Bootstrap-fileinput文件上传组件
中文API介绍:https://segmentfault.com/a/1190000018477200
介绍一下简单的使用,首先引入一些资源
<link href="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap.min.css" rel="stylesheet"> <link href="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/css/fileinput.css" media="all" rel="stylesheet" type="text/css"/> <%--<link href="${pageContext.request.contextPath}/bootstrap-fileinput/font-awesome.min.css" media="all" rel="stylesheet" type="text/css"/>--%> <link href="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/themes/explorer-fa/theme.css" media="all" rel="stylesheet" type="text/css"/> <script src="${pageContext.request.contextPath}/bootstrap-fileinput/jquery.min.js"></script> <script src="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/js/plugins/sortable.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/js/fileinput.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/js/locales/zh.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/themes/explorer-fa/theme.js" type="text/javascript"></script> <script src="${pageContext.request.contextPath}/bootstrap-fileinput/bootstrap-fileinput-master/themes/fa/theme.js"></script>
如上所示,需要fileinput、bootstrap和jQuery的资源,需要分别下载三次,测试时bootstrap和jQuery的可以使用CDN
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
接下来是输入部分:
<input id="input-ke-2" name="photo" type="file" multiple> <script> // 上传附件 let task_file_delete_url = "${pageContext.request.contextPath}/upload1.action"; $("#input-ke-2").fileinput({ language:'zh', // 多语言设置,需要引入local中相应的js,例如locales/zh.js dropZoneTitle: '可以将图片拖放到这里 …支持多文件上传', theme: "explorer-fa", // 主题 uploadUrl: task_file_delete_url, // 上传地址 minFileCount: 1, // 最小上传数量 maxFileCount: 5, // 最大上传数量 overwriteInitial: false, // 覆盖初始预览内容和标题设置 showCancel:false, // 显示取消按钮 showZoom:false, // 显示预览按钮 showCaption:false, // 显示文件文本框 dropZoneEnabled:true, // 是否可拖拽 uploadLabel:"上传附件", // 上传按钮内容 browseLabel: '选择附件', // 浏览按钮内容 showRemove:false, // 显示移除按钮 browseClass:"btn btn-primary", // 浏览按钮样式 uploadClass:"btn btn-primary", // 上传按钮样式 // uploadExtraData: {'taskId':1,'createBy':1,'createByname':1}, // 上传数据 hideThumbnailContent:false, // 是否隐藏文件内容 fileActionSettings: { // 在预览窗口中为新选择的文件缩略图设置文件操作的对象配置 showRemove: false, // 显示删除按钮 showUpload: true, // 显示上传按钮 showDownload: false, // 显示下载按钮 showZoom: false, // 显示预览按钮 showDrag: false, // 显示拖拽 removeIcon: '<span>X</span>', // 删除图标 uploadIcon: '<span>↑</span>', // 上传图标 uploadRetryIcon: '<span>☇</span>' // 重试图标 } /* , initialPreview: [ //初始预览内容 "https://picsum.photos/1920/1080?image=101", "https://picsum.photos/1920/1080?image=102", "https://picsum.photos/1920/1080?image=103" ], initialPreviewConfig: [ // 初始预览配置 caption 标题,size文件大小 ,url 删除地址,key删除时会传这个 {caption: "picture-1.jpg", size: 329892, width: "120px", url: task_file_delete_url, key: 101}, {caption: "picture-2.jpg", size: 872378, width: "120px", url: task_file_delete_url, key: 102}, {caption: "picture-3.jpg", size: 632762, width: "120px", url: task_file_delete_url, key: 103} ]*/ }); // 上传成功回调 $("#input-ke-2").on("filebatchuploadcomplete", function() { // layer.msg("上传附件成功"); // setTimeout("closeUpladLayer()",2000) }); // 上传失败回调 $('#input-ke-2').on('fileerror', function(event, data, msg) { // layer.msg(data.msg); // tokenTimeOut(data); }); </script>
这只是常用的部分,还有更多详见官网。
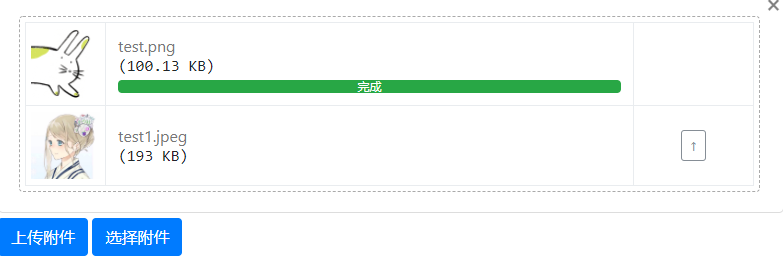
效果图:

源码以及API地址:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
参考链接:https://www.jianshu.com/p/15e72207a461?tdsourcetag=s_pcqq_aiomsg
https://segmentfault.com/a/1190000018477200

