qt中ui的 使用介绍
1.什么是ui?
ui通常是用Qt 设计师设计出来的界面文件的后缀。
通常情况下ui是一个指向这个界面类的指针。
ui-> 一般就是用来访问这个界面类里面的控件。
例如你的ui文件里有一个叫okButton的QPushButton。
你就可以这样来访问这个按钮ui->okButton。
setupUi(this)是由.ui文件生成的类的构造函数,这个函数的作用是对界面进行初始化,
它按照我们在Qt设计器里设计的样子把窗体画出来,把我们在Qt设计器里面定义的信号和槽建立起来。
也可以说,setupUi 是我们画界面和写程序之间的桥梁。
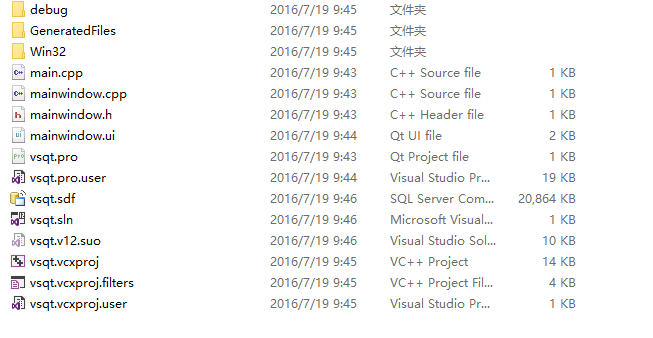
2.用QtCreator选择GUI的应用会产生含有如下vsqt文件的工程

3.pro文件是供qmake使用的文件。
4.main.cpp
代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
介绍:
QApplication a(argc, argv)和a.exec()可以理解为载入了Qt的架构。
其中调用了个MainWindow并把它show了出来。
5.mainwindow.h
代码:
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
介绍:
开始的namespace Ui可能让人有点摸不着头脑,这是因为qt把ui相关的类单独独立了出来。
声明namespace Ui是因为要调用Ui中的MainWindow,此MainWindow非彼MainWindow,后面涉及的*ui指针会调用它!
关于Q_OBJECT,Qt中与signal和slot相关的类都要这么声明下。
*ui会生成个窗体。
6.mainwindow.cpp
代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
介绍:
构造时在堆上new了个Ui域中的MainWindow,并调用setupUi,析构仅仅是将其delete!
正如前面所述Qt很好的把ui分离了出去,前面图中的那个.ui文件就是让QtDesigner使的布局用文件!
7.ui_mainwindow.h
/********************************************************************************
** Form generated from reading UI file 'mainwindow.ui'
**
** Created by: Qt User Interface Compiler version 5.4.0
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_MAINWINDOW_H
#define UI_MAINWINDOW_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLabel>
#include <QtWidgets/QMainWindow>
#include <QtWidgets/QMenuBar>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QStatusBar>
#include <QtWidgets/QToolBar>
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
class Ui_MainWindow
{
public:
QWidget *centralWidget;
QPushButton *pushButton;
QLabel *label;
QMenuBar *menuBar;
QToolBar *mainToolBar;
QStatusBar *statusBar;
void setupUi(QMainWindow *MainWindow)
{
if (MainWindow->objectName().isEmpty())
MainWindow->setObjectName(QStringLiteral("MainWindow"));
MainWindow->resize(400, 300);
centralWidget = new QWidget(MainWindow);
centralWidget->setObjectName(QStringLiteral("centralWidget"));
pushButton = new QPushButton(centralWidget);
pushButton->setObjectName(QStringLiteral("pushButton"));
pushButton->setGeometry(QRect(170, 180, 75, 23));
label = new QLabel(centralWidget);
label->setObjectName(QStringLiteral("label"));
label->setGeometry(QRect(50, 70, 261, 16));
MainWindow->setCentralWidget(centralWidget);
menuBar = new QMenuBar(MainWindow);
menuBar->setObjectName(QStringLiteral("menuBar"));
menuBar->setGeometry(QRect(0, 0, 400, 23));
MainWindow->setMenuBar(menuBar);
mainToolBar = new QToolBar(MainWindow);
mainToolBar->setObjectName(QStringLiteral("mainToolBar"));
MainWindow->addToolBar(Qt::TopToolBarArea, mainToolBar);
statusBar = new QStatusBar(MainWindow);
statusBar->setObjectName(QStringLiteral("statusBar"));
MainWindow->setStatusBar(statusBar);
retranslateUi(MainWindow);
QMetaObject::connectSlotsByName(MainWindow);
} // setupUi
void retranslateUi(QMainWindow *MainWindow)
{
MainWindow->setWindowTitle(QApplication::translate("MainWindow", "MainWindow", 0));
pushButton->setText(QApplication::translate("MainWindow", "ok ", 0));
label->setText(QApplication::translate("MainWindow", "this is a qt and vs projec to create exe.", 0));
} // retranslateUi
};
namespace Ui {
class MainWindow: public Ui_MainWindow {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_MAINWINDOW_H
介绍:
Ui_MainWindow声明了几个构件,它实现了setupUi函式,也就是前面那个MainWindow中调用的setupUi。
但是要说明的是QMetaObject::connectSlotsByName函式会自动连接相应名称的信号与槽,但要注意它连接的是传入的MainWindow及其子构件【不是子类】,注意前边ui->setupUi(this)中传入的this,也就是非ui域中的MainWindow,所以如果要声明signal和slot时还是要在非ui域的MainWindow中来声明,然后通过ui->xxx的形式来与GUI产生交互!
retranslateUi则会为ui中的构件命名。
前面非Ui域中的MainWindow的*ui指向的是Ui域中的MainWindow,而Ui域中的MainWindow继承Ui_MainWindow。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步