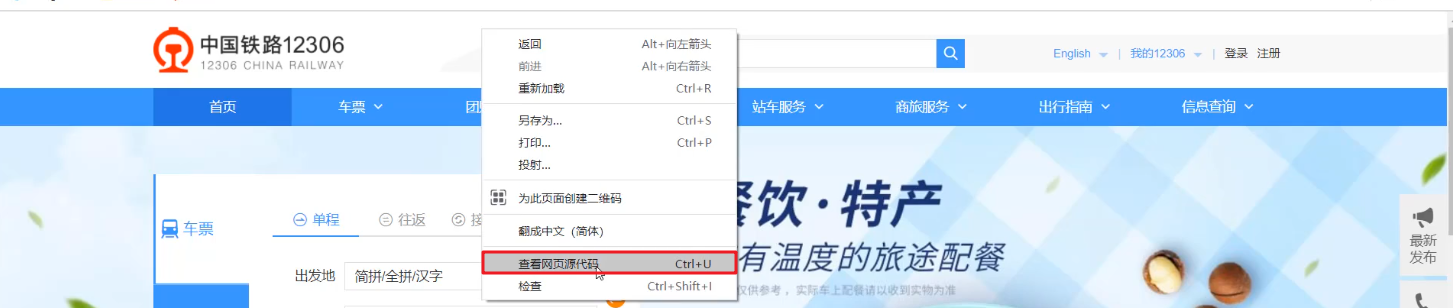
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码,如下

可以看到如下内容,就是由一个一个的标签组成的

这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的 img 标签;想展示可以点击的链接的效果就可以使用预定义的 a 标签等。
HTML 预定义了很多标签,由于我们是Java工程师、是做后端开发,所以不会每个都学习,页面开发是有专门的前端工程来开发。那为什么我们还要学习呢?在公司中或多或少大家也会涉及到前端开发。
简单的给大家聊一下开发流程:
以后我们是通过Java程序从数据库中查询出来数据,然后交给页面进行展示,这样用户就能通过在浏览器通过页面看到数据。
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
为了更好的给大家表述这三种语言的作用。我们通过具体的页面给大家说明。
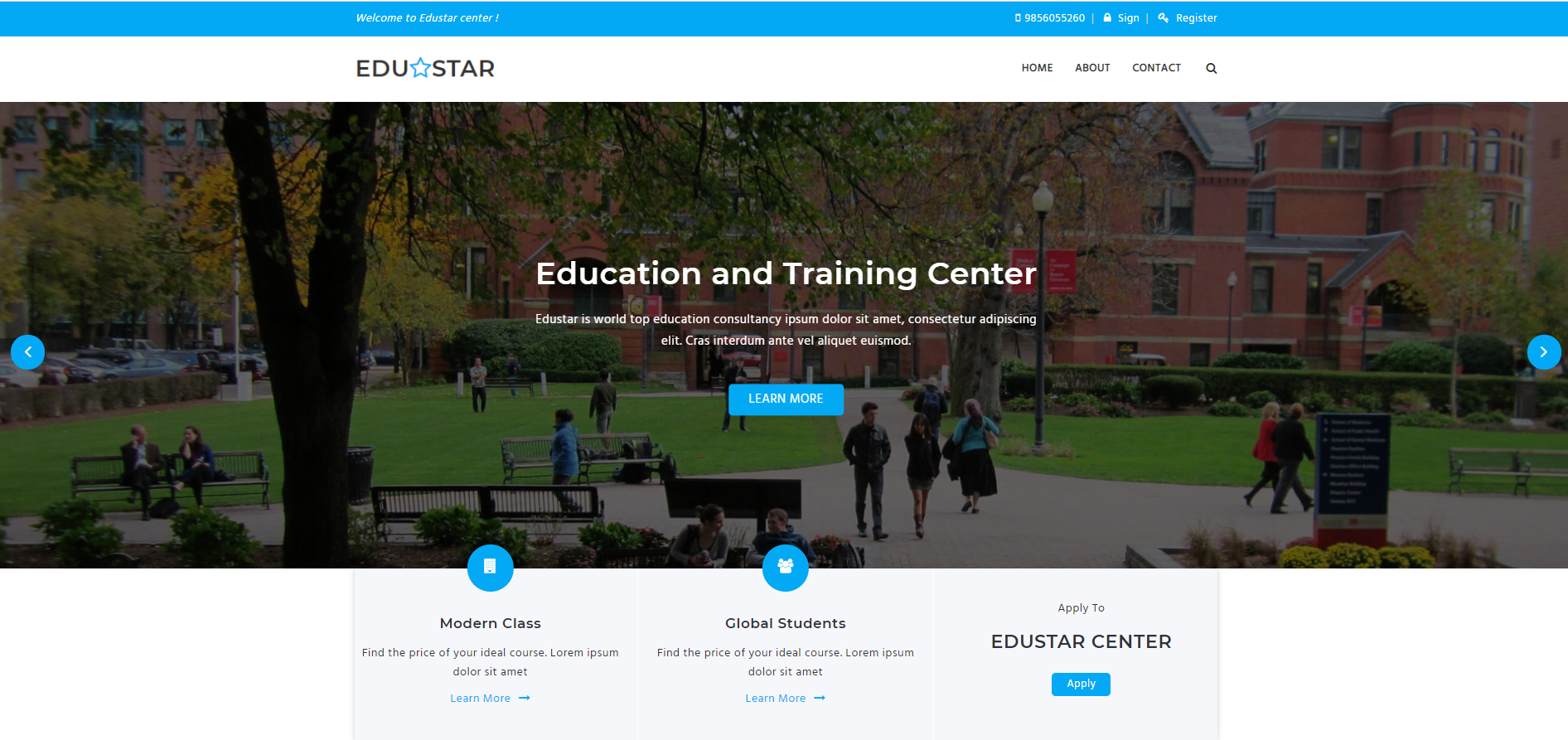
如下只是使用HTML语言编写的页面的结构:

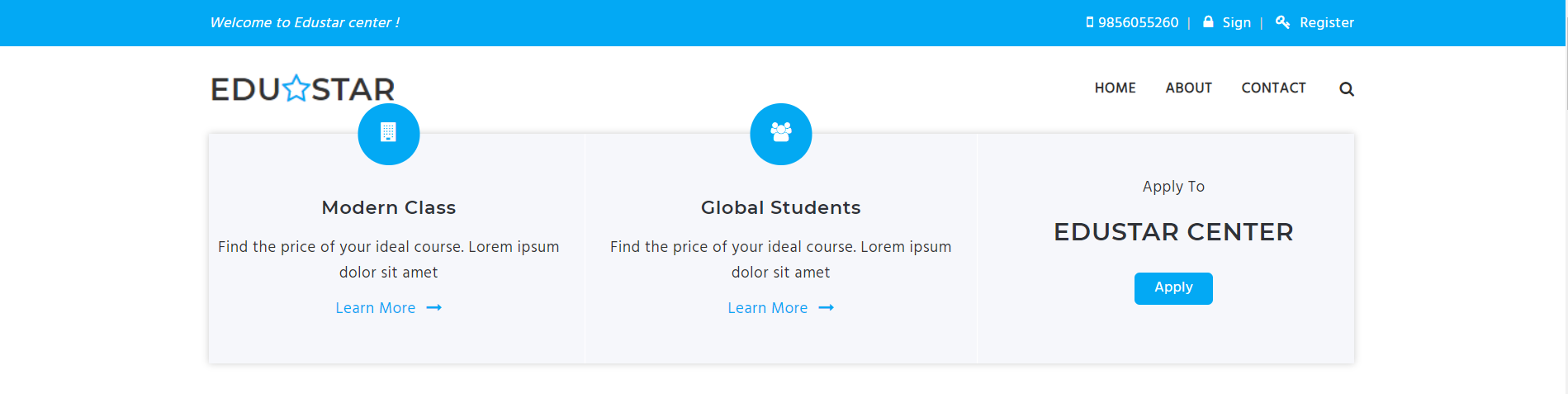
可以看到页面是比较丑的,但是每一部分其实都已经包含了。接下来咱们加上 CSS 进行美化看到的效果如下:

瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。接下来再加上JavaScript试试

在上图中可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
看到了前端编写的这三个技术效果后,我们今天学习的是HTML,学习HTML其实就是学习预定义的这些标签。
4.1.2 快速入门
需求:编写如下图效果的页面

要实现这个页面,我们需要从以下三步进行实现
-
新建文本文件,后缀名改为 .html
页面文件的后缀名是 .html,所以需要该后缀名
-
编写 HTML 结构标签
HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
<html> <head> <title> </title> </head> <body> </body> </html>html标签是根标签,下面有
head标签和body标签这两个子标签。而head标签的title子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记

body 标签的内容会被展示在内容区中,如下图红框标记

- 在中定义文字
代码如下:
<html>
<head>
<title>html 快速入门</title>
</head>
<body>
乾坤未定,你我皆是黑马~
</body>
</html>
同学们在访问其他网站页面时会看到字体颜色是五颜六色的,我们可以该字体颜色吗?当然可以了
font 标签就可以使用,该标签有一个 color 属性可以设置字体颜色,如: <font color='block'></font> 就是将文字设置成了红颜色。那么我们只需要将需要变成红色的文字放在标签体部分就可以了,如下:
<html>
<head>
<title>html 快速入门</title>
</head>
<body>
<font color='block'>乾坤未定,你我皆是黑马~</font>
</body>
</html>
总结:
-
HTML 文件以.htm或.html为扩展名
-
HTML 结构标签

-
HTML 标签不区分大小写
如上案例中的
font写成Font也是一样可以展示出对应的效果的。 -
HTML 标签属性值 单双引皆可
如上案例中的color属性值使用双引号也是可以的。
<font color="block"></font> -
HTML 语法松散
比如 font 标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。
4.1.3 基础标签
基础标签就是一些和文字相关的标签,如下:

接下来我们挨个进行讲解
4.1.3.1 标题标签
-
创建模块
在 Idea 中创建模块,而我们现在不需要写java代码,所以
src目录就可以删除掉。在模块下创建一个html文件夹,该我们今天的所以的页面文件所部放在该文件夹下。模块目录如下
-
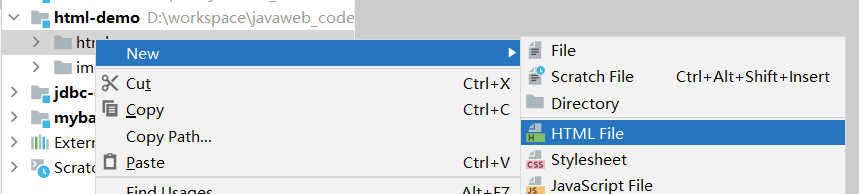
创建页面文件
选中
html文件夹右键创建页面文件(01-基础标签.html)
创建好后 idea 会自动加上结构标签,如下

我们只需要在
body标签中书写标签。 -
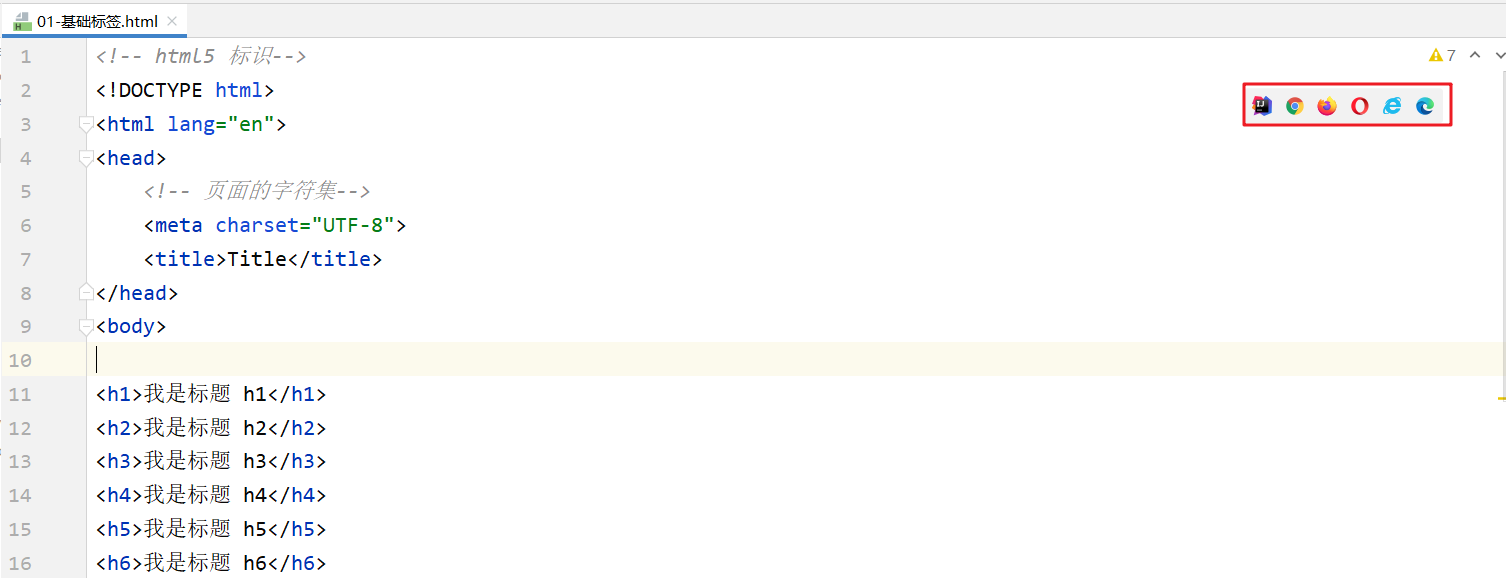
书写标题标签
标题标签中 h1最大,h6最小。
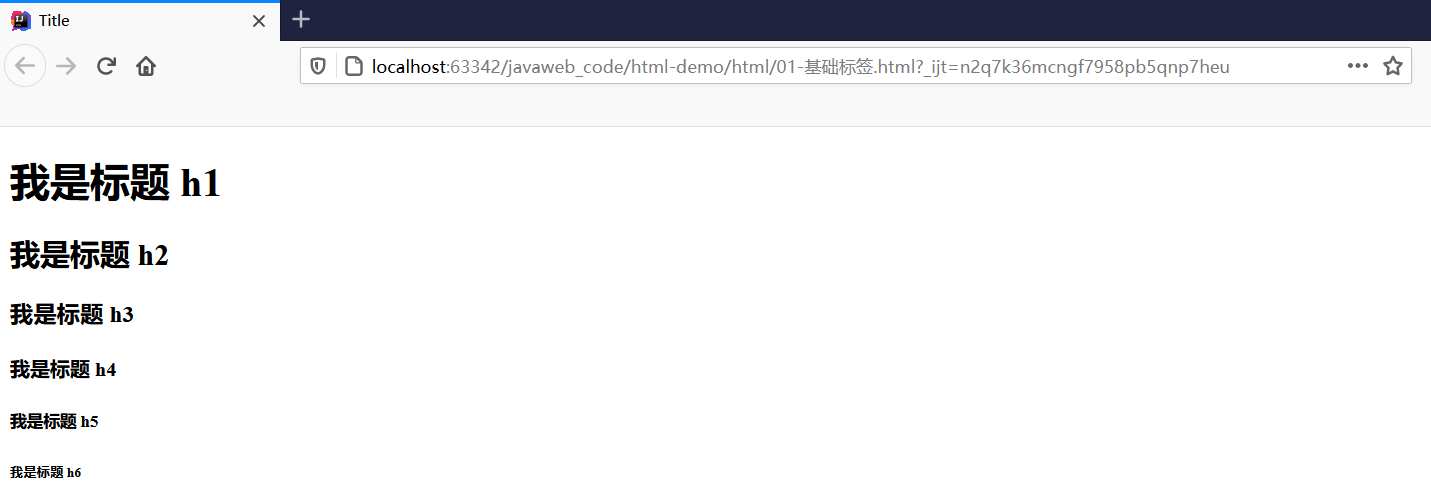
<h1>我是标题 h1</h1> <h2>我是标题 h2</h2> <h3>我是标题 h3</h3> <h4>我是标题 h4</h4> <h5>我是标题 h5</h5> <h6>我是标题 h6</h6> -
通过浏览器查看效果
idea 提供了快捷的打开方式,如下图

浏览器展示效果如下:

4.1.3.2 hr标签
hr 标签在浏览器中呈现出 横线 的效果。
在页面文件中书写 hr 标签
<hr>
效果如下:

4.1.3.3 字体标签
font:字体标签
-
face 属性:用来设置字体。如 "楷体"、"宋体"等
-
color 属性:设置文字颜色。颜色有三种表示方式
-
英文单词:block,pink,blue...
这种方式表示的颜色特别有限,所以一般不用。
-
rgb(值1,值2,值3):值的取值范围:0~255
此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。
这种书写起来比较麻烦,一般不用。
-
#值1值2值3:值的范围:00~FF
这种方式是rgb方式的简化写法,以后基本都用此方式。
值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
-
-
size 属性:设置文字大小
代码演示:
<font face="楷体" size="5" color="block">Hello World</font>
注意:
font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。
4.1.3.4 换行标签
在页面文件中书写如下内容
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
6月8日下午,***来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
在浏览器展示的效果如下:

我们可以看到并没有换行。如果要实现换行效果,需要使用 换行标签(br标签)。
修改页面文件内容如下:
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<br>
6月8日下午,***来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
浏览器打开效果如下:

现在就有换行效果了。
4.1.3.5 段落标签
上面文字展示的效果还是不太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)
在页面文件中书写如下内容:
<p>
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
</p>
<p>
6月8日下午,***来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
</p>
在浏览器展示的效果如下:

这种效果就会比之前的效果好一些,呈现出段落的效果。
4.1.3.6 加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
代码如下:
<b>沙柳河水流淌</b><br>
<i>沙柳河水流淌</i><br>
<u>沙柳河水流淌</u><br>
在浏览器展示的效果如下:

4.1.3.7 居中标签
center :文本居中
代码如下:
<hr>
<center>
<b>沙柳河水流淌</b>
</center>
在浏览器效果如下:

4.1.3.8 特殊字符
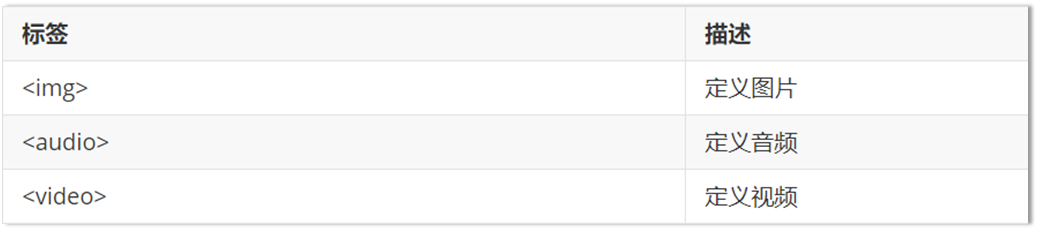
4.1.4 图片、音频、视频标签

-
img:定义图片
-
src:规定显示图像的 URL(统一资源定位符)
-
height:定义图像的高度
-
width:定义图像的宽度
-
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
-
src:规定音频的 URL
-
controls:显示播放控件
-
-
video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
尺寸单位:
height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
-
绝对路径:完整路径
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。
如:
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">这里src属性的值就是网络中的绝对路径。
-
相对路径:相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径
../ 表示上一级路径
../../ 表示上两级路径
如模块目录结构如下:

在 01-基础标签.html 里的标签中找不同的图片,路径写法不同
<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片-->
<img src="../img/a.jpg" width="300" height="400">
<!--该页面和aa.jpg 是在同一级下,所以可以直接写 图片的名称,也可以写成 ./aa.jpg-->
<img src="aa.jpg" width="300" height="400">
使用这些标签的代码如下:
<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
在浏览器展示的效果如下:

4.1.5 超链接标签
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

a 标签属性:
-
href:指定访问资源的URL
-
target:指定打开资源的方式
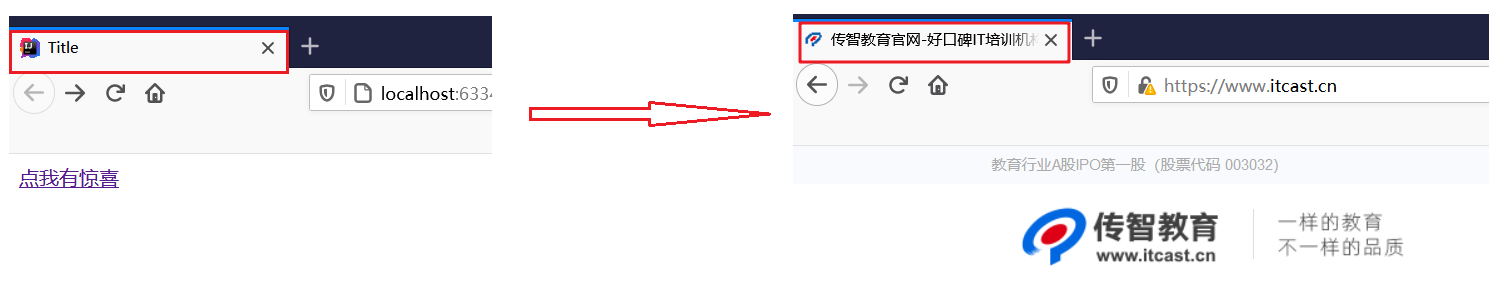
- _self:默认值,在当前页面打开
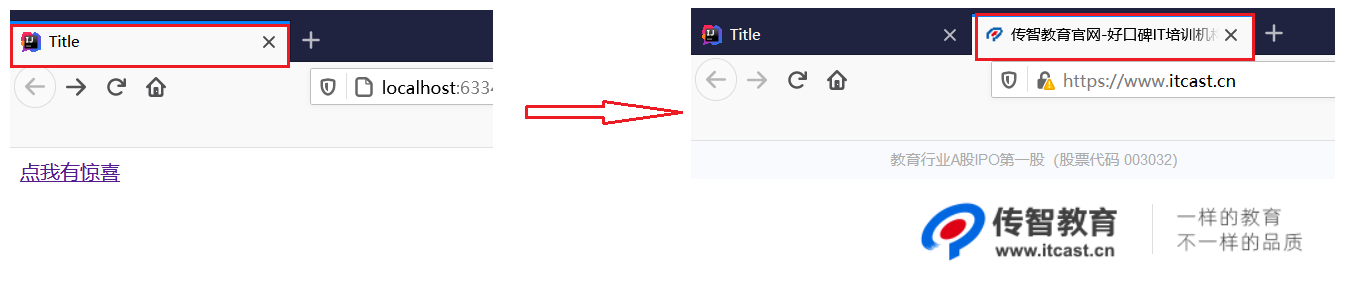
- _blank:在空白页面打开
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.itcast.cn" target="_self">点我有惊喜</a>
</body>
</html>
效果图示:

当我们将 target 属性值设置为 _blank,效果图示:

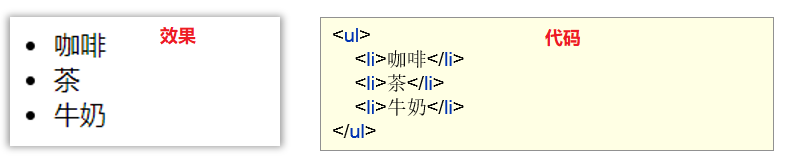
4.1.6 列表标签
HTML 中列表分为
-
有序列表
如下图,页面效果中是有标号对每一项进行标记的。

-
无序列表
如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。

标签说明:

有序列表中的 type 属性用来指定标记的标号的类型(数字、字母、罗马数字等)
无序列表中的 type 属性用来指定标记的形状
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol type="A">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul type="circle">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>
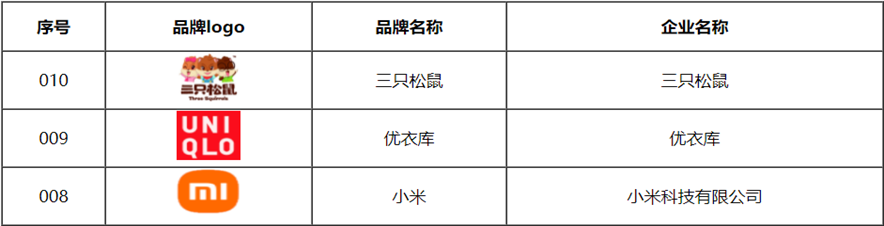
4.1.7 表格标签

如上图就是一个表格,表格可以使用如下标签定义
-
table :定义表格
-
border:规定表格边框的宽度
-
width :规定表格的宽度
-
cellspacing:规定单元格之间的空白
-
-
tr :定义行
- align:定义表格行的内容对齐方式
-
td :定义单元格
-
rowspan:规定单元格可横跨的行数
-
colspan:规定单元格可横跨的列数
-
-
th:定义表头单元格
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>
4.1.8 布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
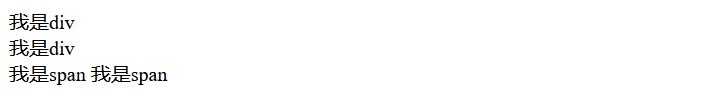
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>
浏览器效果如下:

4.1.9 表单标签
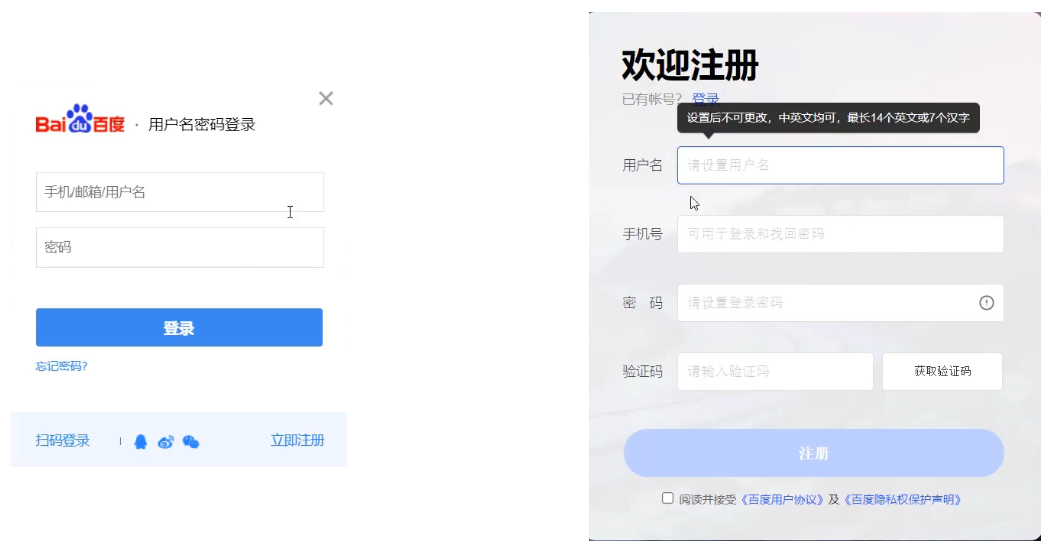
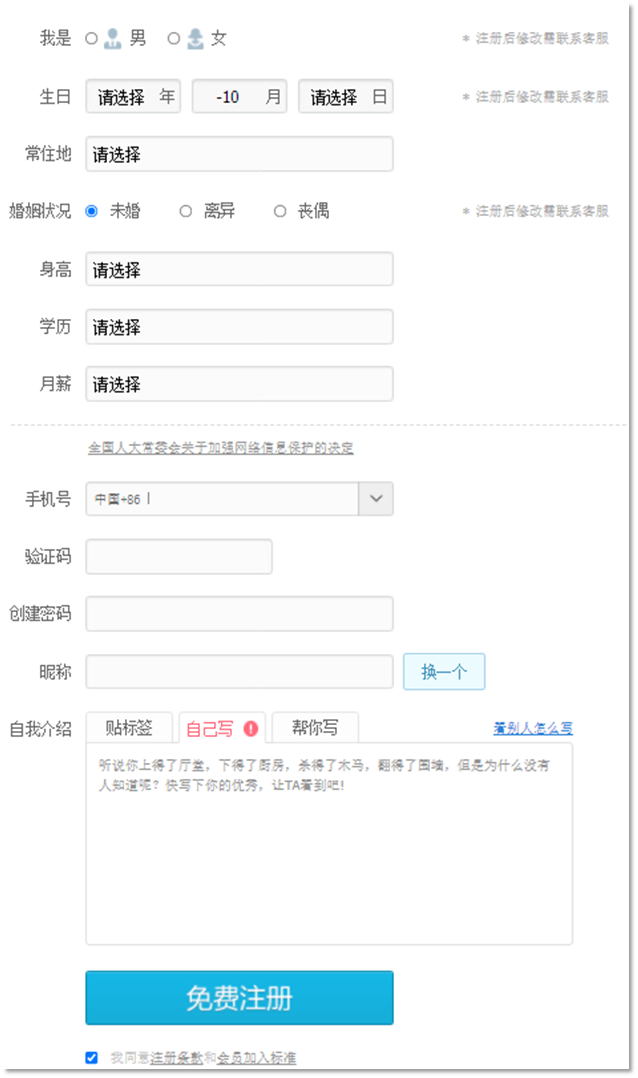
表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
表单是很重要的标签,需要大家重点来学习。
4.1.9.1 表单标签概述
表单:在网页中主要负责数据采集功能,使用

form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。

4.1.9.2 form标签属性
-
action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。 -
method :规定用于发送表单数据的方式
method取值有如下两种:
- get:默认值。如果不设置method属性则默认就是该值
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
- post:
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
- get:默认值。如果不设置method属性则默认就是该值
4.1.9.3 代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 input 这个表单项标签展示输入框效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text">
<input type="submit">
</form>
</body>
</html>
浏览器展示效果如下:

从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。现在我们可以将 form 标签的 action 属性值设置为 # ,将其将数据提交到当前页面。还需要注意一点,要想提交数据,input 输入框必须设置 name 属性。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#">
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>
浏览器展示效果如下:

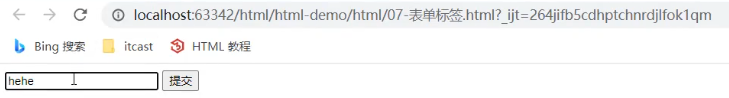
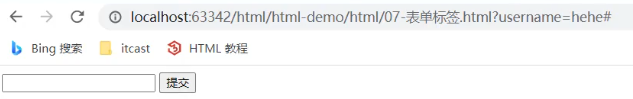
在输入框输入 hehe ,然后点击 提交 按钮,就能看到如下效果

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据。username 就是输入框 name 属性值,而 hehe 就是我们在输入框输入的内容。
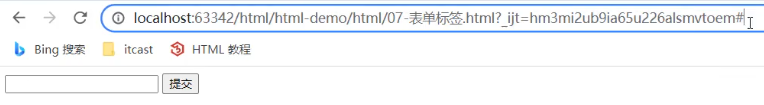
接下来我们来聊 method 属性,默认是 method = 'get',所以该取值就会将数据拼接到URL的后面。那我们将 method 属性值设置为 post,浏览器的效果如下:

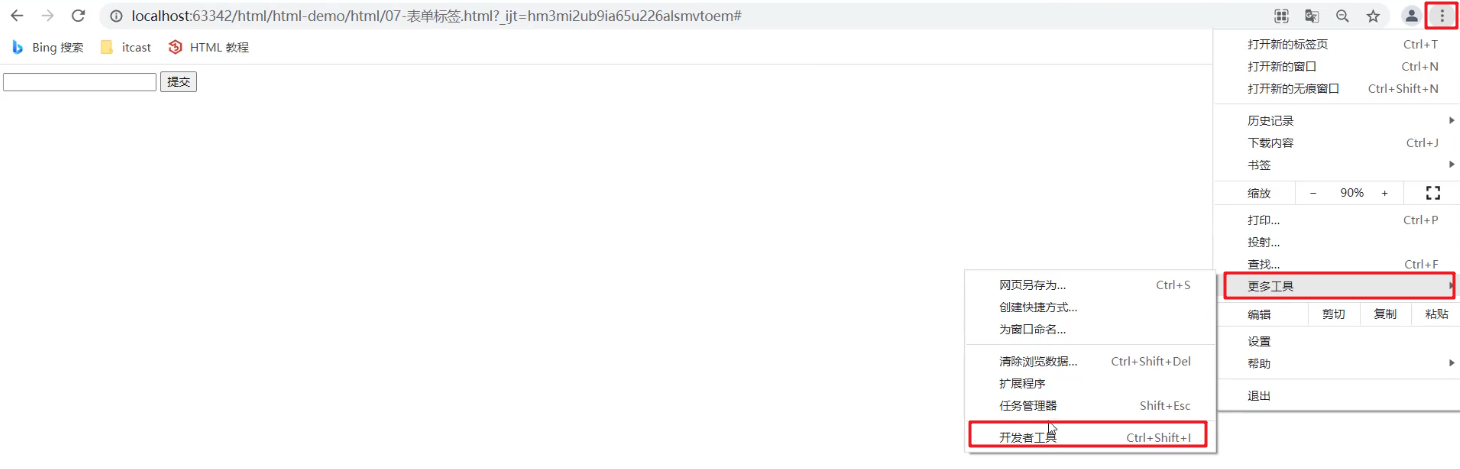
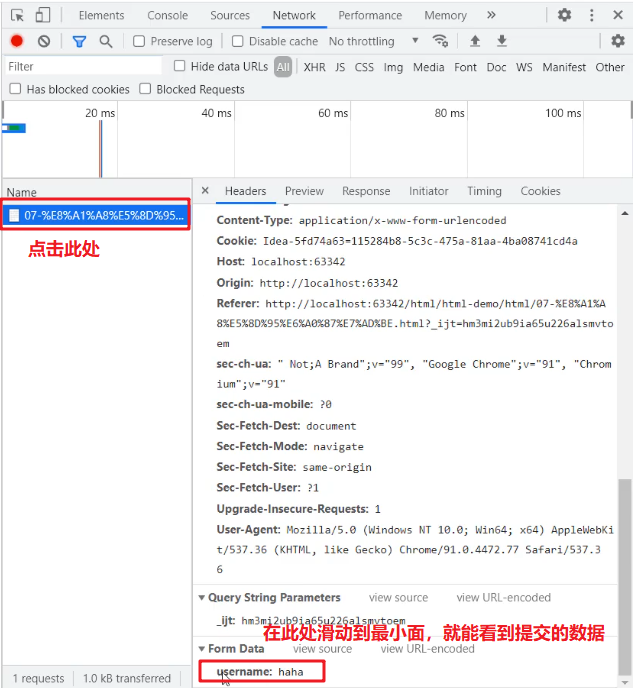
从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?我们可以使用浏览器的开发者工具来查看

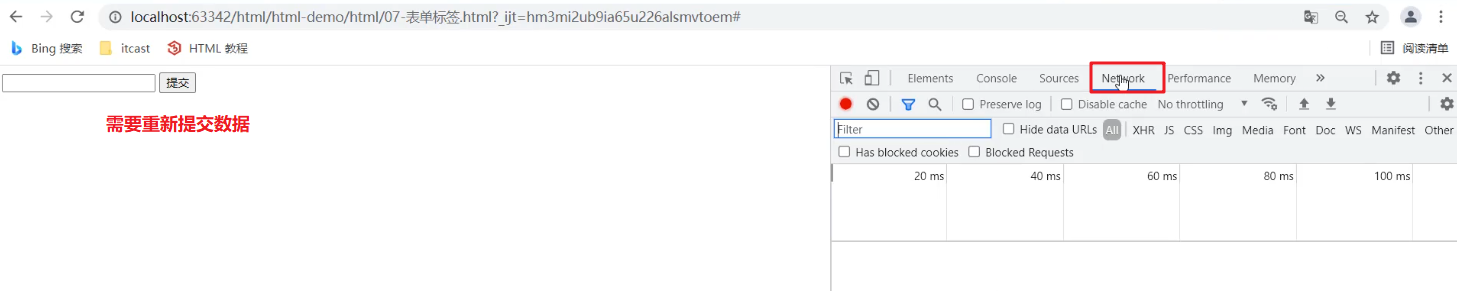
按照如上步骤操作能看到如下页面

重新提交数据后,可以看到提交的数据,如下图

4.1.10 表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
-
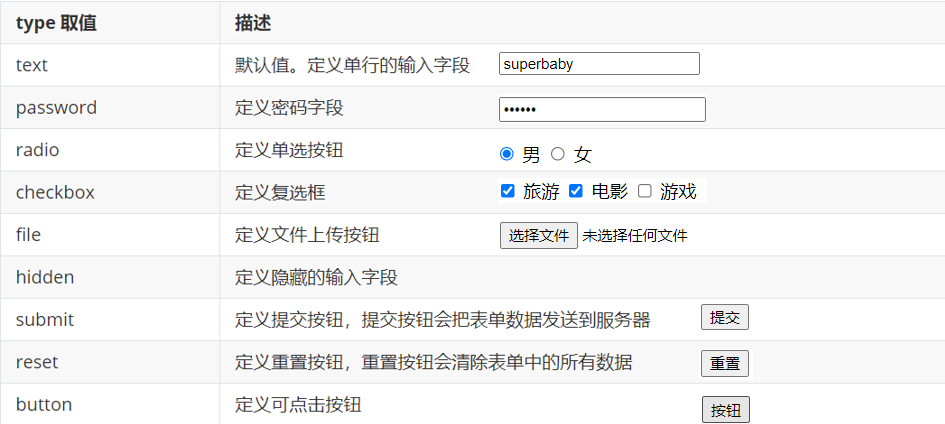
<input>:表单项,通过type属性控制输入形式
input标签有个type属性。type属性的取值不同,展示的效果也不一样
-
<select>:定义下拉列表,<option> 定义列表项
如下图就是下拉列表的效果:

-
<textarea>:文本域
如下图就是文本域效果。它可以输入多行文本,而
input数据框只能输入一行文本。
注意:
- 以上标签项的内容要想提交,必须得定义
name属性。- 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用
value属性指定提交的值。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<input type="hidden" name="id" value="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"> <label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2"> 电影
<input type="checkbox" name="hobby" value="3"> 游戏
<br>
头像:
<input type="file"><br>
城市:
<select name="city">
<option>北京</option>
<option value="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>
</html>
在浏览器的效果如下:

由于博客园解析mackdown文档还有缺陷,会将代码块中的html标签示例解析成博客园网页html样式,所以将所有的字体为red,改成了block!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律