vuex 使用 vuex-persistedstate 数据持久化
1、安装
npm i vuex-persistedstate
yarn add vuex-persistedstate
2、在store.js中引入
import createPersistedState from "vuex-persistedstate"
举例:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate" Vue.use(Vuex) const store = new Vuex.Store({ state:{ userInfo:{}, MetaMaskProvider : 'ethereum', NaboxProvider : 'NaboxWallet', }, actions:{ }, mutations:{ setUserInfo(state, val){ state.userInfo = val.val }, }, plugins: [createPersistedState({ key: 'userinfor', storage: window.localStorage, })] }) export default store
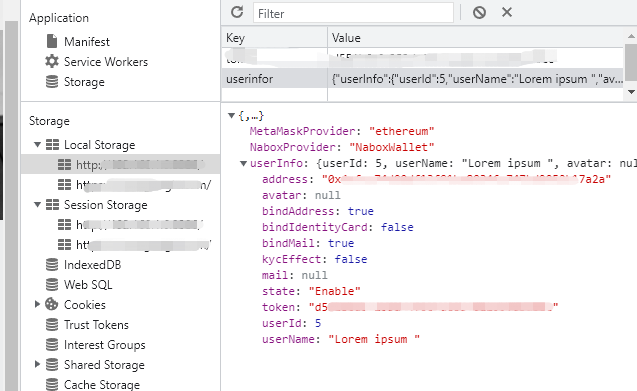
得到:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了