前言
这两天实践了下 Uniapp 的轮播组件,官方提供了两种轮播组件: 一种是基础轮播组件;另一种是一个复杂的轮播组件。
但是在引用复杂的轮播组件时发现没有自动轮播。看了下评论官方说的可以直接用基础轮播组件的参数。
自己测试了下,果然可以。
实现代码
<template>
<view class="container">
<view class="swiper-main">
<uni-swiper-dot :info="info" :current="current" field="content" :mode="mode">
<swiper class="swiper-box"
@change="change"
:autoplay="autoplay"
:interval="interval"
:duration="duration"
>
<swiper-item v-for="(item ,index) in info" :key="index">
<view class="swiper-item">
{{item.content}}
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<swiper class="swiper"
:indicator-dots="indicatorDots"
:autoplay="autoplay"
:interval="interval"
:duration="duration"
>
<swiper-item v-for="(item, index, key) of lbList" :key="index">
<view :class="item.colorClass" class="swiper-item">
<image class="swiper-image" :src="item.vod_pic" mode="aspectFill" />
</view>
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// background: ['red', 'blue', 'green'],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
refreshing: false,
lbList: [],
info: [{
content: '内容 A'
}, {
content: '内容 B'
}, {
content: '内容 C'
}],
current: 0,
mode: 'nav',
};
},
onLoad() {
this.getAllData();
},
onReachBottom() {
console.log('滑动到页面底部');
// this.getData();
},
onPullDownRefresh() {
console.log('下拉刷新');
this.refreshing = true;
// this.getData();
},
methods: {
getAllData() {
this.getData('ac=detail&t=1', 'lbList');
// console.log(newList)
// 最新 ac=detail
// 电影: 动作片 ac=detail&t=6
// 电视剧 大陆 13
// 综艺: 大陆 25
// 动漫: 大陆 29
},
// 获取数据
getData(cntType, listData) {
var that = this;
var baseUrl = this.$serverUrl + this.$urlPara;
var url = baseUrl + cntType;
uni.request({
url: url,
success: ret => {
if (ret.statusCode !== 200) {
console.log('失败!');
} else {
var data = ret.data;
that[listData] = data.list.filter(typeId => that.$filterID.indexOf(typeId.type_id) === -1);
if (listData === 'info') {
that[listData].splice(0, 6);
} else {
that[listData].splice(0, 9);
}
}
}
});
},
change(e) {
this.current = e.detail.current;
},
changeIndicatorDots(e) {
this.indicatorDots = !this.indicatorDots;
},
changeAutoplay(e) {
this.autoplay = !this.autoplay;
},
intervalChange(e) {
this.interval = e.target.value;
},
durationChange(e) {
this.duration = e.target.value;
}
}
};
</script>
<style>
.container {
padding: 0px;
font-size: 14px;
line-height: 24px;
}
</style>
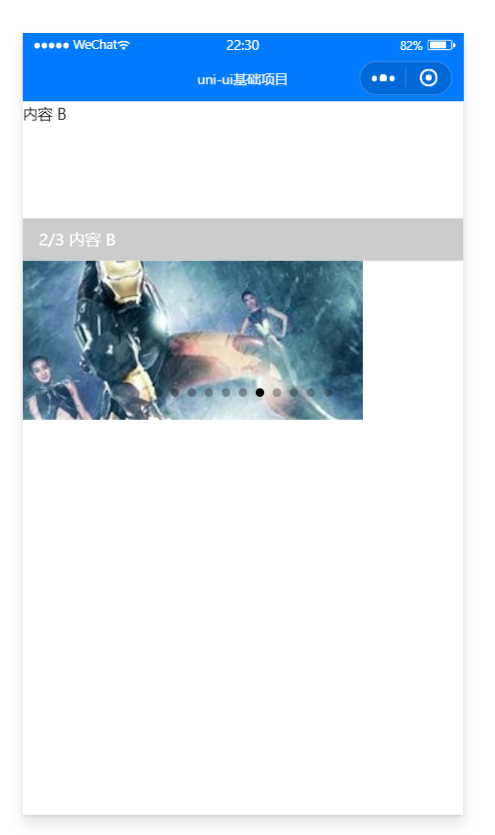
最终效果(可惜只有静态图)