
1 <!--
2 * @Author: your TM_cc
3 * @Date: 2021-10-27 15:50:42
4 * @LastEditTime: 2021-10-27 20:57:38
5 * @LastEditors: Please set LastEditors
6 * @Description: In User Settings Edit
7 * @FilePath: \构造函数.html
8 -->
9 <!DOCTYPE html>
10 <html lang="en">
11 <head>
12 <meta charset="UTF-8">
13 <meta http-equiv="X-UA-Compatible" content="IE=edge">
14 <meta name="viewport" content="width=device-width, initial-scale=1.0">
15 <title>构造函数</title>
16 </head>
17 <body>
18 <script>
19 /**
20 * 构造函数的执行流程
21 * - 理科创建一个新的对象
22 * - 将新建的对象设置为函数中的this,
23 * - 逐行执行函数中的代码
24 * - 将新建的对象作为返回值返回
25 */
26
27 function Person(name,age,gender){
28 this.name = name,
29 this.age = age,
30 this.gender = gender
31 this.sayName = function(){
32 alert(this.name)
33 }
34 }
35
36 var per = new Person('孙悟空',18,'男');
37
38 console.log(per);
39
40
41 /**
42 * 创建一个人Person构造函数
43 * - 在Person构造函数中,为每一个对象的欧添加了一个sayName方法
44 * 当前的方法是在构造函数内部创建的,也就是 构造函数每执行一次就会
45 * 创建一个新的sayName方法,也就是所有实例的sayName都是唯一的
46 * 这样就会导致若执行了10000次就会创建10000次新的方法,而这10000次方法都是一模一样的
47 * 这是完全没有必要的,可以使所有新的对象都共享同一个方法
48 * 可以将方法定义在外部解决
49 */
50
51 function Person2(name,age,gender){
52 this.name = name,
53 this.age = age,
54 this.gender = gender
55 this.sayName = fun()
56 }
57
58 /**
59 * 将sayName方法定义在全局作用域
60 *
61 * - 将函数定义在全局作用域,污染了全局作用域的命名空间,容易被同名方法覆盖
62 *
63 * function fun(){
64 * alert()
65 * }
66 *
67 */
68
69
70
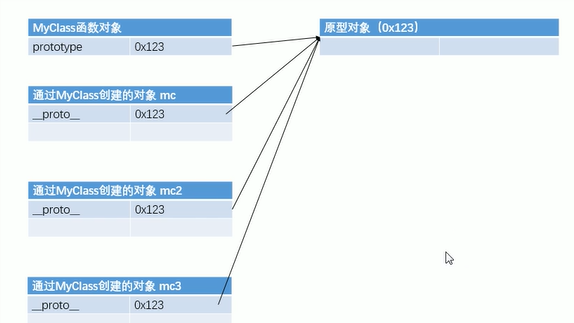
71 /**
72 * 解决:原型prototype
73 *
74 * 我们所创建的每一个函数,解析器都会想函数中添加一个prototype属性
75 * 这个属性对应着一个对象,这个对象就是我们所谓的原型对象
76 * 如果函数作为普通函数调用,prototype没有任何作用
77 * 当函数以构造函数的形式调用时,它所创建的对象都会有一个隐含的属性
78 * 指向构造函数的原型对象,我们可以通过 __proto__ 来访问该属性
79 *
80 * 原型对象就相当于一个公共区域,所有同一个类创建的实例都可以访问到这个原型对象;
81 * 我们可以将对象中共有的内容,统一设置到原型对象中
82 *
83 * 当访问对象的一个属性时,会现在对象中寻找,再到原型对象中找
84 */
85
86 function MyClass(){
87
88 }
89
90 var pro = new MyClass();
91
92 var pro2 = new MyClass();
93
94 //console.log(MyClass.prototype);
95 console.log(pro.__proto__ == MyClass.prototype) // true
96 console.log(pro.__proto__ == pro2.__proto__) //true
97
98
99 // 修改
100 // 向原型对象中添加sayName方法
101
102 function Person3(name,age,gender){
103 this.name = name,
104 this.age = age,
105 this.gender = gender
106 }
107
108 var pro3 = new Person3('沙和尚',22,'男')
109
110 Person3.prototype.sayName = function () {
111 alert('我是'+this.name)
112 }
113
114 pro3.sayName(); // 我是沙和尚
115 </script>
116 </body>
117 </html>



 构造函数的创建、执行流程、原型对象
构造函数的创建、执行流程、原型对象


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步