css笔记: 继承关系
这两天写css的时候发现子元素继承了父元素的css样式,不显示它自己的。
经过一番搜索,得出以下几个解决方案:
- 检查选择器优先级
- 增加样式的特异性
- 避免不必要的继承
- 使用!important标记(谨慎使用)
- 检查CSS规则的顺序
- 明确样式规则,减少对父元素的依赖
- 考虑使用CSS变量
- 理解CSS的层叠规则
- 重构CSS
显然我忘记优先级这么一回事了。
优先级的用法和例子:
在CSS中,选择器的优先级(也称为特异性)决定了当多个规则应用于同一个元素时,哪个规则会生效。更高级的选择器通常意味着更高的特异性,因此能够覆盖较低特异性的规则。以下是一些定义更高级选择器的方法:
1. 使用ID选择器
ID选择器是特异性最高的选择器之一。在HTML中,ID应该是唯一的,因此ID选择器通常用于选中单个元素。
#myDiv {
/* ... */
}
在这个例子中,#myDiv是一个ID选择器,它将应用于ID为myDiv的元素。
2. 使用类选择器、属性选择器或伪类选择器
类选择器的特异性低于ID选择器,可以通过组合多个类选择器、属性选择器或伪类选择器来增加特异性。
.class1.class2 {
/* 1 */
}
[type="text"]:hover {
/* 2 */
}
上述例子中,.class1.class2选择器将应用于同时拥有class1和class2类的元素,[type="text"]:hover选择器将应用于类型为文本且处于悬停状态的元素。
3. 使用元素选择器,并与其他选择器组合
元素选择器(即HTML标签名)的特异性较低,但你可以将它们与其他选择器组合使用来增加特异性。
section div {
/* ... */
}
在这个例子中,section div选择器将应用于所有位于<section>元素内部的<div>元素。由于它结合了元素选择器,因此其特异性高于单独的<div>元素选择器。
4. 使用伪元素选择器
伪元素选择器(如::before、::after、::first-line等)也具有一定的特异性,并且可以与其他选择器组合使用。
p::first-line {
/* ... */
}
p::first-line选择器将应用于所有<p>元素的首行文本。
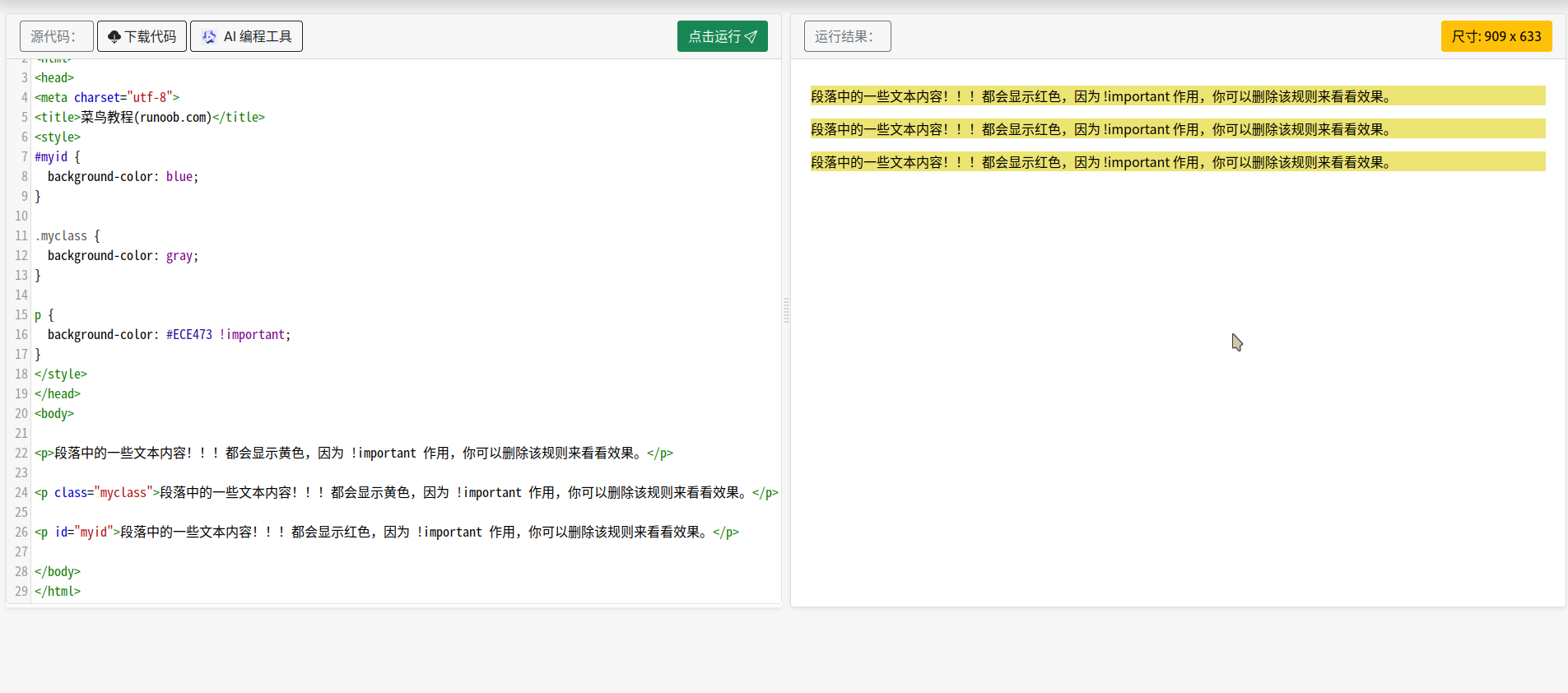
5. 使用 !important
样式展示(截图自菜鸟教程)

一般不轻易使用,会把其他的全覆盖了
总结:
1: #mydiv{...}
2: .class{...}
3: section{...}
优先级: 1 > 2 > 3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix