Python_Note_08Day 10_01_JavaScript
JavaScript
http://www.cnblogs.com/wupeiqi/articles/5602773.html
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
1. JavaScript代码存在形式:
1、文件形式 <script src="js/oldboy.js"></script> 2、嵌入html <script type='text/javascript'>alert('page');</script>
2. JavaScript代码存放位置:
- Head中:

- 文件:
<script src='js文件路径'> </script>
PS:为了内容能更快显示,<script>代码写在<body>内的最下面。
3. 变量和函数声明
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
1、全局变量和局部变量 name = 'alex' var name = 'alex' 2、基本函数和自执行函数
age = 'seven' //全局变量(函数内要用var定义局部变量,不加var就是定义全局变量) function Foo(){
var arg1 = 18; //局部变量
var arg2 = arguments[1]; //局部变量+默认参数(argument[0,1..])。如果没有传参数,就是undefined。 console.log(age); //age参数会自动带入。
console.log(arg1); //局部变量
gender ="male"; // 全局变量
console.log(arg2);
console.log(gender);
} Foo(age,name) //传了两个参数进去。
(function(){
console.log('alex');
})()
(function (arg) { alert(arg); })('alex') //传入参数
注释:
当行注释 //
多行注释 /* */
4. 基本数据类型
- 原始类型
- 数字
- 字符串
a = "alex"
1 obj.trim() 2 obj.charAt(index) \\(索引位置) 3 obj.substring(start,end) \\(起始位置,结束位置) 4 obj.indexOf(char) 5 obj.length \\获取当前字符串长度
-
- 布尔值
- 对象类型
- 数组
1 声明,如: 2 var array = Array(11,22,33,44) 或 var array = [11,22,33,44] 4 添加 5 obj.push(ele) 追加 6 obj.unshift(ele) 最前插入 7 obj.splice(index,0,'content') 指定索引插入 9 移除 10 obj.pop() 数组尾部获取 11 obj.shift() 数组头部获取 12 obj.splice(index,count) 数组指定位置后count个字符 14 切片 15 obj.slice(start,end) 17 合并 18 newArray = obj1.concat(obj2) 20 翻转 21 obj.reverse() 23 字符串化 24 obj.join('_') 26 长度 27 obj.length
-
- 字典(注意:字典是一种特殊的数组)
a = {'k1':'v1';'k2':'v2'}
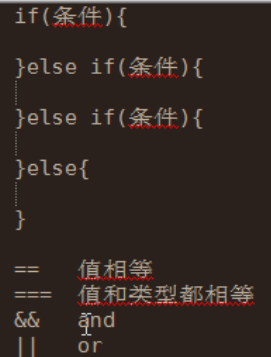
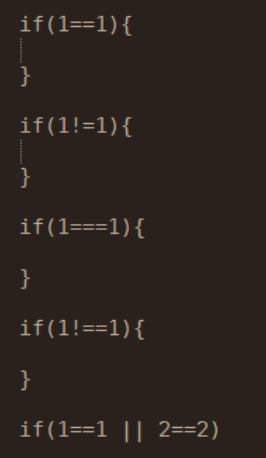
5. 条件语句


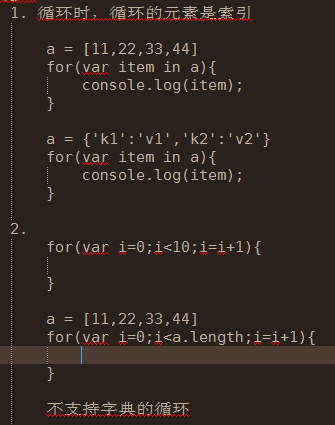
6. for循环

1 var a = '123456789'; 2 for(var i=0;i<10;i++){ 3 console.log(a[i]); 4 }<br> 5 for(var item in a){ 6 console.log(a[item]); 7 }
7. 函数:

8. 面向对象

9. 异常处理
1 try{ 2 3 }catch(e) { 4 5 }finally{ 6 7 }

