2022.4.7---Html图片、链接、表单标签
参考:
HTML 标签参考手册 - 功能排序 (w3school.com.cn)
<!--换行标签:<br>-->
Hello<br/>World
<!--标题标签-->
<h1>1号标题</h1>
<h2>2号</h2>
<h3>3号</h3>
<h6>6号</h6>
<!--段落-->
<p>
1、段落一
</p>
<p>
2、段落二
</p>
<!--显示一条水平线,H5已经废弃-->
<hr color="red">
<!--字体加粗-->
<b></b>
<!--字体斜体-->
<i></i>
<!--(H5已经废弃)字体标签:里面包含字体的多种样式
属性定义︰
color :
1.英文单词:red,green,blue
2. rgb(值1,值2,值3)∶值的范围∶0~255如rgb(0,0,255)3.#值1值2值3∶值的范围:O0~FF之间。如:#FFOOFF
width :
1.数值:width='20’,数值的单位,默认是px(像秦)工2.数值%︰占比相对于父元秦的比例
-->
<font color="#3626F1" size="5" face="楷体">测试一下</font> <br>

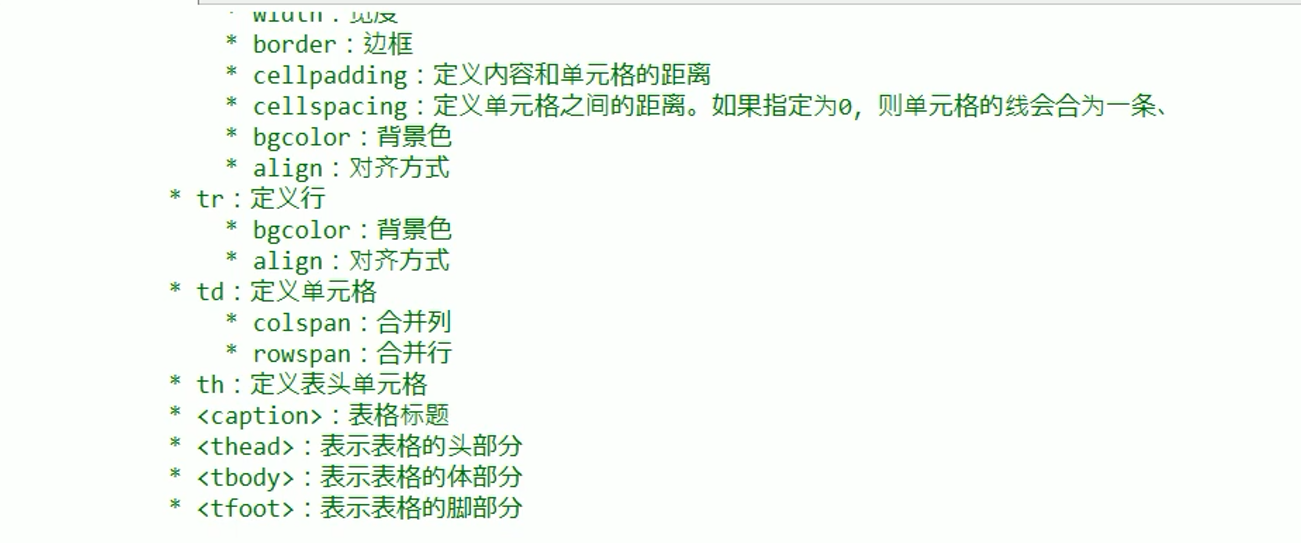
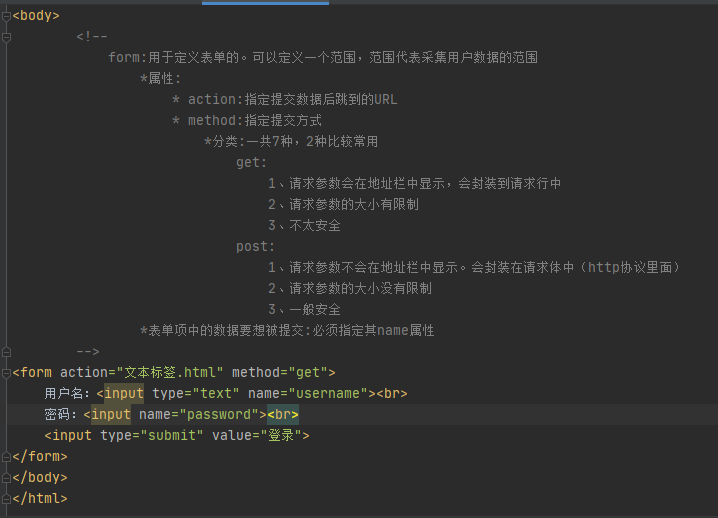
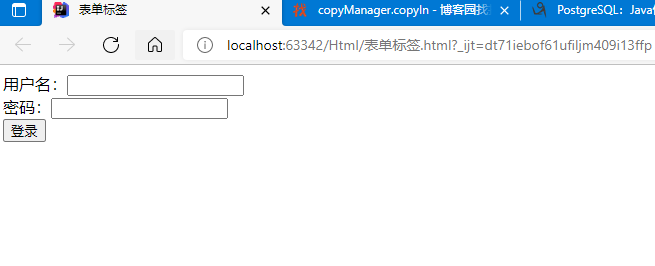
表单标签:

显示效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~