知乎x-zse-96逆向分析
声明
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
目标网站
aHR0cHM6Ly93d3cuemhpaHUuY29tLw==
Trace-x-zse-96
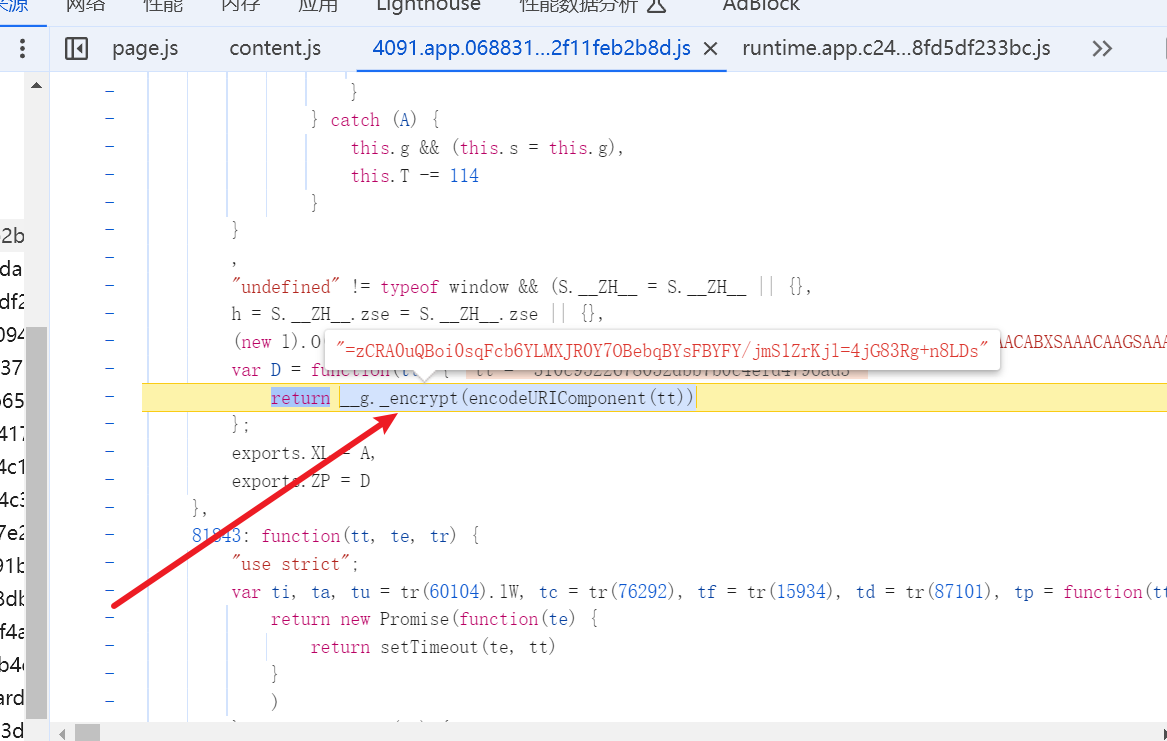
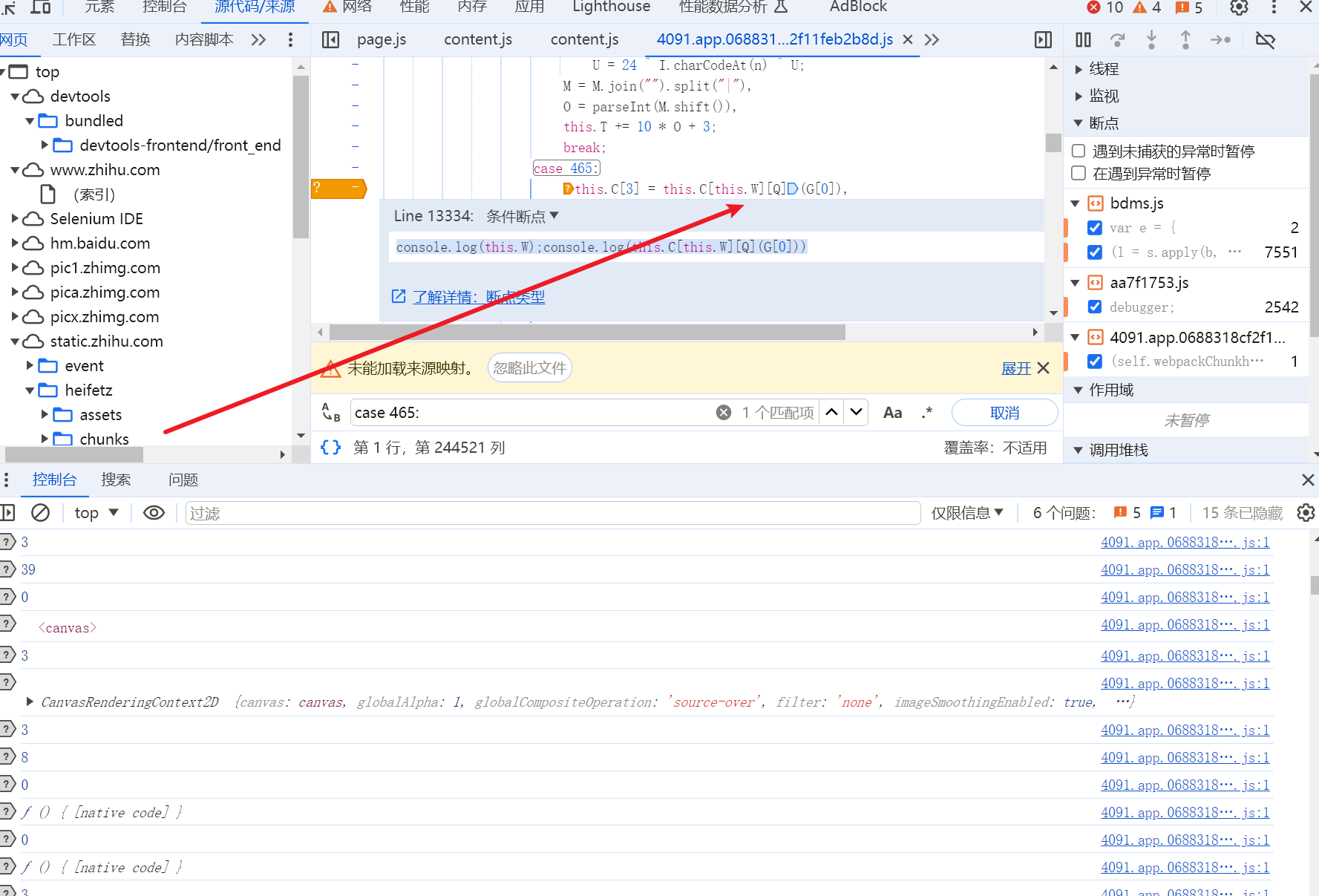
直接搜索找到x-zse-96


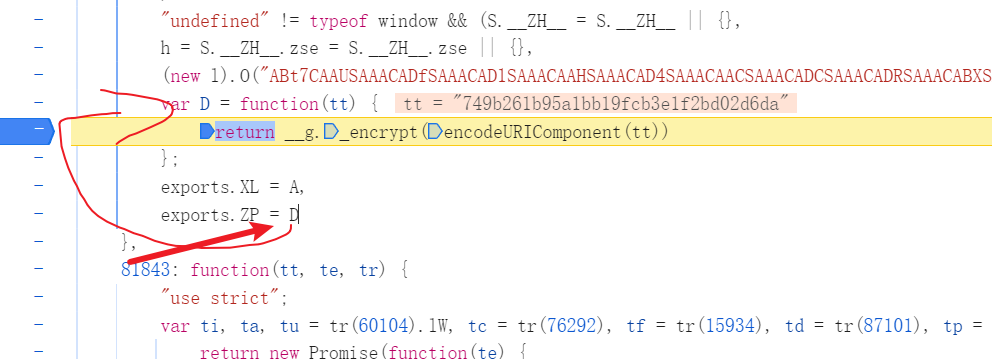
 上图是导出一个D,也正好是返回我们加密的函数
上图是导出一个D,也正好是返回我们加密的函数
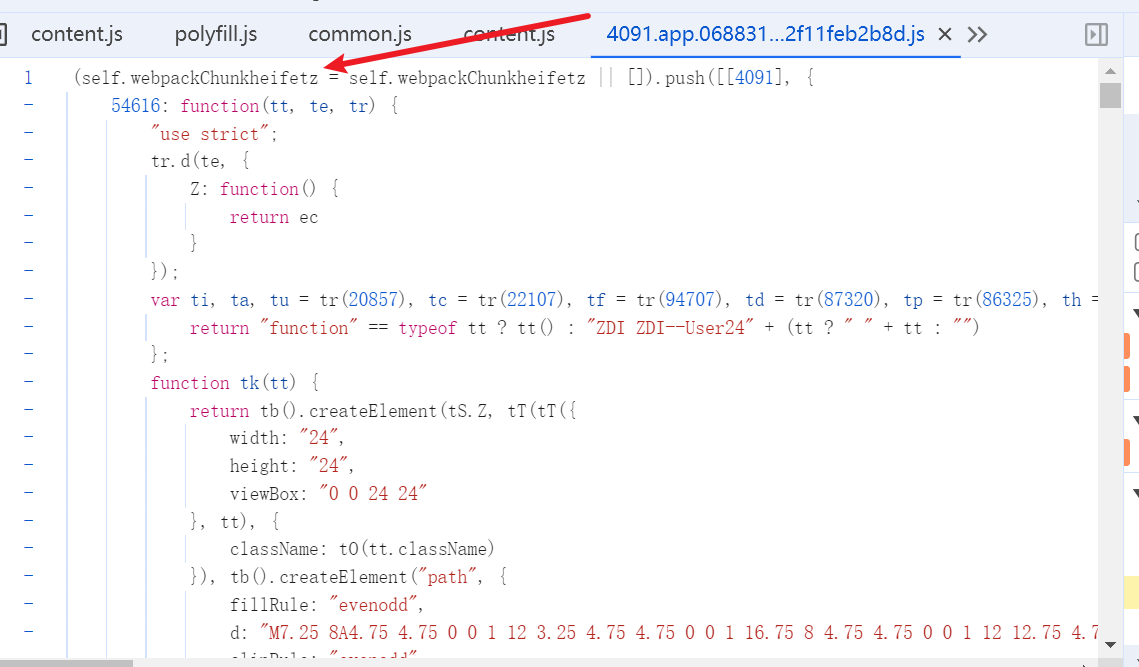
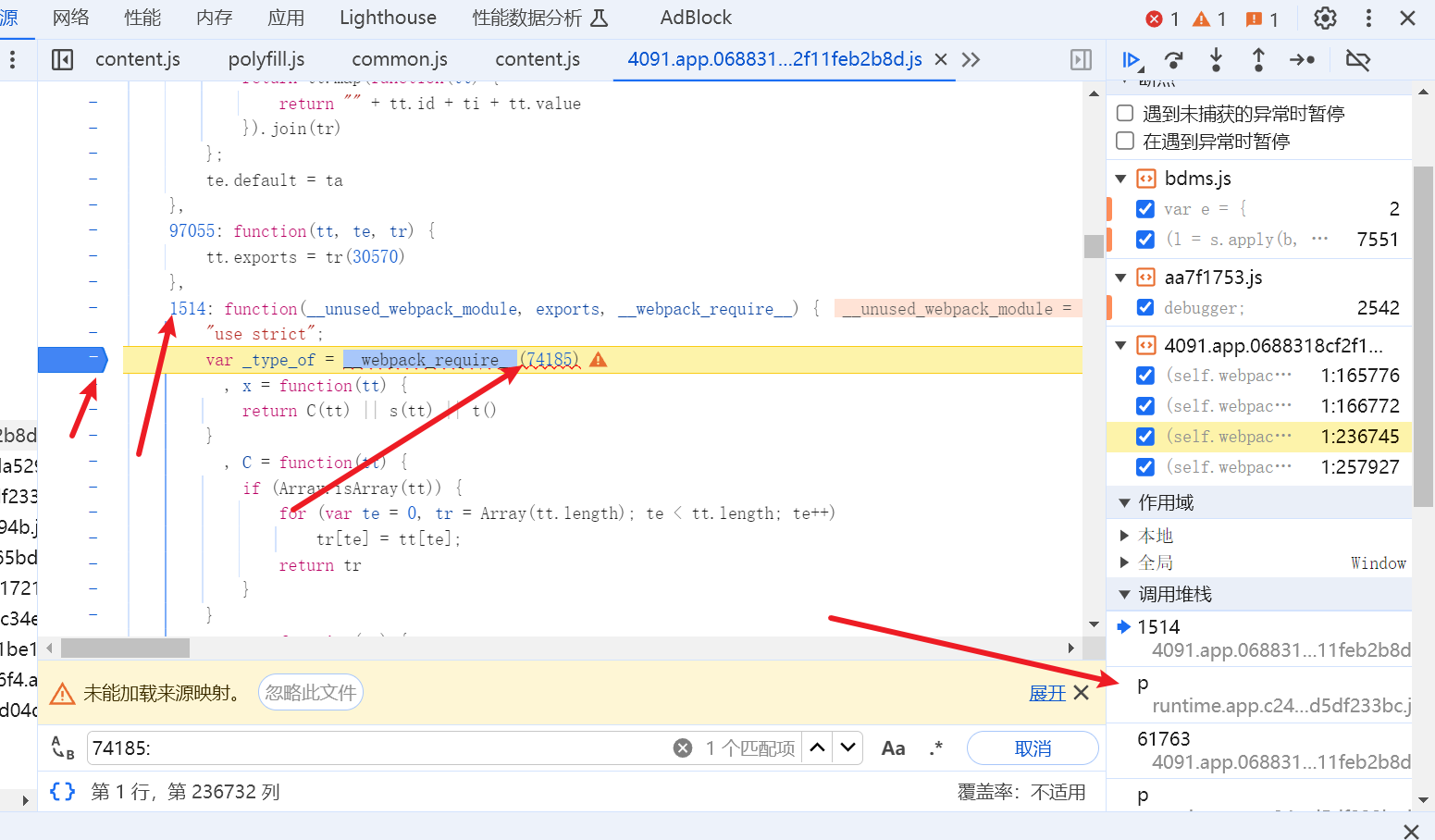
 从文件头部可以看到webpack的加载函数,那么我们直接找到我需要加密的函数最上方,打个断点
从文件头部可以看到webpack的加载函数,那么我们直接找到我需要加密的函数最上方,打个断点
 看到加载了1514模块,1514模块加载了74185模块,然后上一个堆栈我们查看一下
看到加载了1514模块,1514模块加载了74185模块,然后上一个堆栈我们查看一下
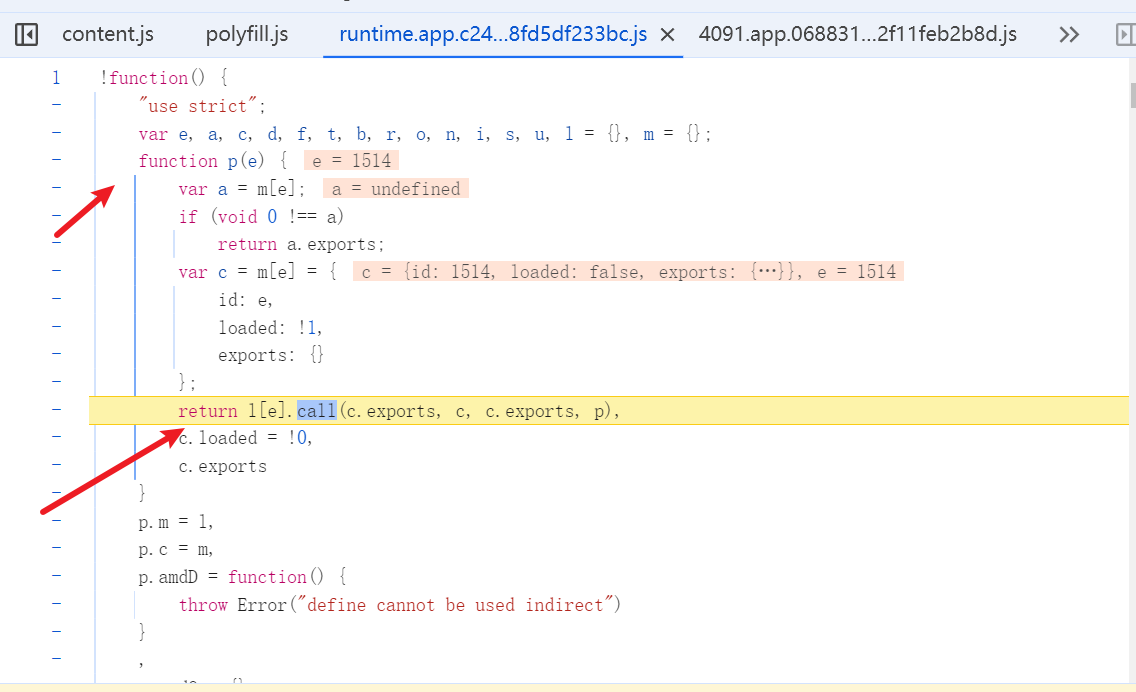
 可以看到是个webpack加载器,call(....export)字眼
可以看到是个webpack加载器,call(....export)字眼
把整个加载器给扣下来
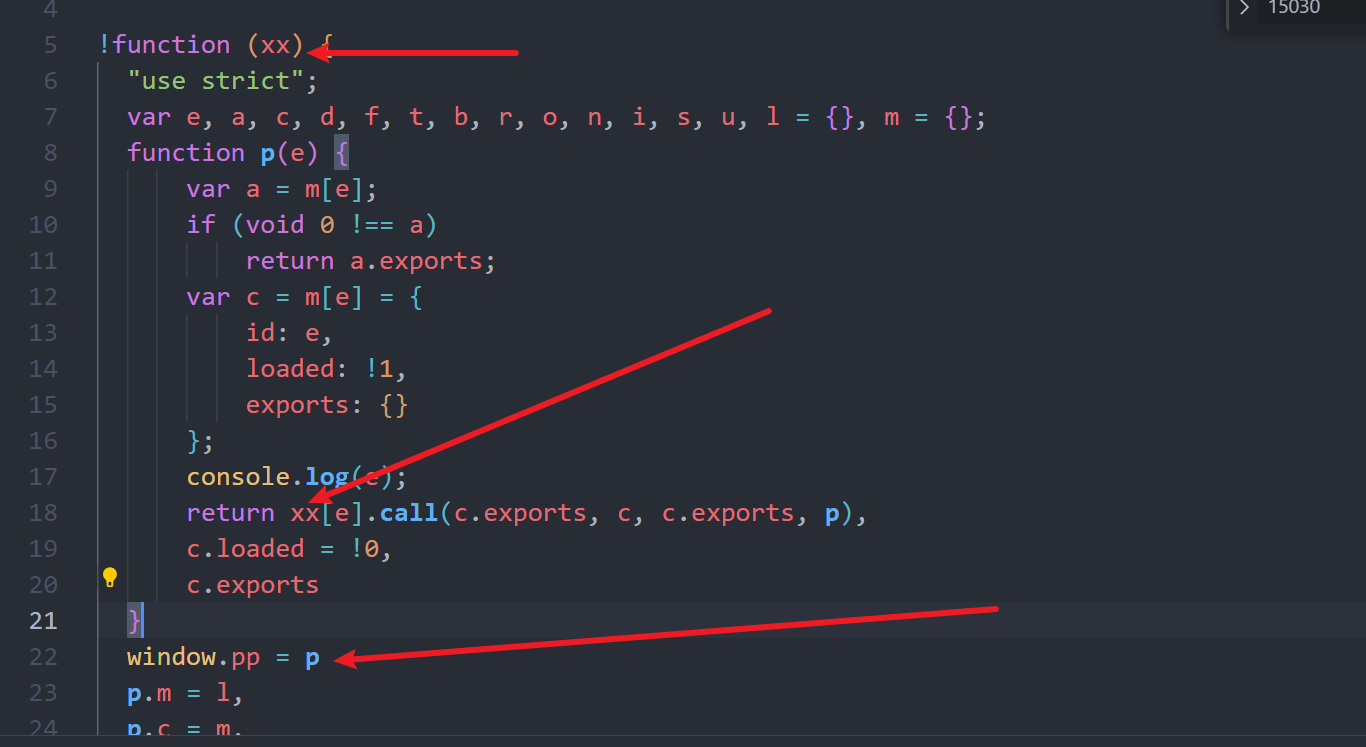
 给自执行函数命名,然后把调用者改为xx,再用window把p给赋值给xx。以便后续我们调用
给自执行函数命名,然后把调用者改为xx,再用window把p给赋值给xx。以便后续我们调用
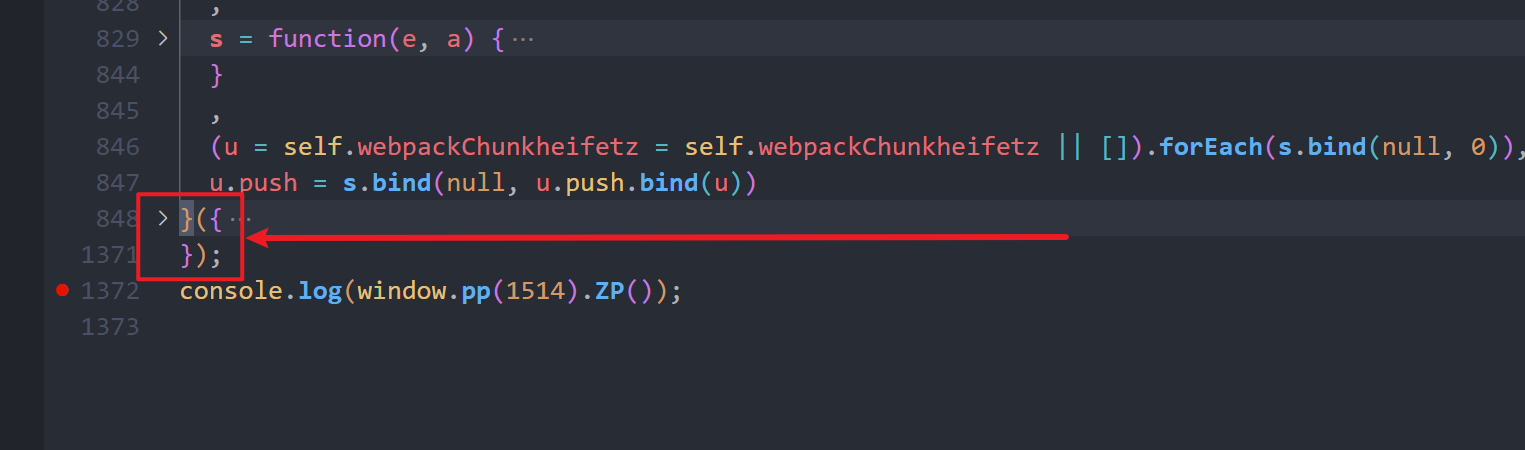
 改为({})这样的形式,方便我们去执行对应的模块相当于调用字典某个键(function)
改为({})这样的形式,方便我们去执行对应的模块相当于调用字典某个键(function)
webpack加载器大致形式
!function (xx) {
"use strict";
var e, a, c, d, f, t, b, r, o, n, i, s, u, l = {}, m = {};
function p(e) {
var a = m[e];
if (void 0 !== a)
return a.exports;
var c = m[e] = {
id: e,
loaded: !1,
exports: {}
};
console.log(e);
return xx[e].call(c.exports, c, c.exports, p),
c.loaded = !0,
c.exports
}
window.pp = p
}({
1212:function(a,b,c){},
1233:function(a,b,c){}
})
定位代码
__g._encrypt(encodeURIComponent(tt))
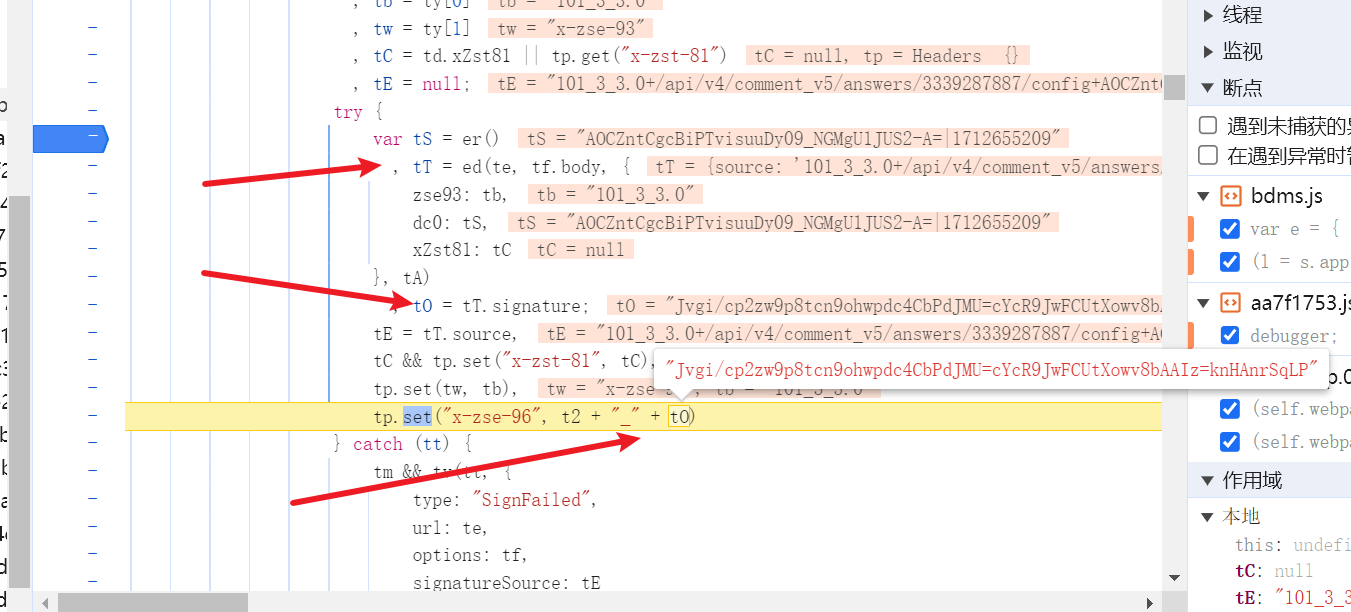
tT = ed(te, tf.body, {
zse93: tb,
dc0: tS,
xZst81: tC
}, tA)
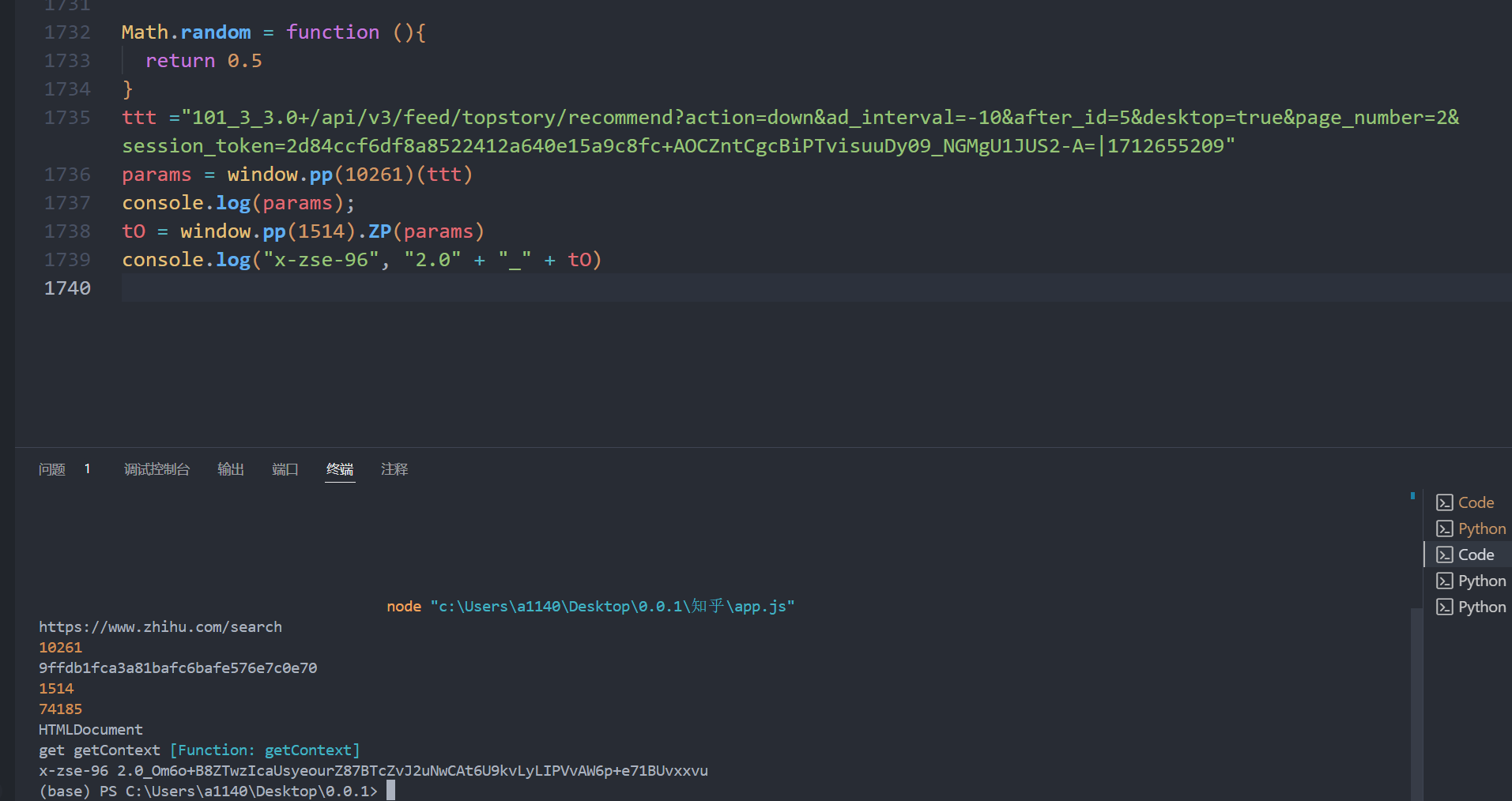
有了上述步骤,我们直接调用
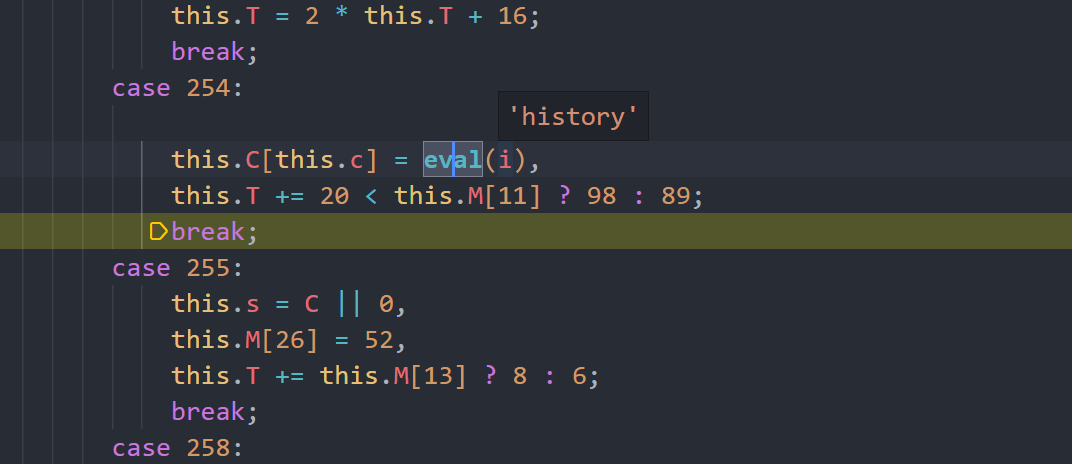
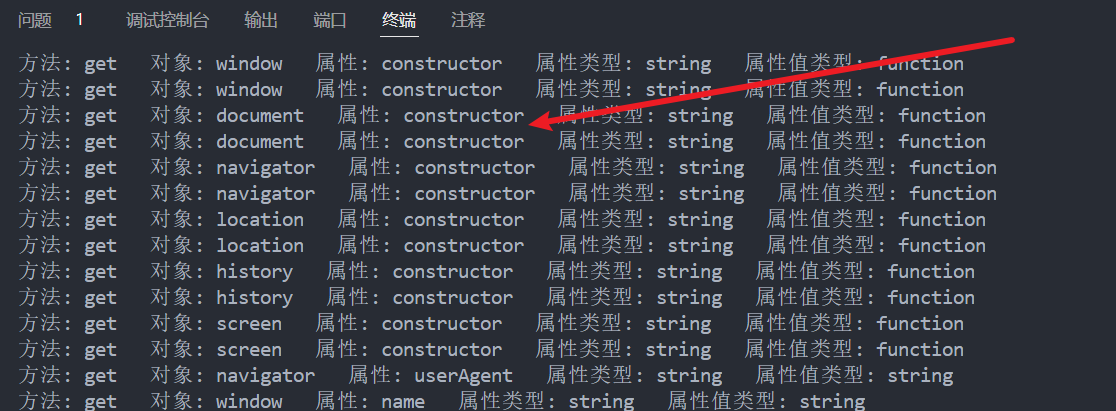
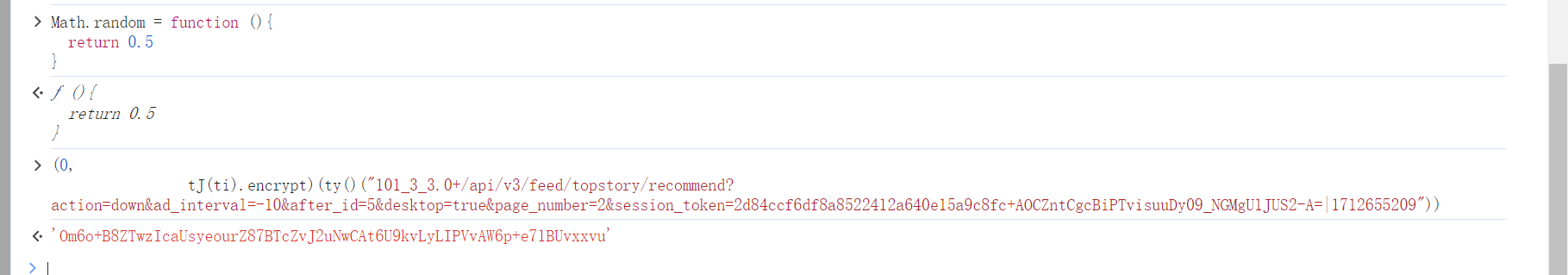
我们本地调试发现蛮多反调试的细节的,可以看到很多检测点,时间戳反调试,eval看原型链,toString,以及大量的constructor调用,挺好的教学素材呐(QAQ~)



看到这些,我以往都用jsdom或者框架去补环境,往往比较少去关注里面的原型链、dom方法调用细节。我这里选择最原生的方式去补环境,到时候我在星球里面视频提提。
结果
相同url接口下看的出来加密是完全相同的,证明我们没有补错


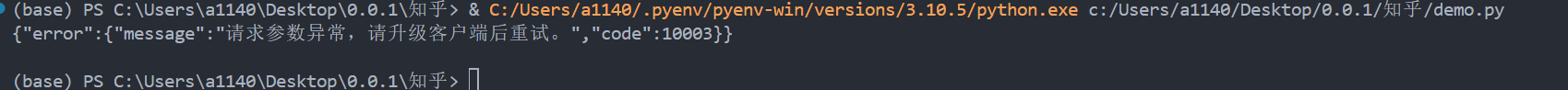
验证:
x-zse-96为假-->
{"error":{"message":"请求参数异常,请升级客户端后重试。","code":10003}}
 x-zse-96为真--->
x-zse-96为真--->
拿到数据

Next-Target
后期思路是vmp反编译还原某音ab部分vmp。 dy,xhs全参分析 阿里140 主动调用Android-Wechat文本信息 腾讯滑块tdc 顶象 数美 易盾 js盾
最近想法
我开了个知识星球,本期成品已放到了里面,有需要的小伙伴可以自行去取,jd的参数,阿里bxet纯算、快手滑块,Pdd—Anti,ikuai,b站login之-极验3文字,某音ab,瑞数456vmp补环境,知乎x-zse-96等等,主要是某些大佬加我问成品,很多人都打着白嫖的手段去加我好友为目的,问完基本就以后没有任何的交集,这样的交好友雀氏没有任何意义。不如我直接开个星球,里面直接放我逆向的成品以及逆向的思路,这样大家各取所需,我也有点收益,意义更明确点,免得浪费大家的时间。星球如果你们遇到了什么问题的话,也可以直接提出来,我肯定以我最大的能力去回答,后续的话,随着知识星球的作品越来越多,涨价是必然的。至于一些没有特殊难点的站或app,我会直接把思路以及成品到星球里面,同时也欢迎各位大佬的技术合作,有技术,有想法的一起交流成长。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具