el-table单元格内容较多时隐藏,鼠标hover时显示并且显示的内容可以换行
说明
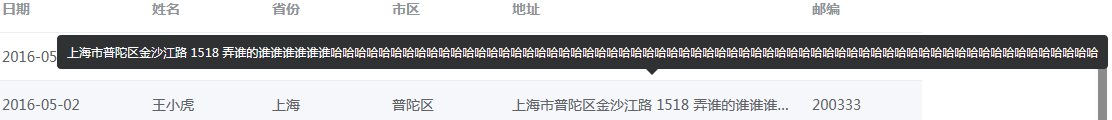
在使用element的table表格的时候,发现单元格内容较多的情况下
在el-table-column上面使用了show-overflow-tooltip属性:当内容过长被隐藏时显示 tooltip
但是他是一整行展示,不太好看

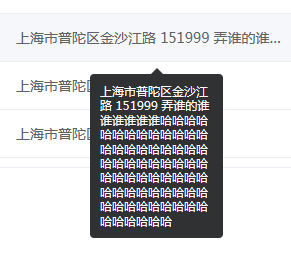
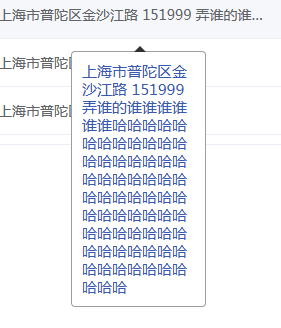
所以我想弄成可以换行的
解决
1.在<style></style>标签中添加样式
注:必须写在全局样式中——和下面一样就可以(不能在style后面加上scoped,否则样式不生效)
<style>
.el-tooltip__popper{
max-width:10%
}
</style>

2.修改提示样式
在el-table中添加属性:tooltip-effect=" 'xxx'"
<el-table
:data="tableData"
:max-height="'753'"
:tooltip-effect="'tooltipStyle'"
>
<el-table-column
prop="replacereason"
label="更改原因"
:show-overflow-tooltip="true"
></el-table-column>
</el-table>
.is-tooltipStyle {
background: #fff;
color: #3759af;
border: 1px solid rgb(158, 157, 157);
font-size: 15px;
}

3.修改小箭头样式
小箭头是用border做的,小箭头显示在文字下方时,设置border-bottom-color就可以;
小箭头显示在文字上方时,设置border-top-color就可以
.is-tooltipStyle[x-placement^=bottom] .popper__arrow, .is-tooltipStyle[x-placement^=bottom] .popper__arrow::after{
border-bottom-color: pink !important;
}
.is-tooltipStyle[x-placement^=top] .popper__arrow, .is-tooltipStyle[x-placement^=top] .popper__arrow::after{
border-top-color: pink!important;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App