使用display inline-block 布局时,出现的间距问题的解决办法和相关说明
在CSS中,块级对象元素会单独占一行显示,多个block元素会各自新起一行。而内联对象元素前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
使用 display inline-block 将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。
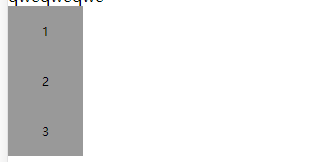
请大家先看display inline-block 实际应用中的效果
.my-test { width: 100%; height: 50px;} .my-test ul { } .my-test ul li { list-style: none; font-size: 12px; text-align: center; width: 20%; height: 100%; line-height: 50px; background: rgba(0,0,0,.4)} <div class="my-test"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div>

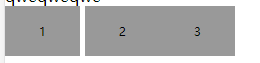
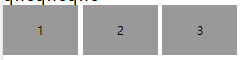
增加 display inline-block 样式
.my-test ul li { list-style: none; display: inline-block; vertical-align: middle; font-size: 12px; text-align: center; width: 20%; height: 100%; line-height: 50px; background: rgba(0,0,0,.4)}

这里有一个问题 :
li之间出现了外边距
解决这个问题的办法有两种:
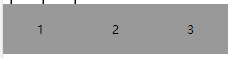
1.li元素之间不换行
<div class="my-test"> <ul> <li>1</li> <li>2</li><li>3</li> </ul> </div>

如图,2和3之间未换行,外边距消失。
2.ul设置 font-size:0px;

如图,li之间的外边距都消失了。
继续思考 为什么li之间会出现外边距。
<div class="my-test"> <ul id="ulid"> <li>1</li> <li>2</li><li>3</li> </ul> </div>
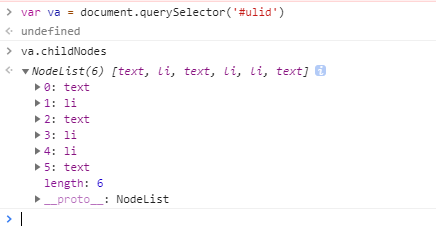
获取UL的子节点

可以看到,第一个li和第二个li之间有一个text的节点,而第二个li和第三个li之间并没有节点。
这里延伸出来新的问题 1.为何第一个text节点并没有导致第一个li出现外边距 2.text节点为何会导致出现外边距
关于第一个问题,猜测是因为浏览器自动帮忙处理了第一个节点,有知道原理的兄弟,请留言,拜谢。
第二个问题,text节点其实是一个回车,回车会被解析为一个空白符。空白符浏览器是作为一个半角空格来处理的。
.my-test ul {} <div class="my-test"> <ul id="ulid"> <li>1</li> <li>2</li> <li>3</li> </ul> </div>
在2和3之间手动加入一个空格

出现了外边距
这也解释了为何设置font-size:0之后,间距会消失的情况。

