el-button之slot=“prepend“和slot=“append“ 用法及区别
说明
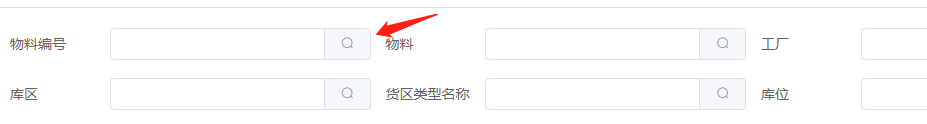
<el-button slot="append"></el-button>里的 slot="append" 就是一个UI摆放的位置,其实就是封装的样式布局。
append:代表放在紧贴在依赖组件的后面

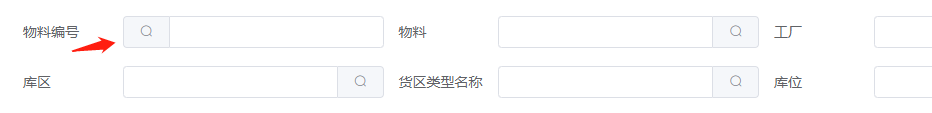
prepend:代表放在紧贴在依赖组件的前面

<el-button slot="append"></el-button>里的 slot="append" 就是一个UI摆放的位置,其实就是封装的样式布局。