小程序组件之picker和range-key的用法
因为在微信小程序的官网上并没有range-key的例子以及实际用法,所以好多人不知道具体如何使用。然后我在这里对其进行一个简单的实现,并记录一些注意事项。
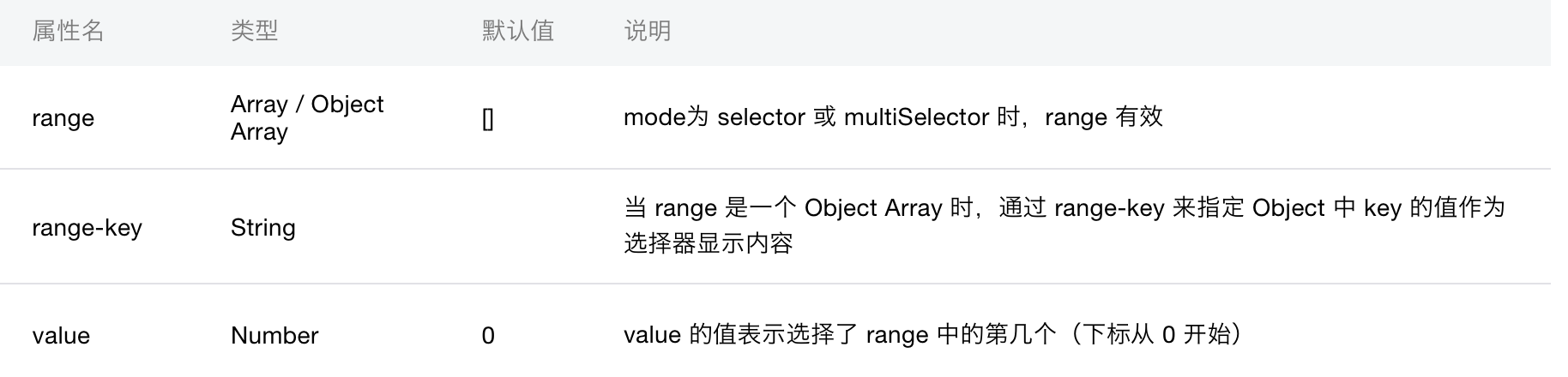
以下是官网给的说明:

具体的用法:
WXML:
1 <picker mode="selector" value="{{index}}" range="{{objectArray}}" bindchange='bindPickerChange' range-key="{{'name'}}"> 2 <view class="picker"> 3 当前选择:{{objectArray[index].name}} 4 </view> 5 </picker>
JS中的数据部分:
1 objectArray: [ 2 { 3 id: 0, 4 name: '美国' 5 }, 6 { 7 id: 1, 8 name: '中国' 9 }, 10 { 11 id: 2, 12 name: '巴西' 13 }, 14 { 15 id: 3, 16 name: '日本' 17 } 18 ]
注意事项:
1、range的值为Object Array类型,也就是上面的数据部分。
2、range-key中的值为对应数据的key,并且要加单引号。这样picker显示的内容就是name属性对应的值。
3、在当前选择的时候,要注意写完整需要的数据内容,也就是objectArray[index].name,而不能只写objectArray[index]。获取id的值:objectArray[index].id



