Python_Note_08Day 10_02_DOM
DOM
http://www.cnblogs.com/wupeiqi/articles/5643298.html
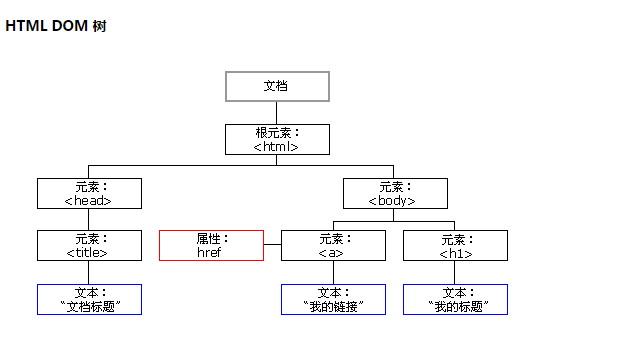
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
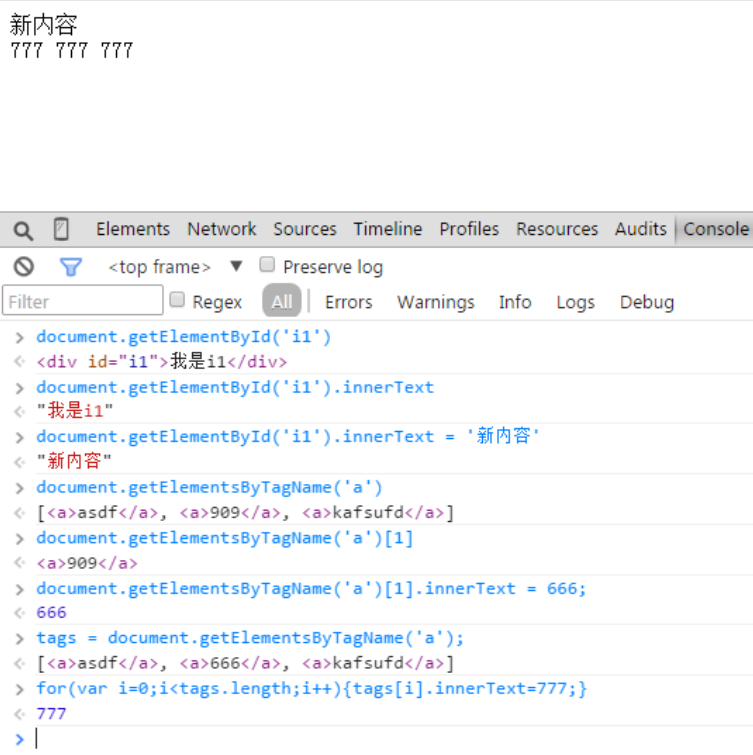
1. 直接查找元素
1 document.getElementById 根据ID获取一个标签 2 document.getElementsByName 根据name属性获取标签集合 3 document.getElementsByClassName 根据class属性获取标签集合 4 document.getElementsByTagName 根据标签名获取标签集合

1 <html> 2 <head> 3 <meta content="text/html; charset=UTF-8"/> 4 <title>js1</title> 5 <script src="js.js"></script> 6 </head> 7 <body> 8 <div id="i1">123456789</div> 9 <div id="i2">DOM</div> 10 <a>abc</a> 11 <a>999</a> 12 <a>cba</a> 13 </body> 14 </html>

2、间接查找
1 parentNode // 父节点 2 childNodes // 所有子节点 3 firstChild // 第一个子节点 4 lastChild // 最后一个子节点 5 nextSibling // 下一个兄弟节点 6 previousSibling // 上一个兄弟节点 7 8 parentElement // 父节点标签元素 9 children // 所有子标签 10 firstElementChild // 第一个子标签元素 11 lastElementChild // 最后一个子标签元素 12 nextElementtSibling // 下一个兄弟标签元素 13 previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
1 innerText 文本 3 outerText 5 innerHTML HTML内容 7 innerHTML 9 value 值
2、属性
1 attributes // 获取所有标签属性 2 setAttribute(key,value) // 设置标签属性 3 getAttribute(key) // 获取指定标签属性 4 5 /* 6 var atr = document.createAttribute("class"); 7 atr.nodeValue="democlass"; 8 document.getElementById('n1').setAttributeNode(atr); 9 */

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" value="全选" onclick="CheckAll();"/> <input type="button" value="取消" onclick="CancelAll();"/> <input type="button" value="反选" onclick="ReverseCheck();"/> <table border="1" > <thead> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> </tbody> </table> <script> function CheckAll(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; inp.checked = true; } } } function CancelAll(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; inp.checked = false; } } } function ReverseCheck(ths){ var tb = document.getElementById('tb'); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; if(inp.checked){ inp.checked = false; }else{ inp.checked = true; } } } } </script> </body> </html>
3、class操作
1 className // 获取所有类名 2 classList.remove(cls) // 删除指定类 3 classList.add(cls) // 添加类
4、标签操作 (四 实例)
a.创建标签
1 // 方式一 2 var tag = document.createElement('a') 3 tag.innerText = "wupeiqi" 4 tag.className = "c1" //obj.className 修改样式 5 tag.href = "http://www.cnblogs.com/wupeiqi" 6 7 // 方式二 8 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
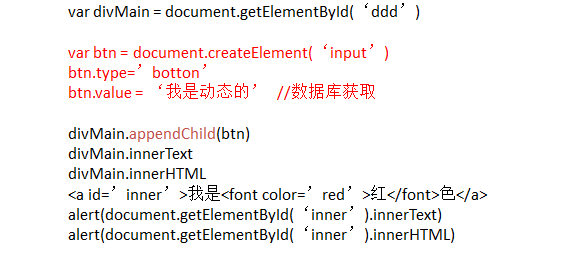
1 // 方式一 2 var obj = "<input type='text' />"; 3 xxx.insertAdjacentHTML("beforeEnd",obj); 4 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) 5 6 //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' 7 8 // 方式二 9 var tag = document.createElement('a') 10 xxx.appendChild(tag) 11 xxx.insertBefore(tag,xxx[1])
5、样式操作
1 var obj = document.getElementById('i1') 2 3 obj.style.fontSize = "32px"; 4 obj.style.backgroundColor = "red";

1 <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> 2 3 <script> 4 function Focus(ths){ 5 ths.style.color = "black"; 6 if(ths.value == '请输入关键字' || ths.value.trim() == ""){ 7 8 ths.value = ""; 9 } 10 } 11 12 function Blur(ths){ 13 if(ths.value.trim() == ""){ 14 ths.value = '请输入关键字'; 15 ths.style.color = 'gray'; 16 }else{ 17 ths.style.color = "black"; 18 } 19 } 20 </script>
6、位置操作
1 总文档高度 2 document.documentElement.offsetHeight 3 4 当前文档占屏幕高度 5 document.documentElement.clientHeight 6 7 自身高度 8 tag.offsetHeight 9 10 距离上级定位高度 11 tag.offsetTop 12 13 父定位标签 14 tag.offsetParent 15 16 滚动高度 17 tag.scrollTop 18 19 /* 20 clientHeight -> 可见区域:height + padding 21 clientTop -> border高度 22 offsetHeight -> 可见区域:height + padding + border 23 offsetTop -> 上级定位标签的高度 24 scrollHeight -> 全文高:height + padding 25 scrollTop -> 滚动高度 26 特别的: 27 document.documentElement代指文档根节点 28 */

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body style="margin: 0;"> 8 <div style="height: 900px;"> 9 10 </div> 11 <div style="padding: 10px;"> 12 <div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;"> 13 <p>asdf</p> 14 <p>asdf</p> 15 <p>asdf</p> 16 <p>asdf</p> 17 <p>asdf</p> 18 </div> 19 </div> 20 21 <script> 22 var i1 = document.getElementById('i1'); 23 24 console.log(i1.clientHeight); // 可见区域:height + padding 25 console.log(i1.clientTop); // border高度 26 console.log('====='); 27 console.log(i1.offsetHeight); // 可见区域:height + padding + border 28 console.log(i1.offsetTop); // 上级定位标签的高度 29 console.log('====='); 30 console.log(i1.scrollHeight); //全文高:height + padding 31 console.log(i1.scrollTop); // 滚动高度 32 console.log('====='); 33 34 </script> 35 </body> 36 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 .clearfix:after { 21 content: "."; 22 display: block; 23 height: 0; 24 clear: both; 25 visibility: hidden; 26 } 27 28 .wrap{ 29 width: 980px; 30 margin: 0 auto; 31 } 32 33 .pg-header{ 34 background-color: #303a40; 35 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 36 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 37 box-shadow: 0 2px 5px rgba(0,0,0,.2); 38 } 39 .pg-header .logo{ 40 float: left; 41 padding:5px 10px 5px 0px; 42 } 43 .pg-header .logo img{ 44 vertical-align: middle; 45 width: 110px; 46 height: 40px; 47 48 } 49 .pg-header .nav{ 50 line-height: 50px; 51 } 52 .pg-header .nav ul li{ 53 float: left; 54 } 55 .pg-header .nav ul li a{ 56 display: block; 57 color: #ccc; 58 padding: 0 20px; 59 text-decoration: none; 60 font-size: 14px; 61 } 62 .pg-header .nav ul li a:hover{ 63 color: #fff; 64 background-color: #425a66; 65 } 66 .pg-body{ 67 68 } 69 .pg-body .catalog{ 70 position: absolute; 71 top:60px; 72 width: 200px; 73 background-color: #fafafa; 74 bottom: 0px; 75 } 76 .pg-body .catalog.fixed{ 77 position: fixed; 78 top:10px; 79 } 80 81 .pg-body .catalog .catalog-item.active{ 82 color: #fff; 83 background-color: #425a66; 84 } 85 86 .pg-body .content{ 87 position: absolute; 88 top:60px; 89 width: 700px; 90 margin-left: 210px; 91 background-color: #fafafa; 92 overflow: auto; 93 } 94 .pg-body .content .section{ 95 height: 500px; 96 } 97 </style> 98 <body onscroll="ScrollEvent();"> 99 <div class="pg-header"> 100 <div class="wrap clearfix"> 101 <div class="logo"> 102 <a href="#"> 103 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 104 </a> 105 </div> 106 <div class="nav"> 107 <ul> 108 <li> 109 <a href="#">首页</a> 110 </li> 111 <li> 112 <a href="#">功能一</a> 113 </li> 114 <li> 115 <a href="#">功能二</a> 116 </li> 117 </ul> 118 </div> 119 120 </div> 121 </div> 122 <div class="pg-body"> 123 <div class="wrap"> 124 <div class="catalog"> 125 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 126 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 127 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 128 </div> 129 <div class="content"> 130 <div menu="function1" class="section"> 131 <h1>第一章</h1> 132 </div> 133 <div menu="function2" class="section"> 134 <h1>第二章</h1> 135 </div> 136 <div menu="function3" class="section"> 137 <h1>第三章</h1> 138 </div> 139 </div> 140 </div> 141 142 </div> 143 <script> 144 function ScrollEvent(){ 145 var bodyScrollTop = document.body.scrollTop; 146 if(bodyScrollTop>50){ 147 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 148 }else{ 149 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 150 } 151 152 } 153 </script> 154 </body> 155 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 width: 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 width: 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 width: 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 width: 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 153 }else{ 154 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 155 } 156 157 var content = document.getElementById('content'); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 var menus = document.getElementById('catalog').children; 175 var current_menu = menus[i]; 176 current_menu.classList.add('active'); 177 for(var j=0;j<menus.length;j++){ 178 if(menus[j] == current_menu){ 179 180 }else{ 181 menus[j].classList.remove('active'); 182 } 183 } 184 break; 185 } 186 187 } 188 189 190 } 191 </script> 192 </body> 193 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 width: 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 width: 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 width: 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 width: 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section" style="height: 200px;"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName('catalog')[0].classList.add('fixed'); 153 }else{ 154 document.getElementsByClassName('catalog')[0].classList.remove('fixed'); 155 } 156 157 var content = document.getElementById('content'); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 175 // 如果已经到底部,现实第三个菜单 176 // 文档高度 = 滚动高度 + 视口高度 177 178 var a = document.getElementsByClassName('content')[0].offsetHeight + 60; 179 var b = bodyScrollTop + document.documentElement.clientHeight; 180 console.log(a+60,b); 181 if(a == b){ 182 var menus = document.getElementById('catalog').children; 183 var current_menu = document.getElementById('catalog').lastElementChild; 184 current_menu.classList.add('active'); 185 for(var j=0;j<menus.length;j++){ 186 if(menus[j] == current_menu){ 187 188 }else{ 189 menus[j].classList.remove('active'); 190 } 191 } 192 }else{ 193 var menus = document.getElementById('catalog').children; 194 var current_menu = menus[i]; 195 current_menu.classList.add('active'); 196 for(var j=0;j<menus.length;j++){ 197 if(menus[j] == current_menu){ 198 199 }else{ 200 menus[j].classList.remove('active'); 201 } 202 } 203 } 204 205 206 207 208 break; 209 } 210 211 } 212 213 214 } 215 </script> 216 </body> 217 </html>
7、提交表单
1 document.geElementById('form').submit()
8、其他操作
1 console.log 输出框 2 alert 弹出框 3 confirm 确认框 4 5 // URL和刷新 6 location.href 获取URL 7 location.href = "url" 重定向 8 location.reload() 重新加载 9 10 // 定时器 11 setInterval 多次定时器 12 clearInterval 清除多次定时器 13 setTimeout 单次定时器 14 clearTimeout 清除单次定时器
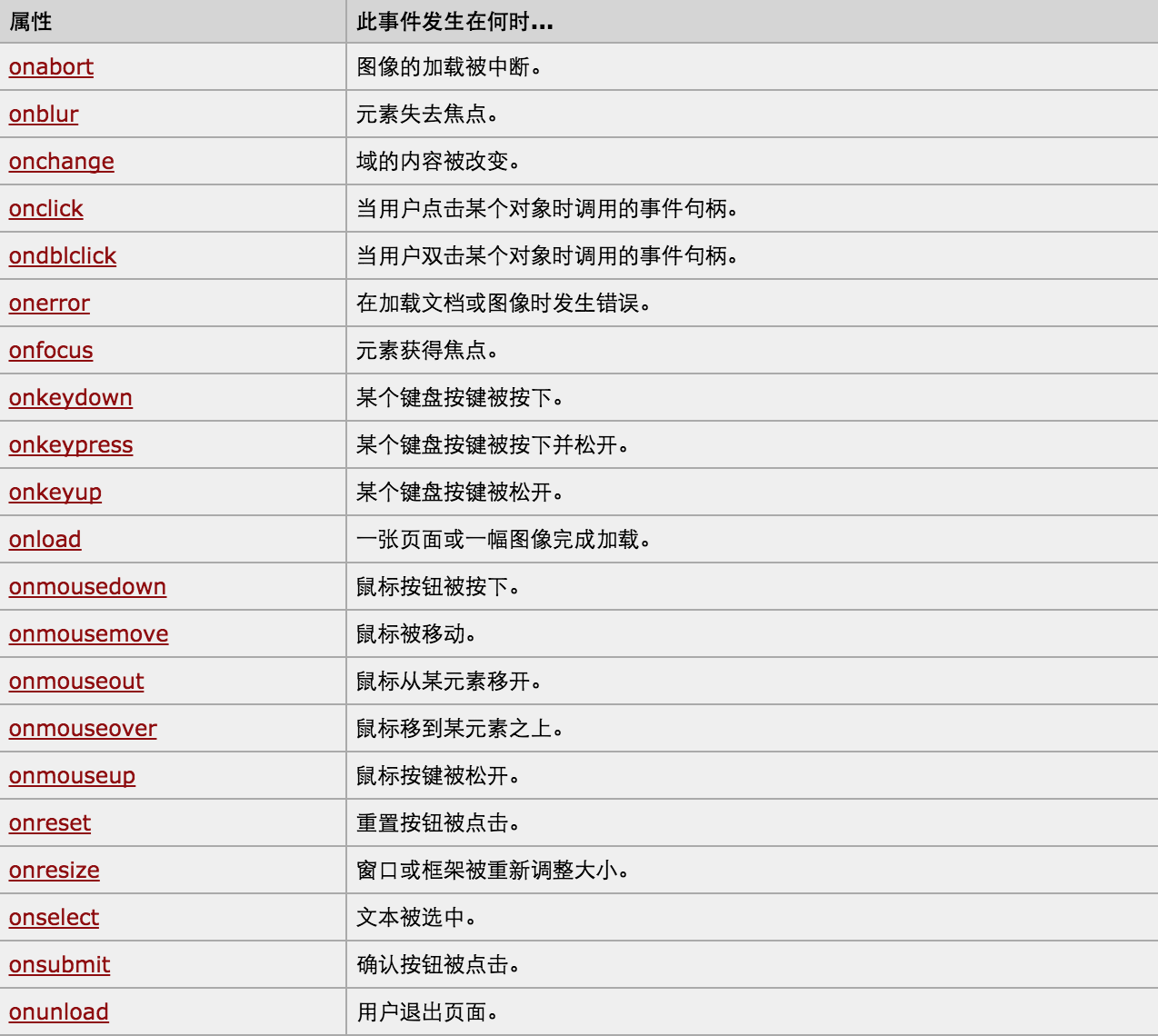
三、事件

四、实例
常用函数:
- 创建标签,document.createElement('a')


- 获取或者修改样式
obj.className - 获取或设置属性
setattribute(key,val) getattribute(key) - 获取或修改样式中的属性
obj.style.属性

- 提交表单
document.geElementById(‘form’).submit()
其他函数:
- console.log() \\ print
- location.href = "url" 和 open('url')
- alert()
- confirm()
- setInterval("alert()",2000); clearInterval(obj)
- setTimeout(); clearTimeout(obj) \\ 滚动条
常用事件:
- onclick
- onblur
- onfocus
- on...
1 onload和ready 2 body标签添加onload事件 或者 window.onload = function(){} 3 覆盖上一个onload只能注册一次,而ready就可以多次注册 4 $(document).ready(function(){}) 或者 $(function(){}) 5 onload是所有DOM元素创建、图片加载完毕后才触发的。而ready则是DOM元素创建完毕后触发的,不等图片加载完毕。图片还么有渲染,就可以进行事件的执行。
1. 创造标签 (document.creatElement)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS01</title> 6 <link rel="stylesheet" type="text/css" href="CSS/common. 7 css"> 8 </head> 9 <body> 10 <div>abcdef</div> 11 <div> 12 <input type="text" class="gray" id="tip" value="plea 13 se input" onblur="Leave();" onfocus="Enter();" /> 14 </div> 15 <div id="t1"></div> 16 </body> 17 <script src="JS/JStest_01.js"></script> 18 <script src="JS/JStest_02.js"></script> 19 </html>

1 var tag = document.createElement('a'); 2 tag.href='HTMLtest_02.html'; 3 tag.innerText='click'; 4 5 var id1=document.getElementById('t1'); 6 id1.appendChild(tag);
OR

1 var tag = "<a href='HTMLtest_02.html'>click</a>"; 2 var id1=document.getElementById('t1'); 3 id1.innerHTML=tag;
2. 修改CSS (obj.className)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS01</title> 6 <link rel="stylesheet" type="text/css" href="CSS/common. 7 css"> 8 </head> 9 <body> 10 <div>abcdef</div> 11 <div id="css_modify" class="show">Contents</div> 12 </body> 13 <script src="JS/JStest_01.js"></script> 14 <script src="JS/JStest_02.js"></script> 15 </html>

1 var tag = document.getElementById('css_modify'); 2 tag.className='show';

1 .show{ 2 display: block; 3 } 4 5 .hide{ 6 display: none; 7 }.
3. 提交Form
HTML的提交表单 (submit)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS_02</title> 6 </head> 7 <body> 8 9 <div> 10 <form action="http://www.sogou.com/sogou?" method="g 11 et"> 12 <input type="text" name="query" /> 13 <input type="submit" value="submit" /> 14 </form> 15 </div> 16 </body> 17 </html>
JS处理后的提交表单 (button+onclick)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS_02</title> 6 </head> 7 <body> 8 <form id="FormSubmit" action="http://www.sogou.com/s 9 ogou?" method="get"> 10 <input type="text" name="query" /> //name是?后的字段 11 <!--<input type="submit" value="submit" />--> 12 <input type="button" value="non-submit" onclick 13 ="FormSubmit();" /> //onclick触发事件。 14 </form> 15 </div> 16 </body> 17 <script src="JS/JStest_02.js"></script> 18 </html>

1 function FormSubmit(){ 2 document.getElementById('FormSubmit').submit(); 3 }
4. 输入框(onfoucs & onblur)

1 .gray{ 2 color:gray; 3 } 4 .black{ 5 color:black; 6 }

1 function Enter() { 2 var id = document.getElementById('tip'); 3 id.className = 'black'; 4 if (id.value = 'please input' || id.value.trim() == '') 5 { 6 id.value = ''; 7 } 8 } 9 10 function Leave() { 11 var id = document.getElementById('tip'); 12 var val = id.value; 13 console.log(val) 14 if(val.length=0||id.value.trim()=='') { 15 id.value = 'please input'; 16 id.className = 'gray'; 17 }else { 18 id.className='black'; 19 } 20 }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS01</title> 6 <link rel="stylesheet" type="text/css" href="CSS/common. 7 css"> 8 </head> 9 <body> 10 <div>abcdef</div> 11 <div> 12 <input type="text" class="gray" id="tip" value="plea 13 se input" onblur="Leave();" onfocus="Enter();" /> 14 </div> 15 </body> 16 <script src="JS/JStest_01.js"></script> 17 </html>




