基于uniapp视频播放APP软件
前言
今晚失眠了,好久没有更博了。前段时间使用uniapp折腾了一个视频 app,记录一下。
开发周期:5 月下旬~6 月中旬时间;
软件功能:
1. 首页(轮播,公告,分类:最新,电影,电视剧,综艺,动漫,更多[软件当时没有设计单独的分类功能])
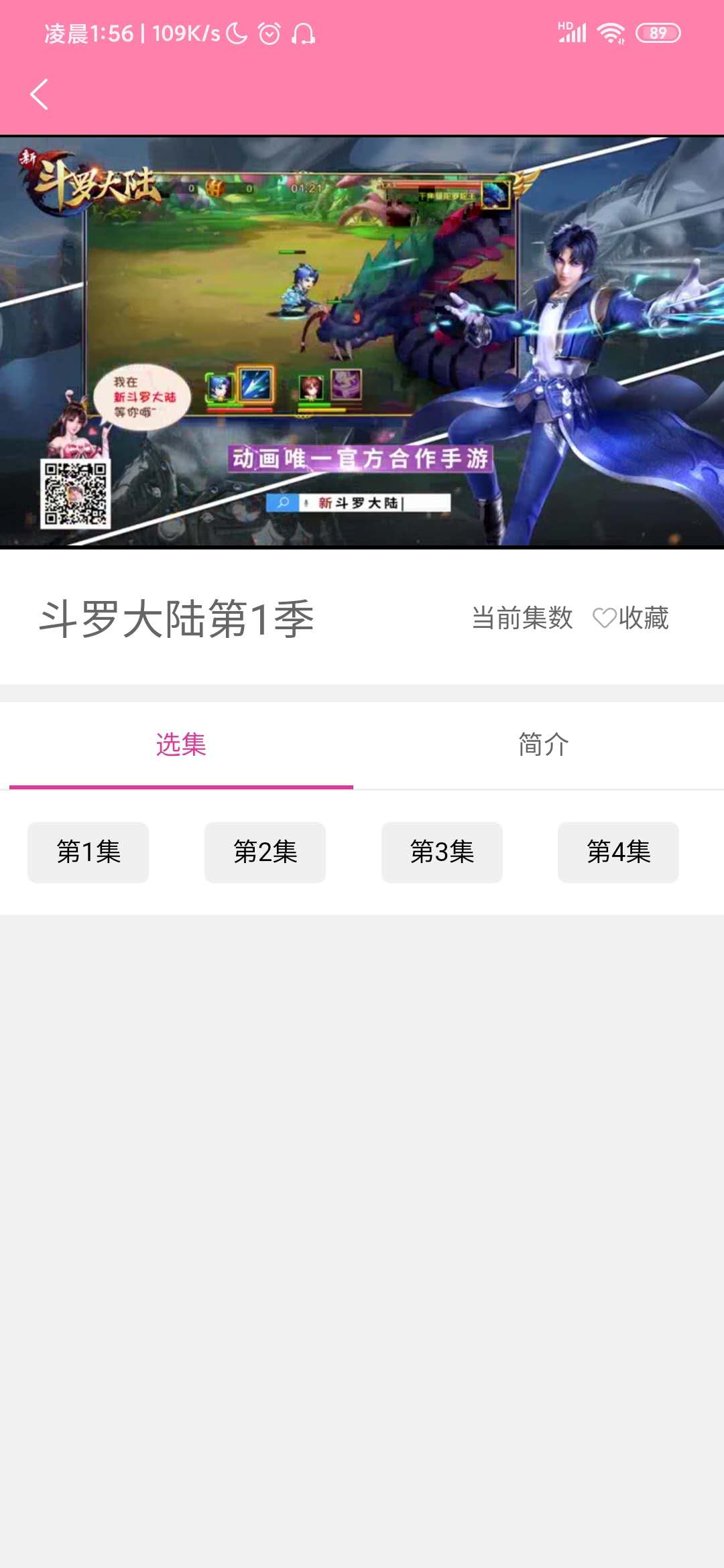
2. 视频播放(网络视频播放,选集,详情,加入收藏,播放历史)
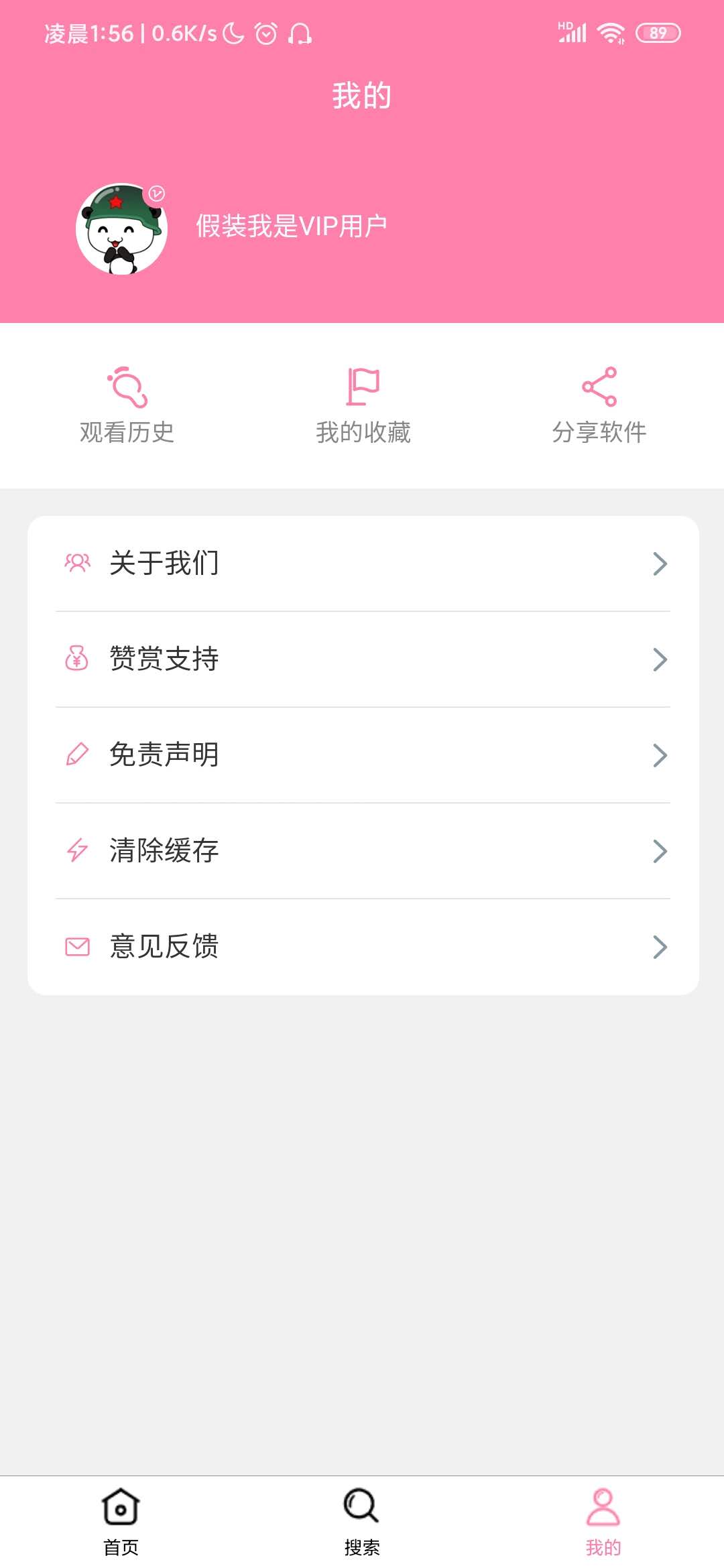
3. 我的(观看历史,我的收藏,分享,关于我们,赞赏,清除缓存,意见反馈)
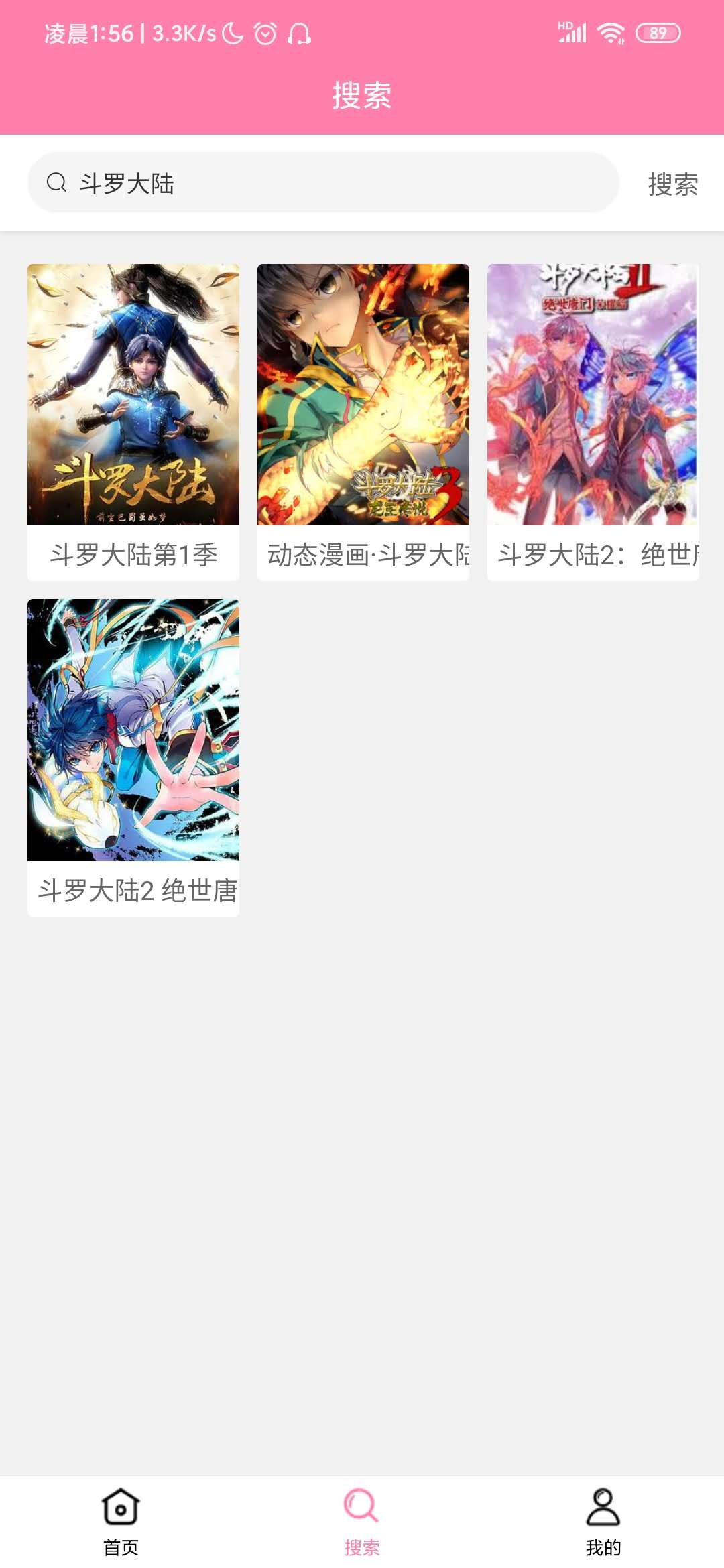
4. 搜索(搜索功能[此处没有特殊的,就根据输入的搜索])
软件开发总结
1. 软件开发中发现,界面就是小程序哪一个套,逻辑采用 vue 语法和部分uniapp自己的语法,css 不多说了不过注意一点的是如果页面时 nvue 页面,则只支持 flex 布局。
和小程序不同点:uniapp开发是单文件,css,js 及界面代码都是写在一个 vue 文件;小程序采用的界面文件逻辑文件分开了。不过uniapp会有一个编译的过程最终
uniapp代码会通过编译的方式将代码编译成小程序格式(界面和逻辑分开)。
和 vue 的不同,目前由于自己还菜没发现。
2. 开发中还是遇到了一些坑,由于我不是专门搞前端的,所以对前端知识还是认识不足。例如:css flex 布局不熟练,现在太依赖于 css 框架;遇到了回调地狱
但是并未解决,想的是在后期优化中改善。
3. watch 和 mounted 这两个属性在监控父组件传递给子组件参数时很有用,我就是在这里卡了很久。不做监控出现的问题复现: 父组件中有一个按钮组(选集:第一集,第二集),
第一次点击按钮(第一集)页面数据正常,第二次点击按钮(第二集)还是第一集的数据。
开发过程中的不足
1. 开发过程中还是发现了自己的 vue 水平还是不足,目前只是简单能用阶段。
2. uniapp 视频播放还是有点弱。我抓取一个 app 的播放源,用别人播放器播放高清用uniapp播放器变成了标清了。(不是黑 uniapp 哈,只能说可以用)
软件截图









软件源码
软件源码获取请加 QQ: 2894411922



