react-native 实现环形(圆形)进度条
废话不多说,直接上硬货:
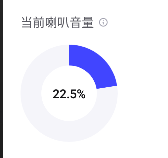
效果图

安装 react-native-anchor-point 用于处理旋转中心点位置
yarn add react-native-anchor-point
github仓库地址: https://github.com/sueLan/react-native-anchor-point
圆形进度html结果样式
<View style={[styles.round]}>
<View style={[styles.leftCircle, styles.Circle]}>
<View style={[styles.leftHalfCircle, leftTransform()]}></View>
</View>
<View style={[styles.rightCircle, styles.Circle]}>
<View style={[styles.rightHalfCircle ,rightTransform()]}></View>
</View>
<View style={[styles.percentage]}>
<Text style={{color: '#121214',fontWeight:'600',fontSize:14}}>{schedule}%</Text>
</View>
</View>
Circle:{ width:'50%', height:112, position: 'absolute' }, leftCircle:{ left: 0, overflow: 'hidden' }, rightCircle:{ right: 0, overflow: 'hidden' }, leftHalfCircle:{ width: '100%', height: 112, borderTopLeftRadius: 100, borderBottomLeftRadius: 100, backgroundColor: 'rgb(65,69,255)' }, rightHalfCircle:{ width: '100%', height: 112, borderTopRightRadius: 100, borderBottomRightRadius: 100, backgroundColor: 'rgb(65,69,255)', }, percentage:{ width: 64, height:64, backgroundColor: '#fff', borderRadius:100, justifyContent:'center', alignItems:'center' }, round:{ marginTop: 16, width: 112, height: 112, backgroundColor: '#F5F5FA', borderRadius: 100, marginRight: 73, justifyContent:'center', alignItems: 'center' },
let total = 100
let [schedule, setschedule] = useState(22.5)
let deg = Number((schedule/total)*360).toFixed(1)
let [leftSchedule, setLeftSchedule] = useState(-180)
let [rightSchedules, setRightSchedules] = useState(180)
useEffect(()=>{
if(deg > 180){
setLeftSchedule(0)
setRightSchedules(deg)
}else{
setLeftSchedule(180 - deg)
}
},[])
const rightTransform = () => { let transform = { transform: [{ rotateZ: -leftSchedule + 'deg' }], }; return withAnchorPoint(transform, { x: 0, y: 0.5 }, { width: 56, height: 112 }); }; const leftTransform = () => { let transform = { transform: [{ rotateZ: rightSchedules + 'deg' }], }; return withAnchorPoint(transform, { x: 1, y: 0.5 }, { width: 56, height: 112 }); };






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!