v-charts 自定义堆叠面积图背景颜色
下载
npm i v-charts -S
main.js引入
import VeLine from 'v-charts/lib/line.common' Vue.component(VeLine.name, VeLine)
使用
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
export default { data() { this.yearSettings = {
yAxisType: ['percent'],
labelMap: {
'value': 'APR'
},
lineStyle:{
width: 1,
color: '#00E789'
},
area: true, //是否展示为面积图 itemStyle: { //面积图颜色设置 color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, //offset 可取范围 0、0.1、0.2、到1 color: 'rgba(0, 231, 137, 0.4)', // 0% 处的颜色 }, { offset: 1, color: 'rgba(255, 255, 255, 0)' // 100% 处的颜色 } ], globalCoord: false // 缺省为 false } } } } }
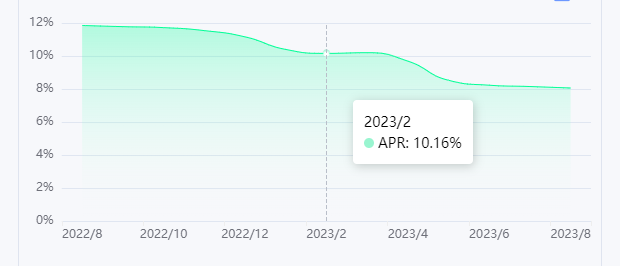
最终效果

更多的配置项目参考 https://echarts.apache.org/zh/option.html#title






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异