CSS盒模型
前言
在了解 CSS盒模型之前先了解下浏览器的排版引擎。
根据 MDN 的解释,目前浏览器的排版引擎有三种模式:怪异模式(Quirks mode)、接近标准模式(Almost standards mode)、以及标准模式(Standards mode)。
1. 怪异模式下,排版会模拟 Navigator 4 与 Internet Explorer 5 的非标准行为;
2. 标准模式下,行为即(但愿如此)由 HTML 与 CSS 的规范描述的行为;
3. 接近标准模式下,只有少数的怪异行为被实现。
在 HTML5 中,DOCTYPE 唯一的作用是启用标准模式。
什么是盒模型
“盒模型”一词并没有明确的文档定义,它是开发人员描述 CSS 中块级元素的一种约定俗称。
具体而言,针对一个块级元素,如<p>、<div>、<span>等,CSS 的规范定义了一个宽度和高度,以及 3 个级别的环绕它的框 padding、border 和 margin 。
这些属性我们可以把它转移到我们日常生活中的盒子上来理解,所以将这种模型称为盒模式。对于盒模型,针对高度和宽度的定义,不同浏览器的解释不同。
标准盒模型(标准模式体现)
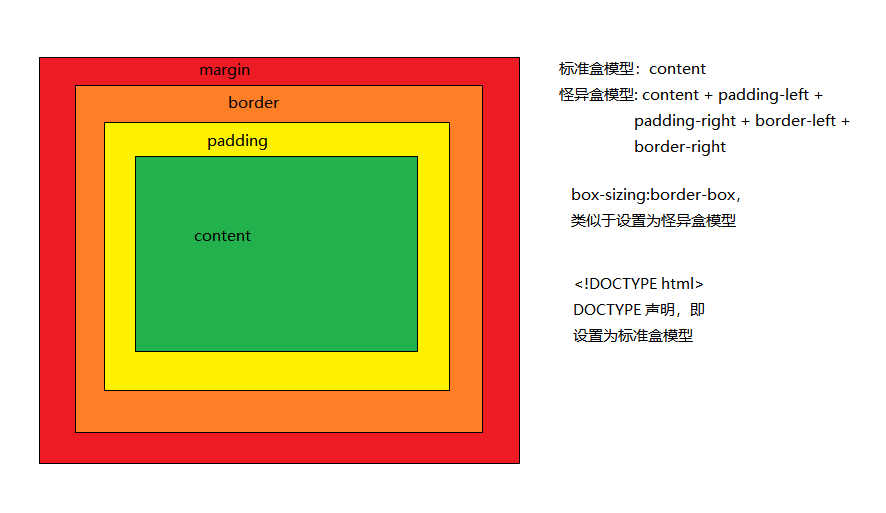
盒子的大小就是 content 的大小,这一模型被称为 标准盒模型
标准盒模型的计算方式
box width = content width,
box height = content height,
IE 盒模型(怪异模式体现)
将盒子的 padding 和 border 算到了盒子的尺寸中,这一模型被称为 IE 盒模型
IE 盒模型的计算方式
box width = content width + padding left + padding right + border left + border right,
box height = content height + padding top + padding bottom + border top + border bottom,
总结
IE 盒模型和标准盒模型最大的区别在于盒子的宽高是否需要加上 padding 和 border 两边的距离,加上则为 IE 盒模型,不加则为标准盒模型。
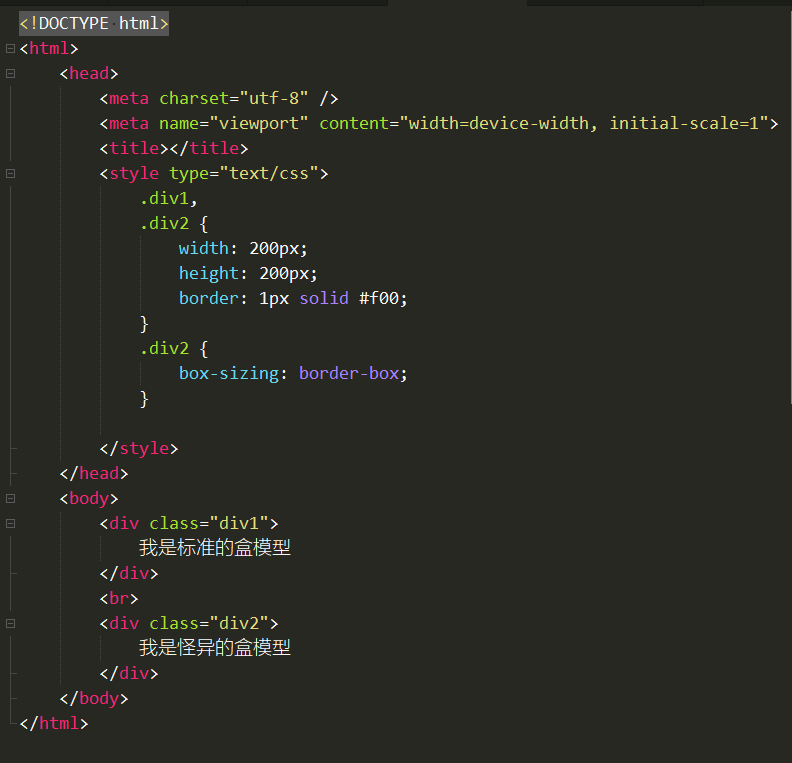
在 HTML5 中,在页面最前方加上 DOCTYPE 声明的即为标准盒模型,如果需要将一个盒子由标准盒模型转为 IE 盒模型可使用:box-sizing: border-box;属性

栗子

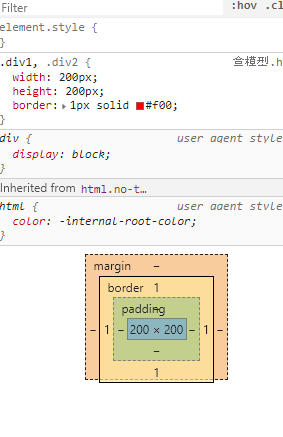
标准模式下,设置盒子的宽为 200,则内容区域的宽也是 200。

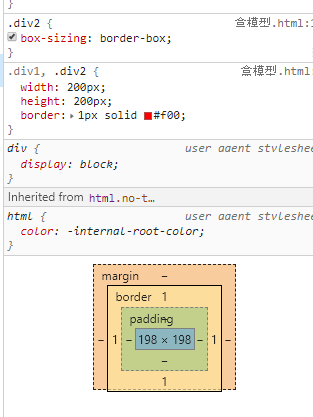
怪异模式下,盒子的宽为 200,但内容区域明显小于 200,多了两边的 border,导致内容区域只有 198。