Python_Note_08Day 9_HTML
HTML https://www.w3schools.com/html/
1. 一套规则,浏览器认识的规则。
1 <!DOCTYPE html> #使用正式的HTML格式 2 <html lang="en"> #lang属性为en,标签内可以有属性 3 <head> #html分为两部分,head和body 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <a href="http://www.oldboyedu.com">old boy</a> 9 </body> 10 </html>
2. 开发者:
学习HTML规则
开发后台程序:
- 写HTML文件(充当模板的作用)
- 数据库获取数据,然后替换到HTML文件的指定位置(web框架)
3. 本地测试:
- 找到文件路径,直接用浏览器打开
4. 编写HTML文件
- doctype 对应关系
- html标签(html标签只能有一个),标签内部可以写属性
- 注释:<!-- 注释的内容 -->
5. 标签分类
- 自闭合标签
<meta charset="UTF-8">
- 主动闭合标签
<title>old boy</title>
6. head标签中
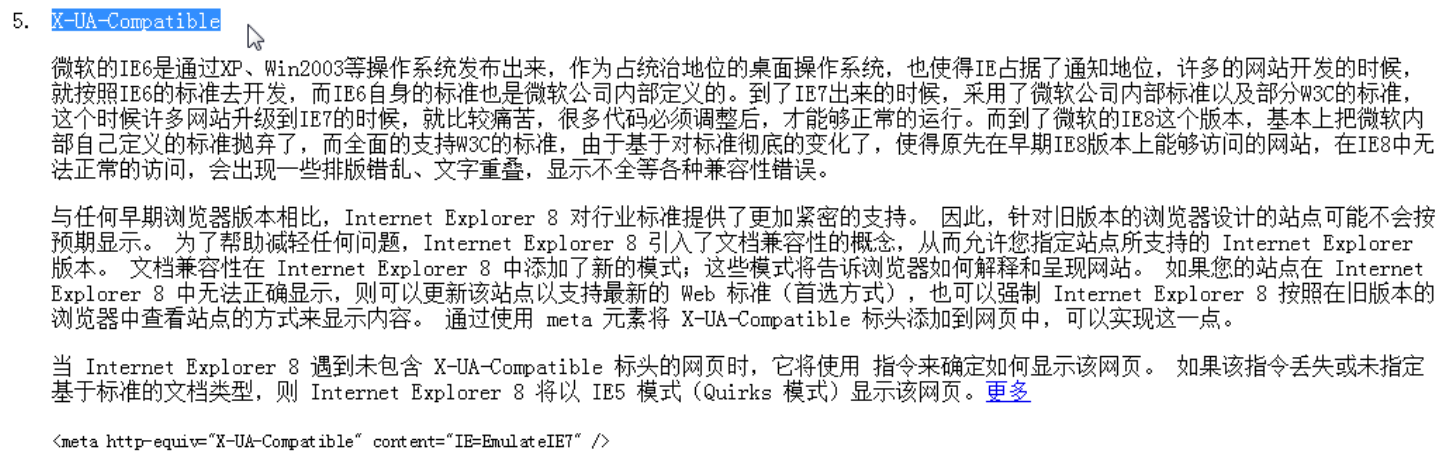
- <meta> 编码,跳转,刷新,关键字,描述,IE兼容

<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9" /> #以什么样的方式打开。这以IE9打开。

- title标签
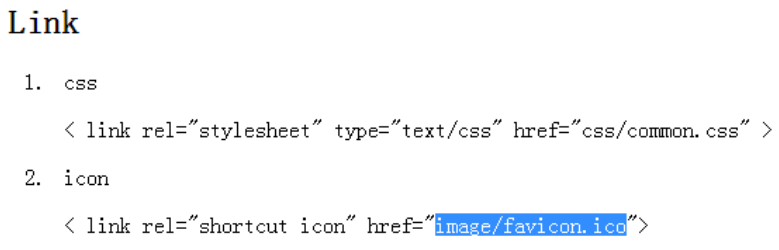
- <link /> 搞图标
link标签中,rel属性表示图标,href属性表示图标地址。这样提高重用性。

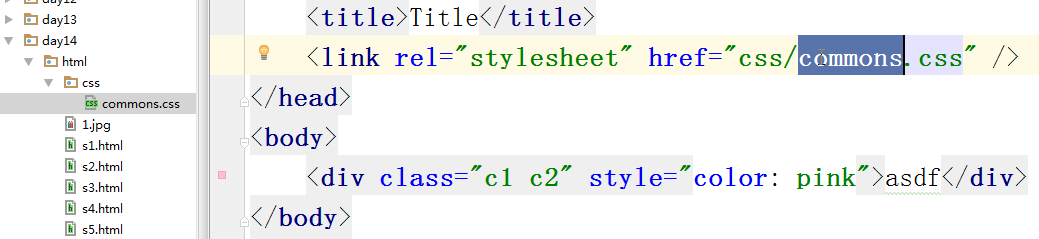
link标签中href将commons.css文件引入。

- <style /> 统一写好样式可重复调用:
1. id选择器,选择id为i1的部分,把这个部分的样式设置成i1的样式。

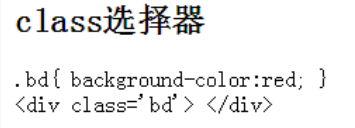
2. class选择器

3. 标签选择器:

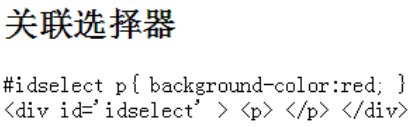
4. 关联选择器

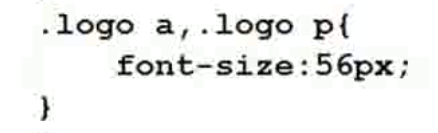
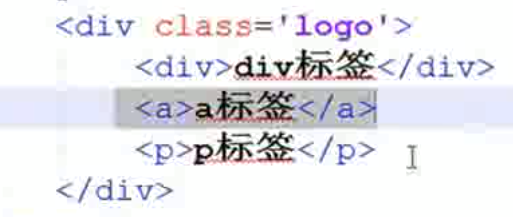
5. 组合选择器



6. 属性选择器

7. /* */ 注释
- <script />

7. body标签
- 图标:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html 空格: >: > <: <
- p标签:做段落的。
- br标签:换行。
- h系列:字体加粗
- div标签:块级标签,自己独立占一行。
- span标签
========== 小结:==========
所有标签分为:
块级标签:即使内容特别少,把整行都给占了。div(白板),H(h1,h2...)系列标签(加大加粗),P标签(段落和段落之间有间距)
内联标签:内容有多少,就占多少。<span>(白板,什么特性都不带)
标签之间是可以嵌套的。
标签存在的意义,CSS操作和JS操作比较简单。
PS:chorme审查元素的使用:
- 定位
- 查看样式
- input系列 + form标签
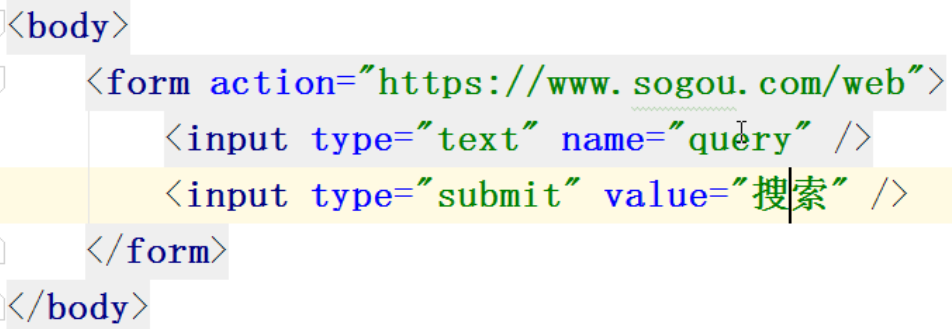
input type='text' - name属性 value属性是默认值
input type='password' - name属性 value属性是默认值
input type='submit' - 提交按钮,表单
input type='button' - 按钮

action属性,做页面跳转:

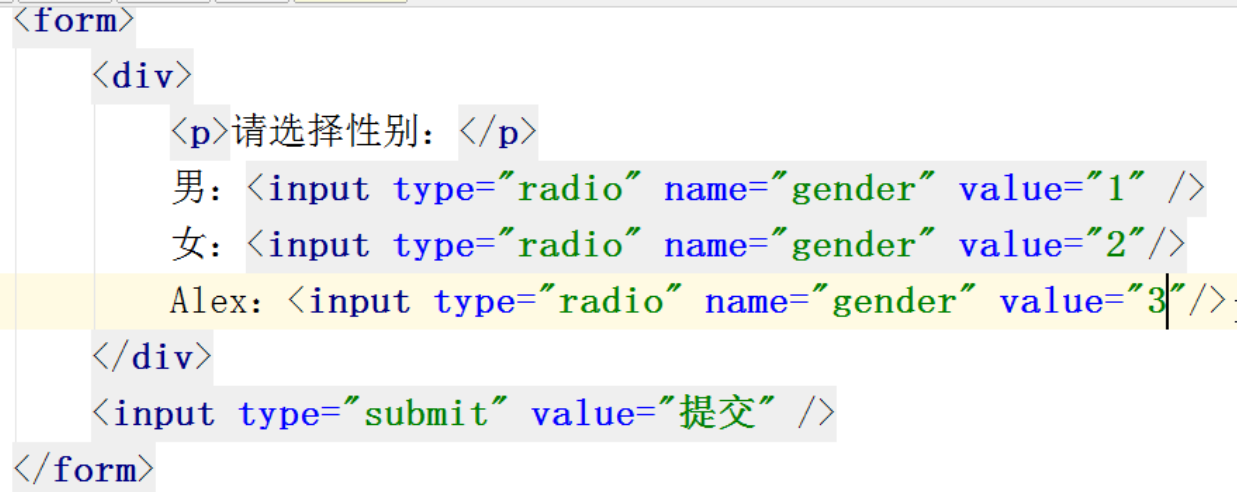
input type='radio' - 单选框 value, name属性(name相同则互斥)checked=“checked”属性是默认被选中。
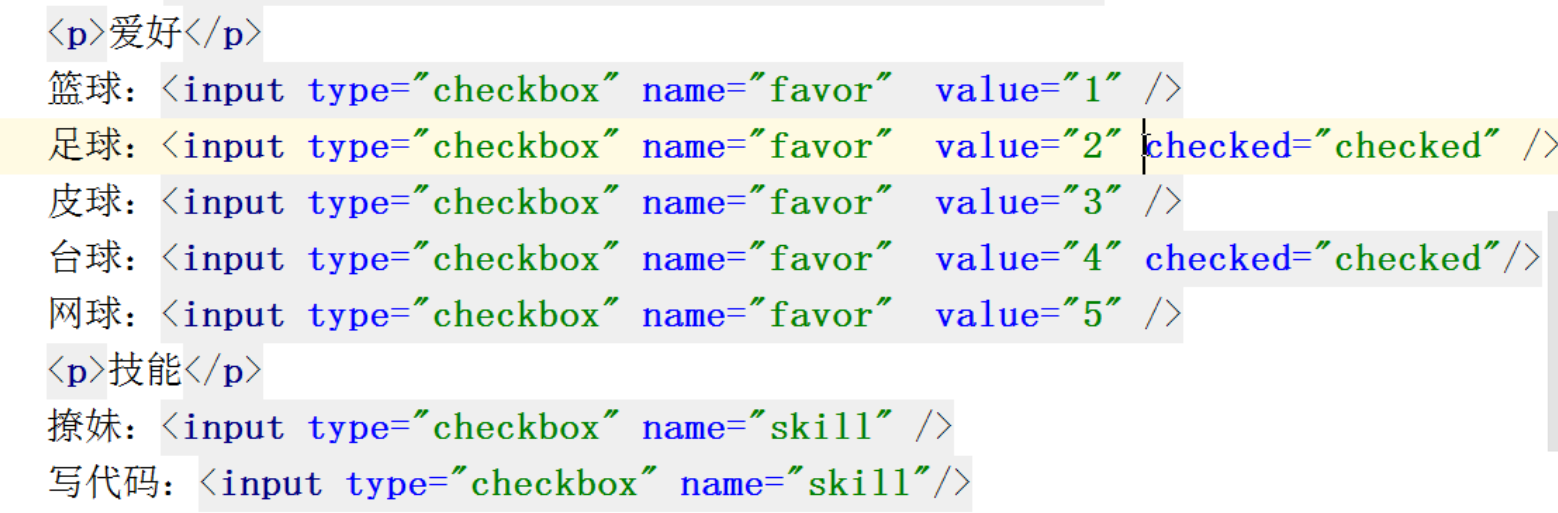
input type='checkbox' - 复选框 value, name属性(批量获取数据)checked=“checked”属性是默认被选中。
name属性控制是否选项排斥,value属性在表单是看不见,但一旦提交,就会把value的值从URL里提交到server端。
![]()

checked=“checked”属性是默认被选中。

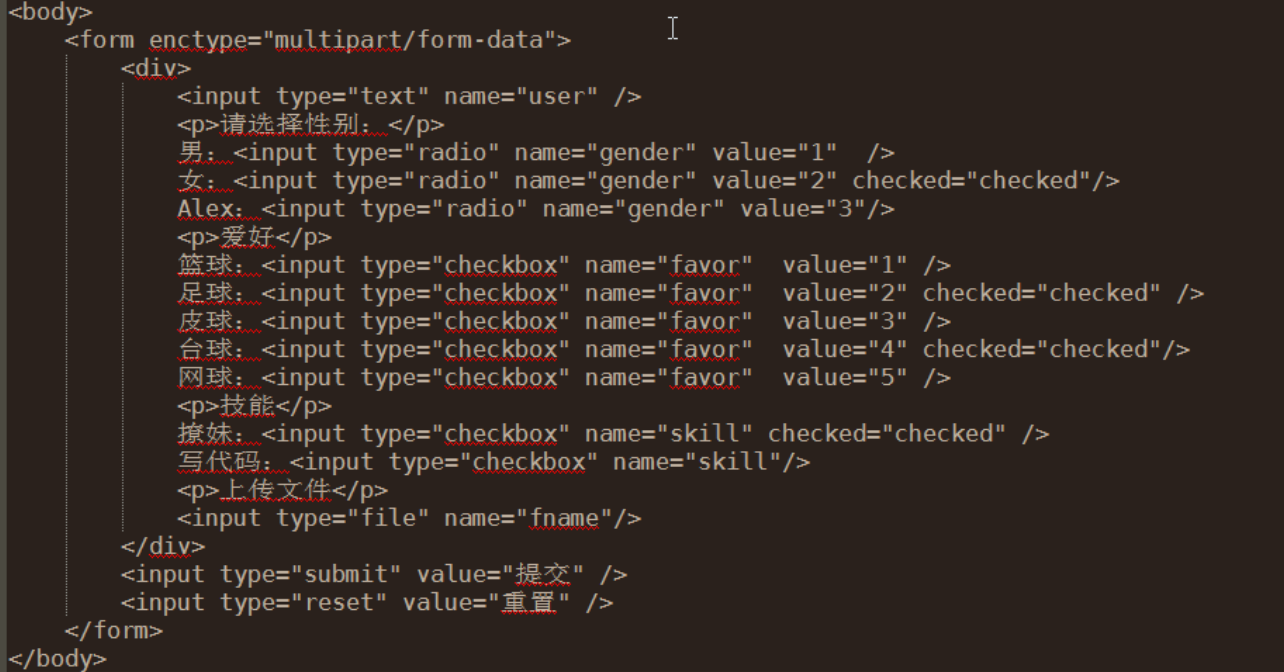
input type=‘file’ - 依赖form的表单的一个属性 encrype=“multiparty/form-data” -> 表示,你上传的文件一点一点的发给服务器。
![]()

input type='reset' - 重置


<textarea>默认值</textarea> - name属性
![]()
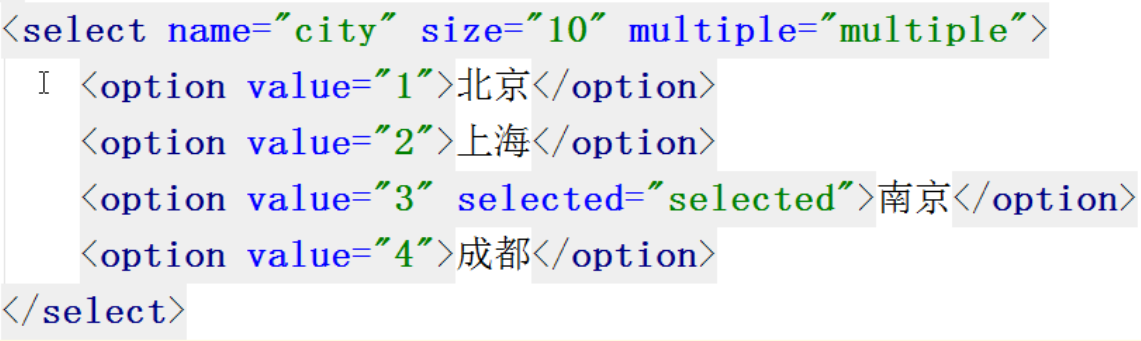
select标签,name属性,内部option value,size属性,selected=“selected”属性是默认选中,multiple=“multiple”属性是可以多选。

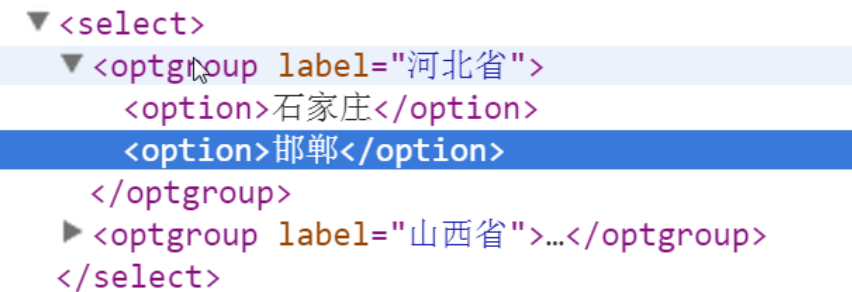
optgroup标签是分组显示,下拉菜单是可以选择的。

- a标签
跳转
锚点:当用a标签当锚点的时候,需要加上#作为锚点。 href='#某个标签的ID' 标签的ID不允许重复。

跳转到带#ID的锚点:
![]()
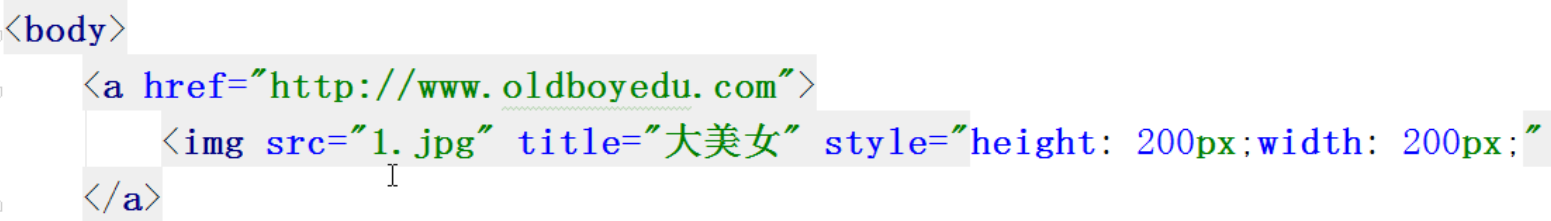
- img标签 src属性,alt属性,title属性

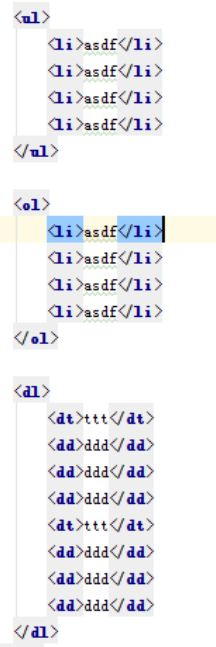
- 列表 <ul><li></li></ul> <ol><li></li></ol> <dl><li></li></dl>


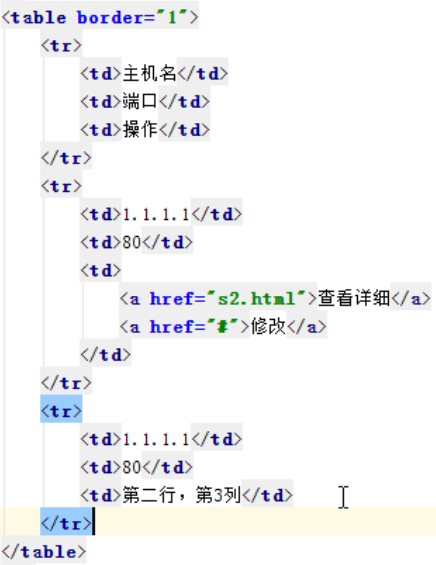
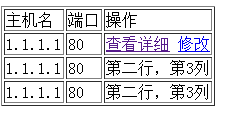
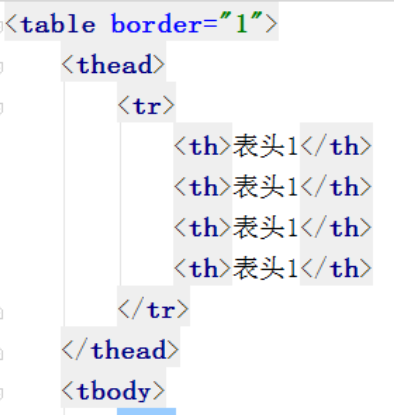
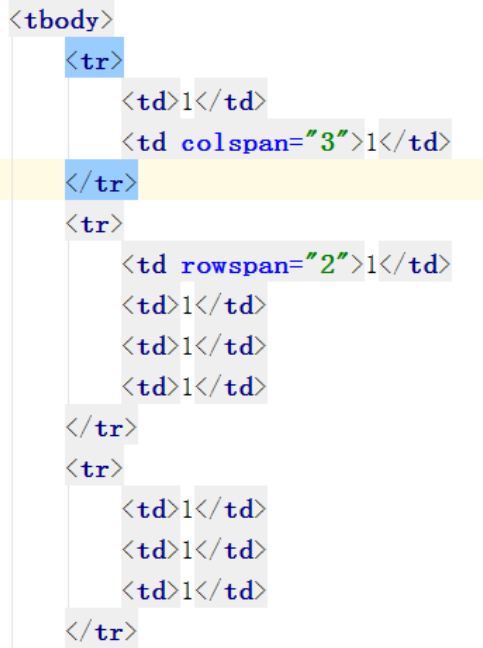
- 表格


正规的写法:<thead>+<tbody>;并且colspan和rowspan分别为行、列合并单元格


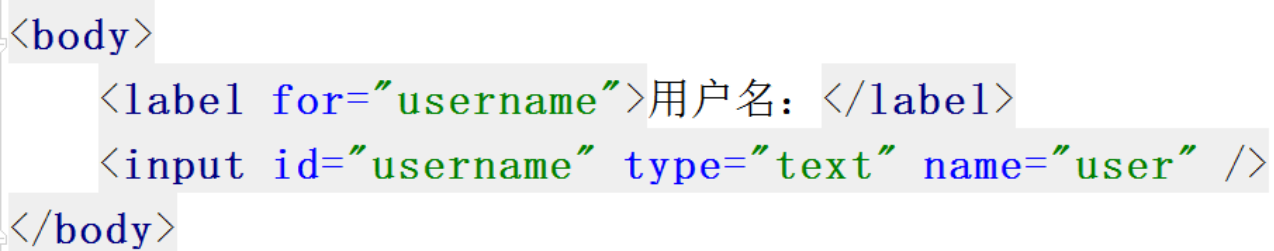
- label 标签, for属性可以关联label标签中的id属性。

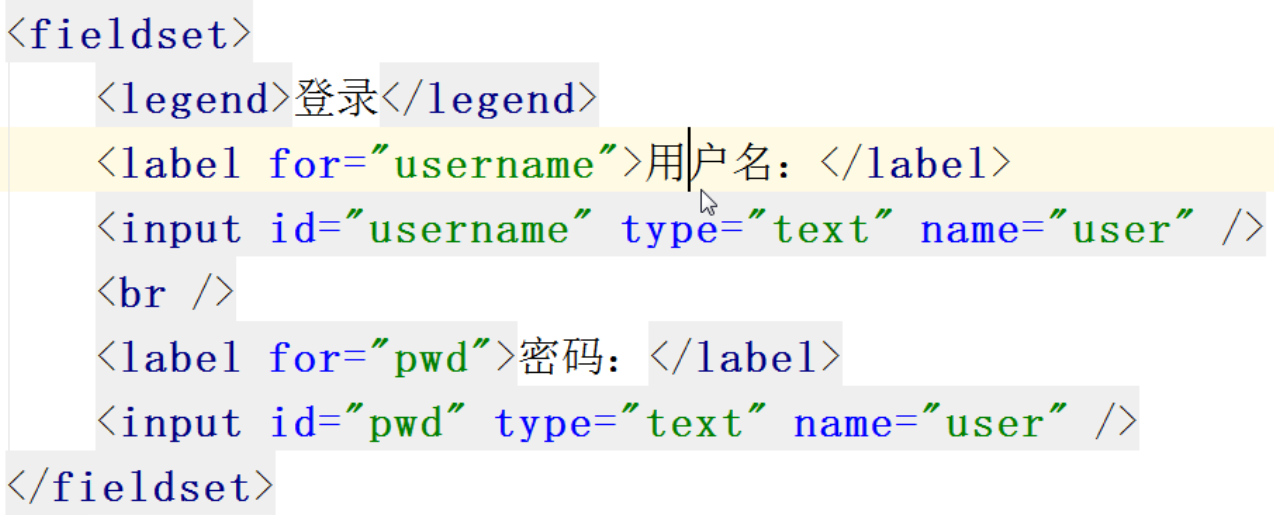
- fildset及legend标签

CSS
编写CSS样式:
1. 标签的style属性
2. 写在head里面,style标签中写样式
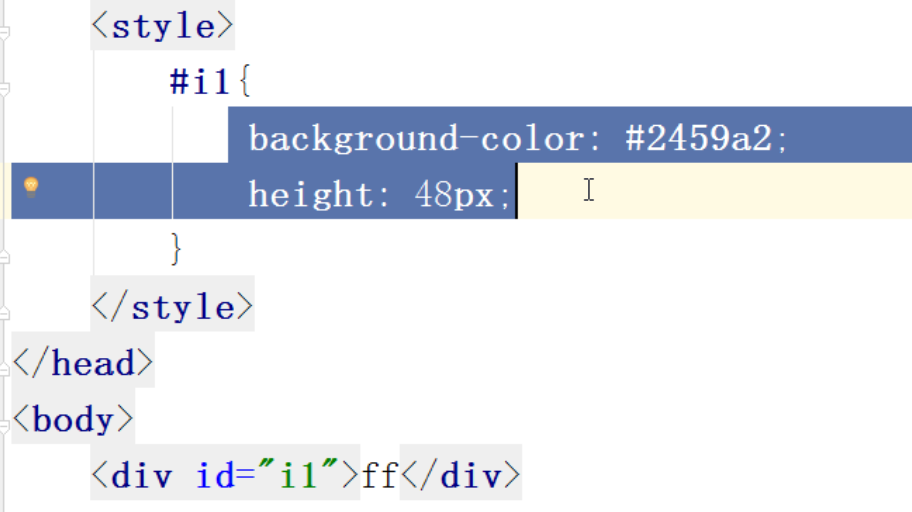
- id选择器:
#i1{
background-color: #2459a2;
height: 48px;
}

- class选择器
.name{
...
}
<标签 class=‘name’></标签>
- 标签选择器
div{
...
}
将所有div属性内地内容设置上此样式

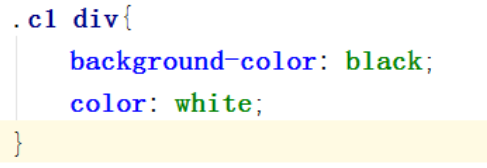
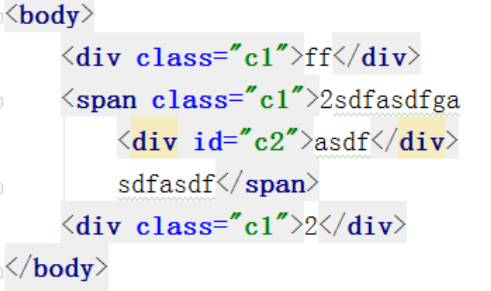
- 层级选择器(空格):先对class属性=c1做筛选,找到class=C1的标签,然后对div内的内容做样式。
.c1 div{
...
}


- 组合选择器(逗号):让组合内的所有id拥有一样的样式。

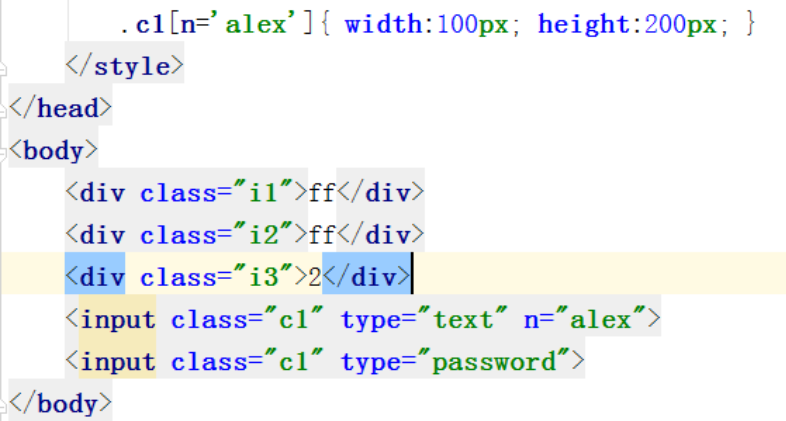
- 属性选择器:对选择到的标签,通过属性再进行筛选。

PS:优先级,标签上style优先,编写顺序,就近原则。
2.5 CSS样式也可以写在单独文件中,并用link标签调用:

3. 注释
/* */
4. 边框
border: 4px dotted red;
- 宽度,样式,颜色
- border-left
5. 背景 height, width(像素;百分比), line-height(垂直居中),text-align:center(水平居中), color, front-size(字体大小), font-weight(字体加粗)


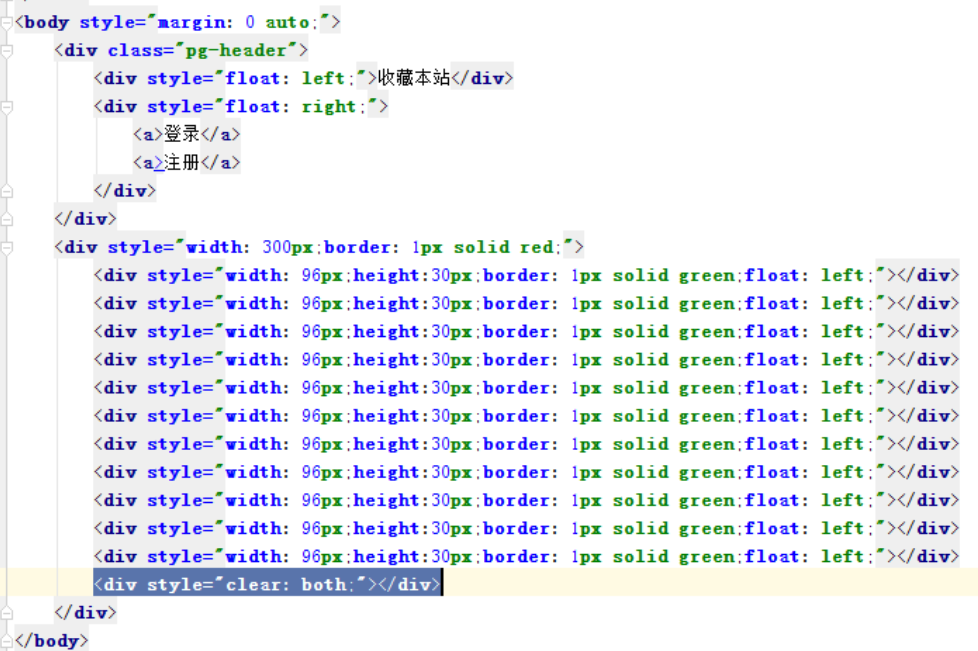
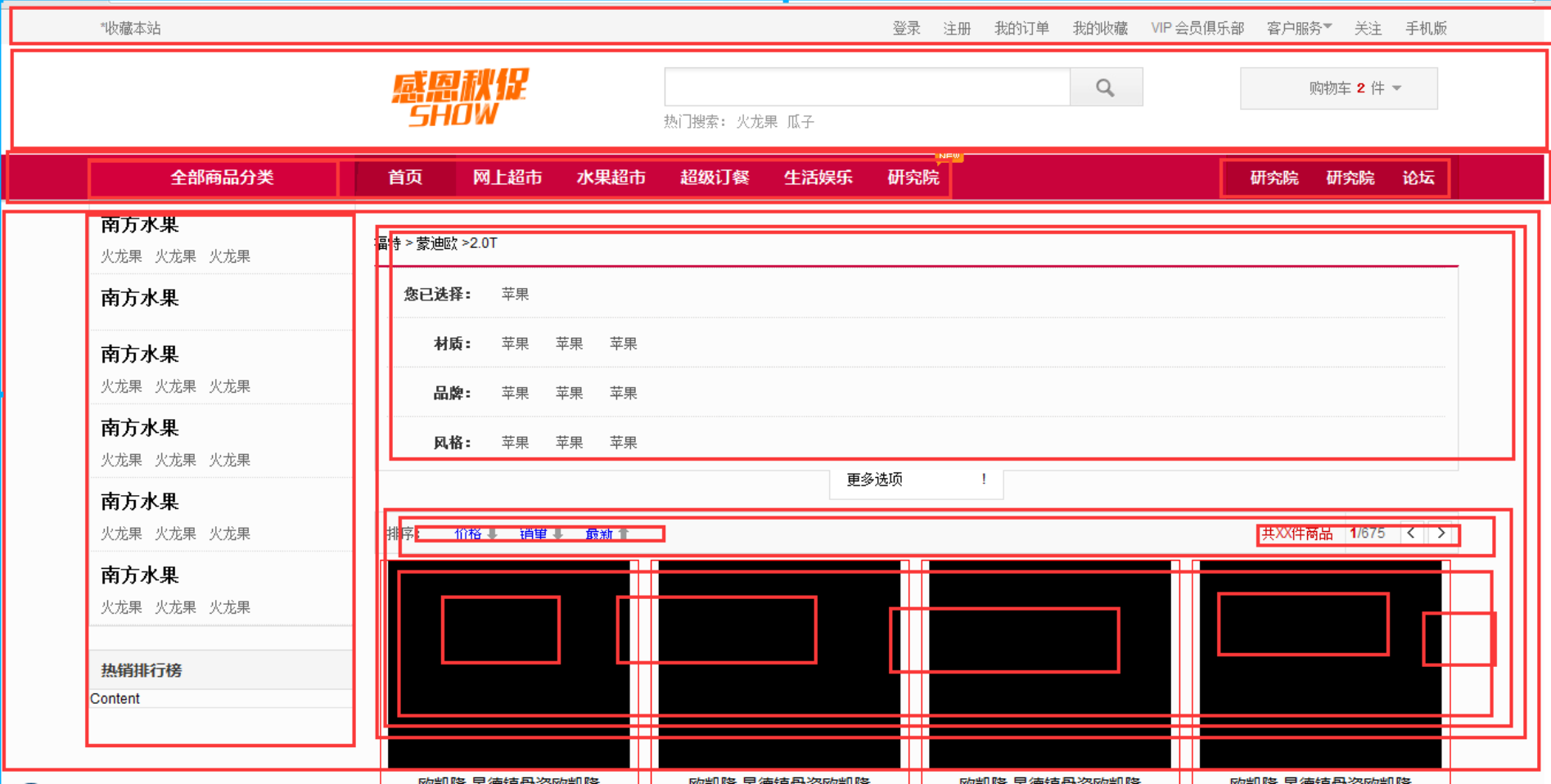
6. float
让标签float起来,块级标签也可以堆叠。<div style="clear:both;"></div> 这条命令是当外部边框没有显示时使用。



7. display
display:none; -- 让标签消失
display:inline;
display:block;
display:inline-block;
具有inline,默认自己有多少占多少
具有block,可以设置无法设置高度,宽度,padding margin
行内标签:无法设置高度,宽度,padding,margin
块级标签:可以设置高度,宽度,padding,margin
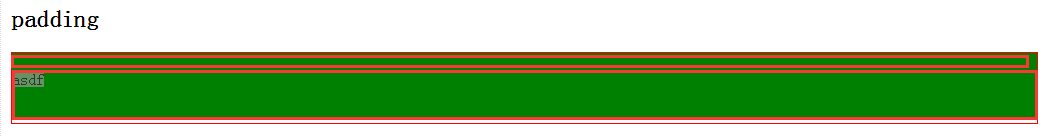
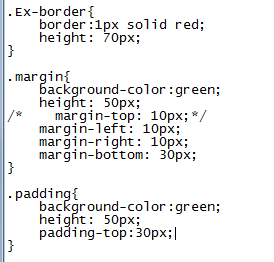
8. padding margin(0,auto)
边距,
margin:外边距:针对绿色内部,外部的边距是增加的。

padding:内边距:针对绿色内部,内部的边距是增加的。



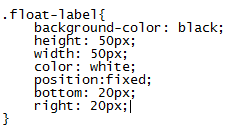
9. Position
- back to the top:

![]()
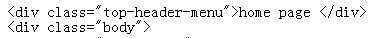
- fixed header: 用margin-top把固定的top预留出来。


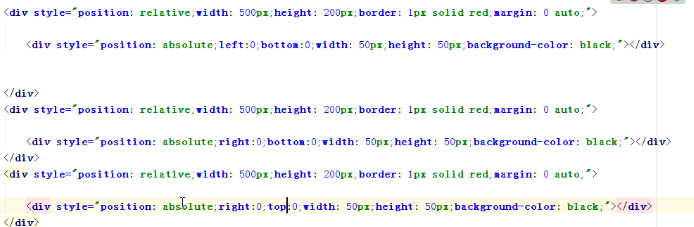
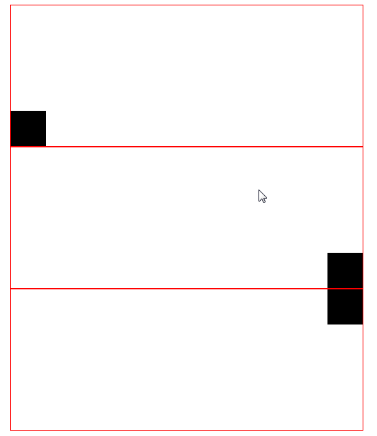
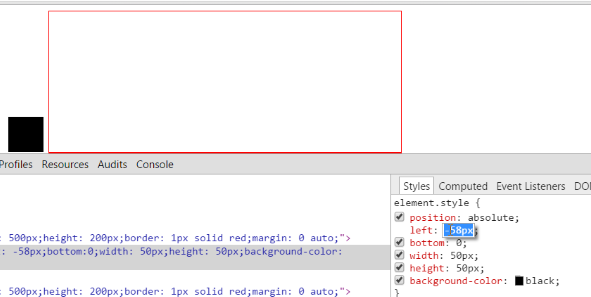
- relative + absolute:可以实现外面相对固定,而内部绝对固定。


相对值可以为负:

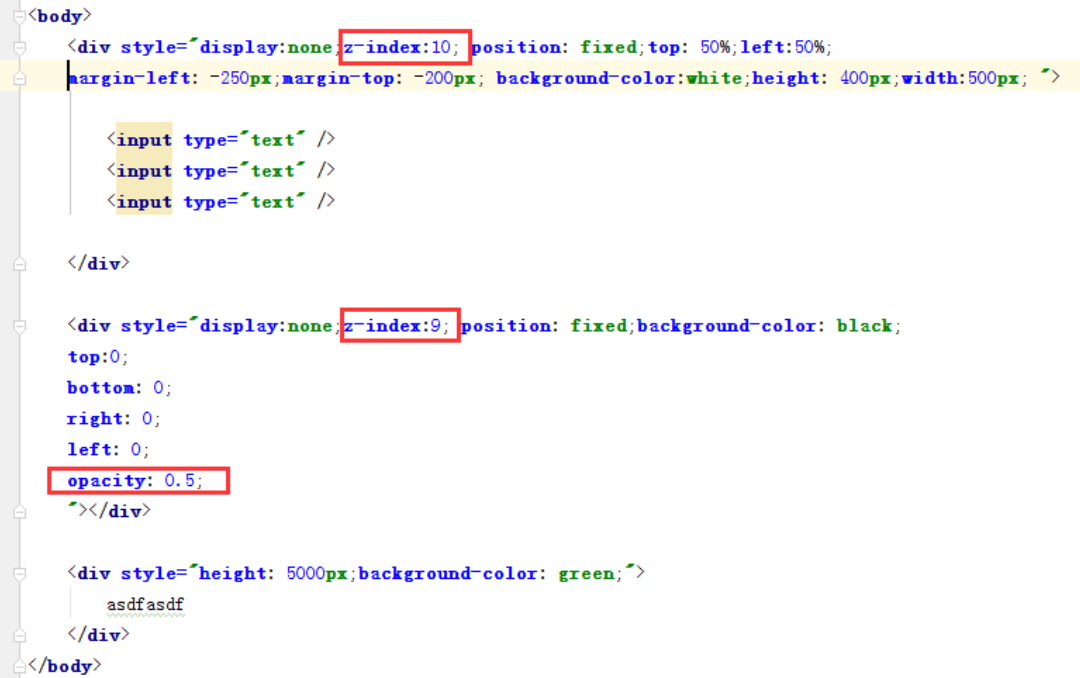
10. opacity:0~1透明值;z-index:层级顺序,大的放上上层。这样就可以实现点击一个按钮触发一个弹出窗口。


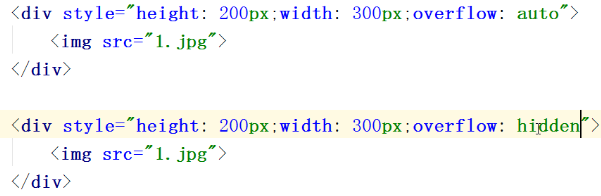
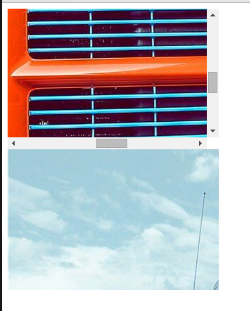
overflow:hidden,auto


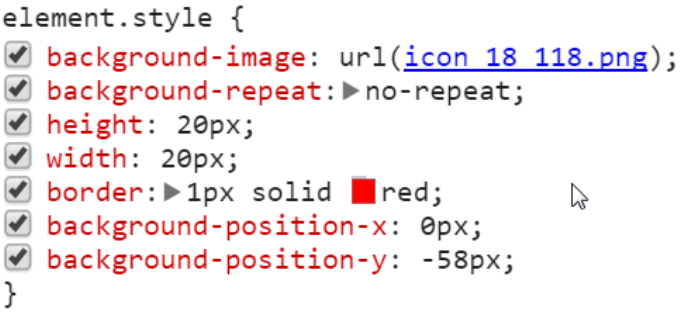
background-image: url('image/4.gif');#默认,div比图片大,图片水平及垂直方向重复摆放。
background-repeat (no-repeat:不重复,repeat-x:水平方向重复摆放,repeat-y:垂直方向摆放)
background-option-x:水平移动背景图,background-option-y:垂直移动背景图。