vue导出.csv文件
//安装papaparse npm i papaparse --save
import * as Papaparse from "papaparse";
/** * 默认导出数据头部
* 贴别注意格式的问题, 不然导出的.cvs文件和上传的.cvs文件解析出来的结果会不一样
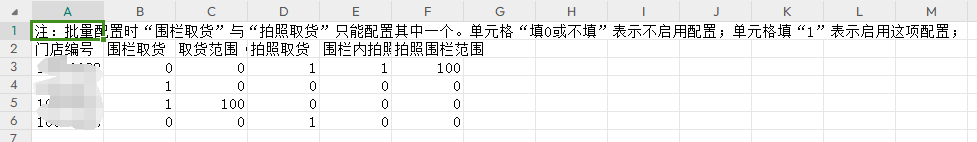
数组的长度必须保持一致,不够的用空字符站位,如红色部分 */ const defaultCvsData = [ ['注:批量配置时“围栏取货”与“拍照取货”只能配置其中一个。单元格“填0或不填”表示不启用配置;单元格填“1”表示启用这项配置;','','','','',''], ['门店编号', '围栏取货', '取货范围(米)', '拍照取货', '围栏内拍照', '拍照围栏范围'], ] const cvsData = ref(defaultCvsData);
function documentErrorList() { cvsData.value = defaultCvsData let list: any = [] const data = tableData.value.filter((item: any) => item.state === 2) data.forEach((item: any) => { list = [item.shopId, item.fencePickup, item.fencePickupDistance, item.pictureBasedPickup, item.fenceAreaPhotoCaptureOnly, item.pictureBasedPickupDistance] cvsData.value.push(list) }) const csvContent = Papaparse.unparse(cvsData.value);
const bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
const blob = new Blob([bom, new TextEncoder().encode(csvContent)], { type: 'text/csv;charset=UTF-8' });
const url = URL.createObjectURL(blob); const link = document.createElement('a'); link.href = url; link.download = '批量任务执行失败内容.csv'; link.click(); URL.revokeObjectURL(url); }
导出之后的结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异