vue-element-admin安装依赖报错问题
前言
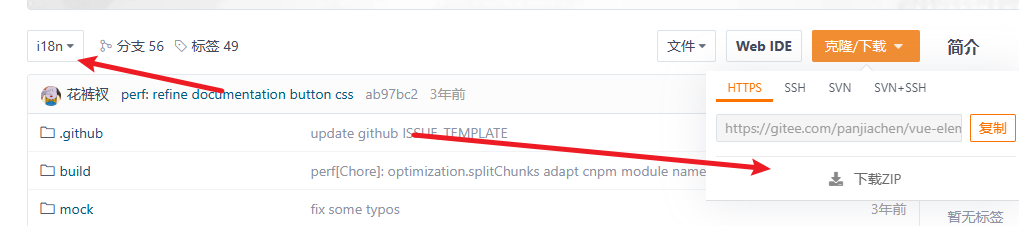
要使用中文版,直接去git
github下载包:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
gitee下载包:https://gitee.com/panjiachen/vue-element-admin/tree/i18n
分支记得选择这个i18n

问题解决
1.修改package.json文件
tui-editor这个包升级换名字了
将 "tui-editor": "1.3.3" 替换成 "@toast-ui/editor": "^3.1.3"
新的Markdown编辑器参考地址:https://nhn.github.io/tui.editor/latest/
2.找到 src/components/MarkdownEditor/index.vue 文件修改代码
1.将 import 'tui-editor/dist/tui-editor.css' 替换成 import '@toast-ui/editor/dist/toastui-editor.css'
2.将 import Editor from 'tui-editor' 替换成 import Editor from '@toast-ui/editor'
3.去掉 import 'tui-editor/dist/tui-editor-contents.css'
4.将所有 editor.getValue 替换成 editor.getMarkdown
5.将所有 editor.setValue 替换成 editor.setMarkdown
6.将 editor.getHtml 替换成 editor.getHTML
7.将 editor.remove() 替换成 editor.destroy()
3.找到src/components/MarkdownEditor/default-options.js 文件修改代码
1.将这个
toolbarItems: [
'heading','bold','italic','strike','divider',
'hr','quote','divider',
'ul','ol','task','indent','outdent','divider',
'table','image','link','divider',
'code','codeblock'
]
替换成
toolbarItems: [
['heading', 'bold', 'italic', 'strike'],
['hr', 'quote'],
['ul', 'ol', 'task', 'indent', 'outdent'],
['table', 'image', 'link'],
['code', 'codeblock']
]
4.将 src/views/components-demo/markdown.vue 文件中
'heading','bold','italic'替换成['heading','bold','italic']
5.安装依赖
检查一下自己node的版本
node -v
里面有个包只支持6-17的node版本,超过的话运行就会报错,所以可以降低一下node版本,我使用的16.20.0运行成功了
推荐一下可以使用nvm管理node以及切换node版本很方便
nvm之node的版本管理工具:https://www.cnblogs.com/tn666/p/17028927.html
使用npm安装依赖不行的话换一下淘宝的镜像
查看全局镜像
npm get registry
全局切换淘宝镜像
npm config set registry http://registry.npm.taobao.org/
还不行的话可以换一下 yarn 试试



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通