JS 闭包
要理解闭包,我们得知道什么是变量作用域和作用域链。
变量作用域分为全局作用域和局部作用域,全局作用域在整个js的执行环境中都有效,局部作用域只在该函数体内有效。
作用域链 类似原型链一样,如果在本函数内没有找到该变量,就会逐级向外层函数查找,直到查到全局作用域,这个过程就形成一条作用域链
作用域有一个特点,就是 函数内部可以访问函数外部的变量,反之则不行,在函数外部,是不能获取函数内部的变量。
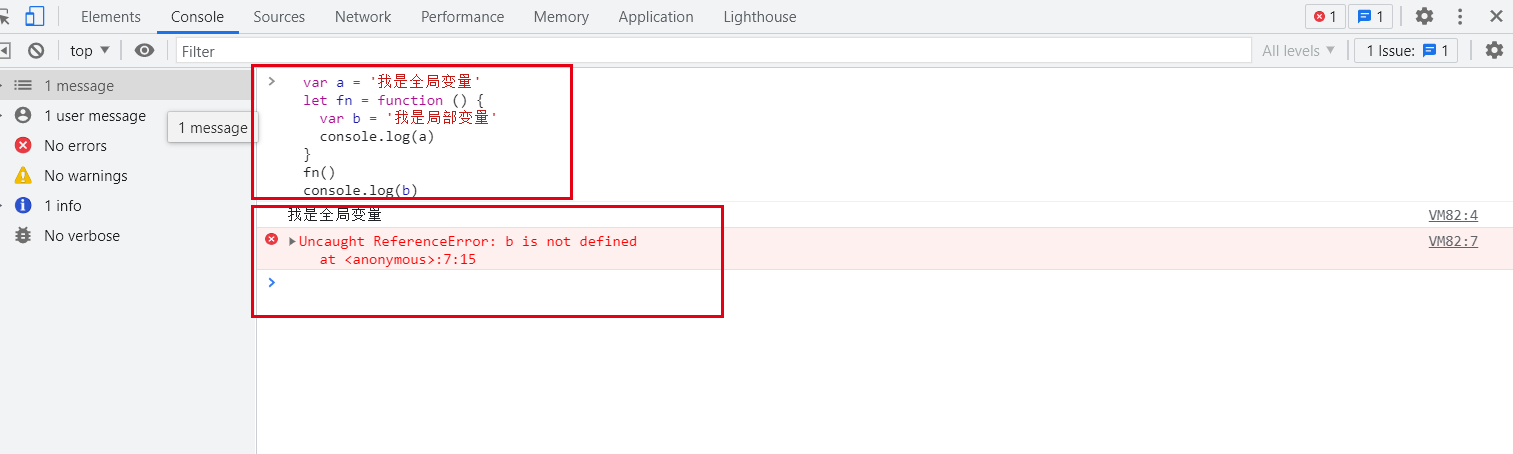
看下面的一个示例

在了解了上述知识点之后,我们怎么才能获取函数内部的变量呢,就这样,闭包诞生了。
闭包就是为了解决函数内部的变量不能被外部访问而设计的
怎样形成一个闭包呢,通俗点就是 函数里面套函数,先看一段代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
</body>
<script>
function fn() {
var num = 1;
return function () {
num++
console.log(num)
}
}
var addNum = fn()
addNum() // num 会是多少呢
addNum() // num 会是多少呢
addNum() // num 会是多少呢
addNum() // num 会是多少呢
</script>
</html>
答案是 2 3 4 5
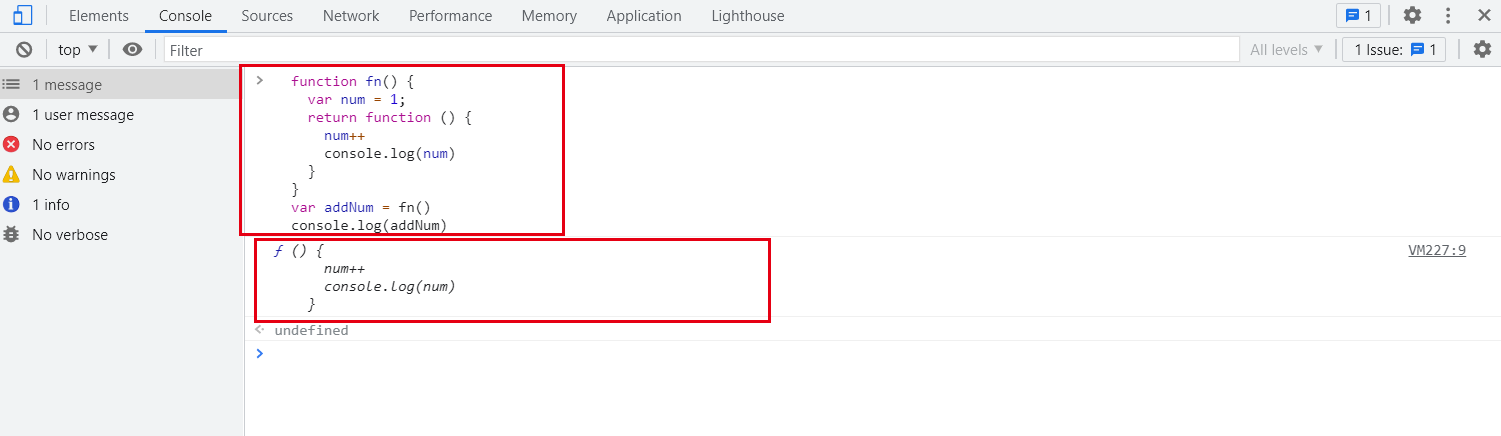
先看看addNum 是什么吧,

显而易见,return 的是个函数,但是这个函数引用了 函数 fn 内部的变量num,所以addNum 的函数内的num 会一直保存下来,即不停的addNum()的时候,其中的num会一直叠加,如果想清除这个num,可以在 addNum 函数的内部,把num设为null,内存就会释放。

