Qt阴影效果
功能说明-按钮(Qt 阴影效果)
以下代码主要实现Qt 阴影效果,我用的是按钮
#include <QGraphicsDropShadowEffect>
void CustomWindow::dropShadowEffect(QWidget* widget)
{
QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect; effect->setBlurRadius(6);
effect->setColor(QColor(0, 0, 0, 100));
effect->setOffset(0,0);
widget->setGraphicsEffect(effect);
}
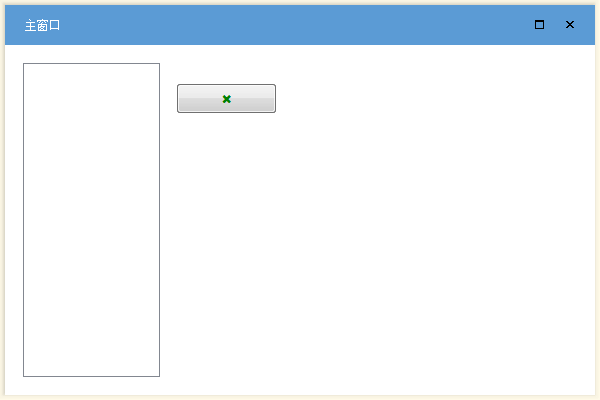
Qt 按钮阴影效果展示

功能说明-窗体(Qt 阴影效果)
// 重写窗体的 paintEvent
#include <QPainter>
void CustomWindow::paintEvent(QPaintEvent *event)
{
QPainterPath path;
path.setFillRule(Qt::WindingFill);
path.addRect(10, 10, this->width()-20, this->height()-20);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.fillPath(path, QBrush(Qt::white));
QColor color(0,0,0,0);
int arr[10] = {150,120,80,50,40,30,20,10,5,5};
for(int i=0; i<10; i++)
{
QPainterPath path;
path.setFillRule(Qt::WindingFill);
if(i == 5) {
path.addRect(10-i-1, 10-i-1, this->width()-(10-i)*2, this->height()-(10-i)*2);
} else {
path.addRoundedRect(10-i-1, 10-i-1, this->width()-(10-i)*2, this->height()-(10-i)
*2, 0, 0);
}
color.setAlpha(arr[i]);
painter.setPen(color);
painter.drawPath(path);
}
QWidget::paintEvent(event);
}
Qt 窗体阴影效果展示