Vue学习之is简单使用
前言:
在开发中,有时候我们使用组件后,组件的结构不符合 HTML5 语法结构,可以在使用时用“IS”语法糖来解决。下面以 table 为例
例子说明:
- 定义一个表格行组件

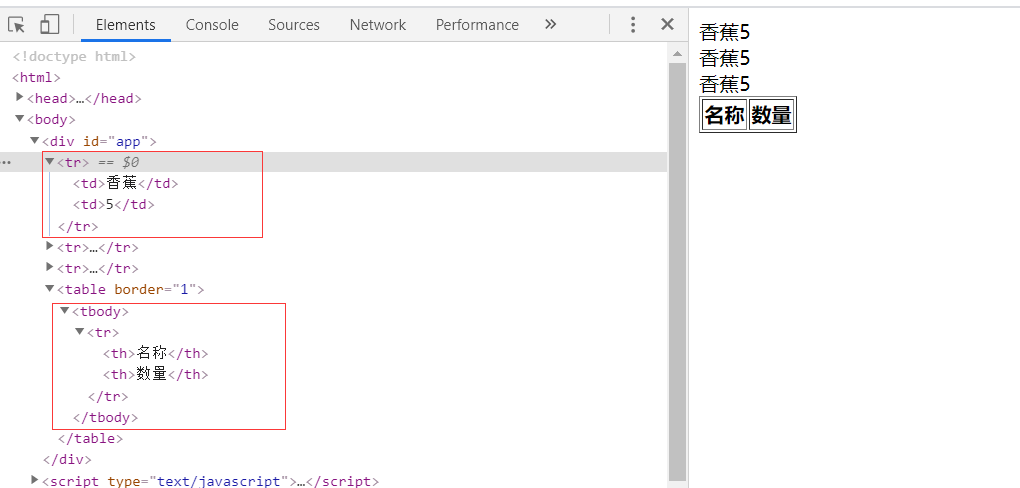
2. 显示效果

右边为显示效果,明显名称数量显示是有问题,左边的代码渲染也有问题 tr 渲染到 tbody 上面
解决办法
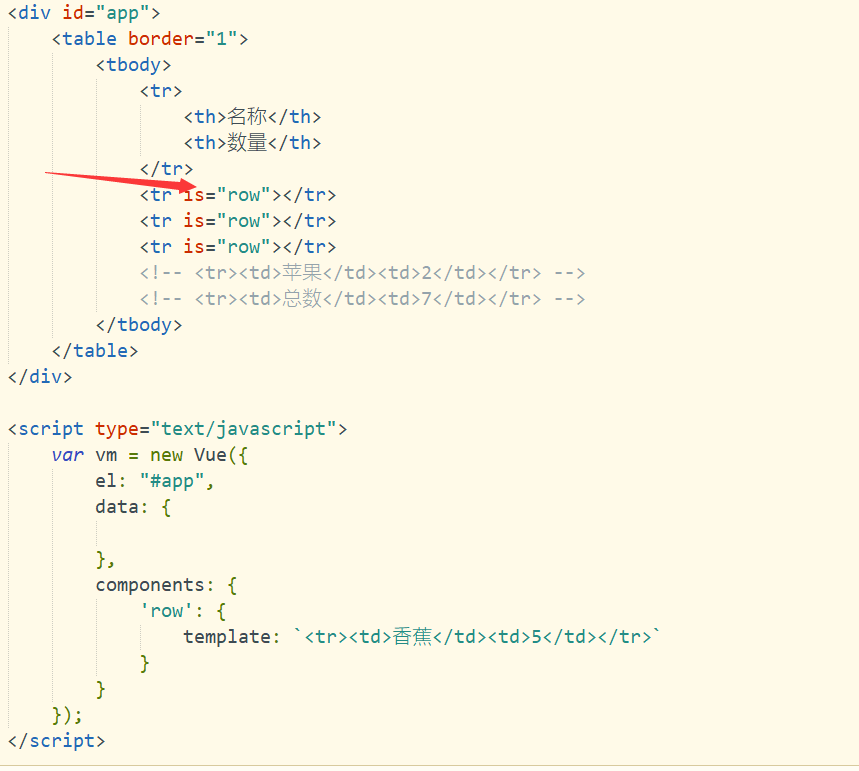
用 is 修改原来的代码

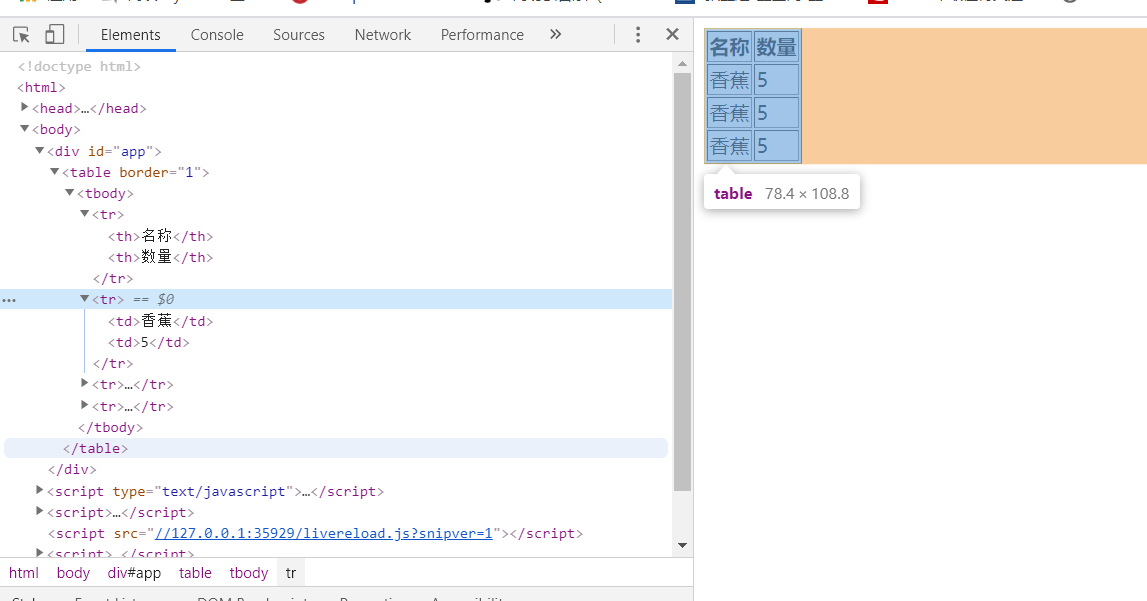
修改后的显示效果及 html 代码结构

总结
如果在开中遇到渲染页面时 html 渲染位置出错,不妨用 is 试试


