react-native 验证码静态插件

yarn add react-native-confirmation-code-field
文档地址: https://www.npmjs.com/package/react-native-confirmation-code-field
import React, {Component} from 'react';
import { Text, StyleSheet} from 'react-native';
import {
CodeField,
Cursor,
} from 'react-native-confirmation-code-field';
class App extends Component{
constructor(props){
super(props)
this.state={
value: ''
}
}
setValue=(value)=>{
this.setState({
value: value
})
}
render(){
return (
<CodeField
value={this.state.value}
onChangeText={this.setValue}
cellCount={6}
rootStyle={styles.codeFieldRoot}
keyboardType="number-pad"
textContentType="oneTimeCode"
renderCell={({index, symbol, isFocused}) => (
<Text
key={index}
style={[styles.cell, isFocused && styles.focusCell]}
>
{symbol || (isFocused ? <Cursor /> : null)}
</Text>
)}
/>
)
}
}
const styles = StyleSheet.create({
codeFieldRoot: {marginTop: 20},
cell: {
width: 40,
height: 40,
lineHeight: 38,
fontSize: 24,
borderBottomWidth: 2,
borderColor: '#00000030',
textAlign: 'center',
color: '#7d53ea'
},
focusCell: {
borderColor: '#7d53ea'
},
});
export default App;
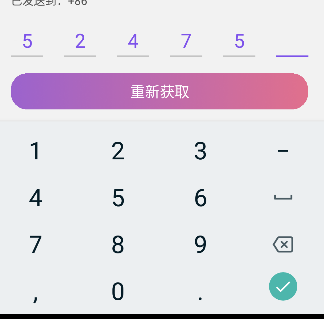
最后效果
分类:
React-Native






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构