使用Ant Design的select组件时placeholder不生效/不起作用的解决办法
先来说说使用Ant Design和Element-ui的感觉吧。
公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭着自己的能力还都能解决掉,使用起来也很丝滑柔顺。
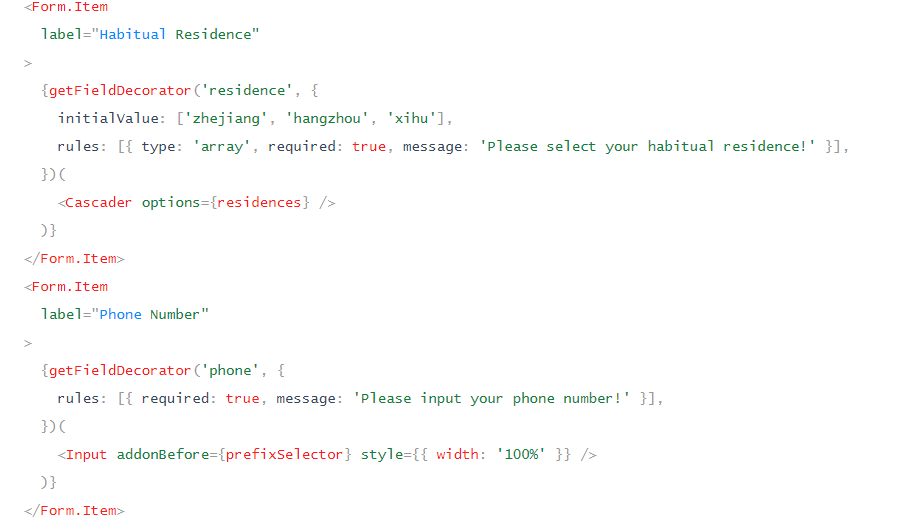
而听说Ant Design和React更配哦,但是也说一下使用Ant Design的感觉吧,首先个人觉得Ant Design给的demo有点乱七八糟,可能是React本身js和DOM混在一起跟人的感觉就不够清爽吧,如下图:

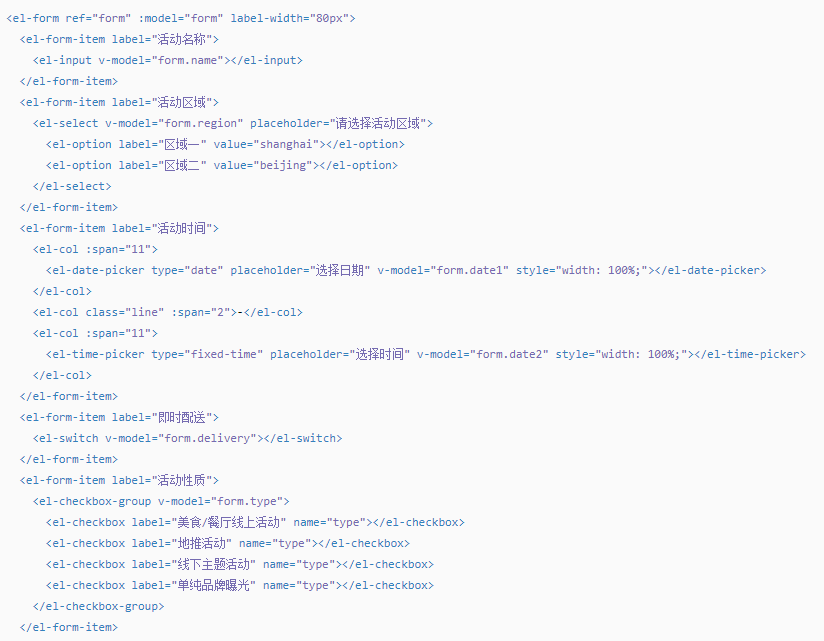
下图是element-ui一目了然的demo:

其次,Ant Design的有些坑,会令你防不胜防,而且很诡异,比如它的select组件,设置了placeholder时也设置了value绑定一个state默认的空值,这时placeholder却不生效,当然会有人说你设置了value绑定一个state默认的空值,placeholder当然不起作用了,可空值本来就是false,本来就是不存在的值,有不存在的值时,placeholder才能发挥它本来的作用。再者如果不这样设置,那如何重置清空select的值,当然也还会有人说可以使用提供的this.props.form.resetFields()来重置,结果是我用了这玩意儿,可这玩意儿也不起作用啊,难道是我使用的姿势不对吗?如下图:

从图中可以看出,点击重置按钮,onClick事件中也使用了this.props.form.resetFields(),可select组件却没有被重置,右侧的控制台中打印的是this.props的值,很明显是有form.resetFields这个方法的,但就是没有起作用,所以我设置了value绑定一个state默认的空值,才可以实现重置select组件,由此也就出现了上边描述的问题。
于是我就上网查了一下资料,有人给出了解决的办法,如下:
当select的value绑定一个state默认值时,如果默认值是''或null时,placeholder不生效
解决方案:默认值设为undefined
这你去哪儿说理去,奇葩吗?诡异吗?难道真的是我的用法有问题?我也不知道,期待有高手能解答我的疑问,不胜感激!
目前,还在学习React和Ant Design中,可能还会遇到其他的一些问题,但我一直秉持着神挡杀神、佛挡杀佛的精神来解决问题,相信广大前端er也是跟我一样,一起加油!
作者:小坏
出处:http://tnnyang.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


 先来说说使用Ant Design和Element-ui的感觉吧。公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭着自己的能力还都能解决掉,使用起来也很丝滑柔顺。而Ant Design和React更配哦,但是也说一下使用Ant Design的感觉吧,首先个人觉得Ant Design给的demo有点乱七八糟,可能是React本身js和DOM混在一起跟人的感觉就不够清爽。其次,Ant Design的有些坑,会令你防不胜防,而且很诡异,比如它的select组件,设置了placeholder时也设置了value绑定一个state默认的空值,这时placeholder却不生效,当然会有人说你设置了value绑定一个state默认的空值,placeholder当然不起作用了,可空值本来就是false,本来就是不存在的值,有不
先来说说使用Ant Design和Element-ui的感觉吧。公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭着自己的能力还都能解决掉,使用起来也很丝滑柔顺。而Ant Design和React更配哦,但是也说一下使用Ant Design的感觉吧,首先个人觉得Ant Design给的demo有点乱七八糟,可能是React本身js和DOM混在一起跟人的感觉就不够清爽。其次,Ant Design的有些坑,会令你防不胜防,而且很诡异,比如它的select组件,设置了placeholder时也设置了value绑定一个state默认的空值,这时placeholder却不生效,当然会有人说你设置了value绑定一个state默认的空值,placeholder当然不起作用了,可空值本来就是false,本来就是不存在的值,有不


