js将一篇文章中多个连续的<br>标签替换成两个连续的<br>标签
写本文的目的是今天恰好有一个之前做SEO的同事问我怎样把一篇文章中多个连续的br标签替换成两个连续的br标签,这里就牵涉到SEO层面的问题了。
在做SEO优化的时候,其中有一个需要注意的地方就是尽量减少文章中br标签强制换行的使用,如果换行请尽量使用p标签,p标签严格意义上来说就是段落标签,是专门用在文章的段落中的。br标签对SEO不够友好,我想很大程度上还是搜索引擎想要写代码的人的尽量把代码写的规范,什么时候该用什么标签突出强调,什么时候该用什么标签换行,什么时候该用什么标签包裹标题等等。当然如果你用编辑器发布文章的话,你敲了回车换行,那么编辑器一般会自动给你的段落加上p标签的。
那么如果是文章中的换行不是p标签,而是用了多个连续的br标签呢?这样对SEO不够友好,就需要减少br标签的使用或不用。但既然我之前的同事向我问这个问题了,说他写的文章中的有些内容是采集别人的(做过SEO的人都知道伪原创吧),里边会有连续很多个br标签,想通过js把它们替换成两个连续的br标签,于是我就去实际写了一把js帮他完成了这个功能。
代码如下:
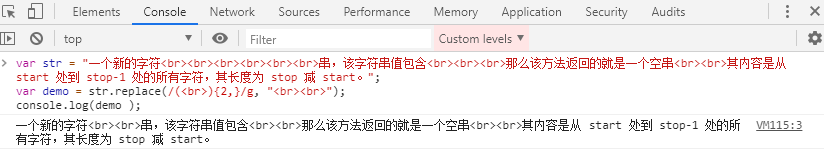
var str = "一个新的字符<br><br><br><br><br><br>串,该字符串值包含<br><br><br>那么该方法返回的就是一个空串<br><br>其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。";
var demo = str.replace(/(<br>){2,}/g, "<br><br>");
console.log(demo );
效果如下图:

很好,很不错!
至于代码中的实现方法,replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,并返回一个新的字符串。{2,}这个正则表达式的意思是至少匹配两次,g代表全局匹配。
作者:小坏
出处:http://tnnyang.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


 写本文的目的是今天恰好有一个之前做SEO的同事问我怎样把一篇文章中多个连续的br标签替换成两个连续的br标签,这里就牵涉到SEO层面的问题了。
在做SEO优化的时候,其中有一个需要注意的地方就是尽量减少文章中br标签强制换行的使用,如果换行请尽量使用p标签,p标签严格意义上来说就是段落标签,是专门用在文章的段落中的。br标签对SEO不够友好,我想很大程度上还是搜索引擎想要写代码的人的尽量把代码写的规范,什么时候该用什么标签突出强调,什么时候该用什么标签换行,什么时候该用什么标签包裹标题等等。
写本文的目的是今天恰好有一个之前做SEO的同事问我怎样把一篇文章中多个连续的br标签替换成两个连续的br标签,这里就牵涉到SEO层面的问题了。
在做SEO优化的时候,其中有一个需要注意的地方就是尽量减少文章中br标签强制换行的使用,如果换行请尽量使用p标签,p标签严格意义上来说就是段落标签,是专门用在文章的段落中的。br标签对SEO不够友好,我想很大程度上还是搜索引擎想要写代码的人的尽量把代码写的规范,什么时候该用什么标签突出强调,什么时候该用什么标签换行,什么时候该用什么标签包裹标题等等。

