react 中的this.props.children
来看示例
我在Login自定义组件中引入了自定义组件system
import React, { Component } from 'react';
import SYSTEM from './system'
export default class Login extends Component{
constructor(props){
super(props)
this.state={
}
}
render(){
return (
<div>
<SYSTEM name="第一">天</SYSTEM>
<SYSTEM name="第二">下</SYSTEM>
<SYSTEM name="第三">第</SYSTEM>
<SYSTEM name="第四">一</SYSTEM>
</div>
)
}
}
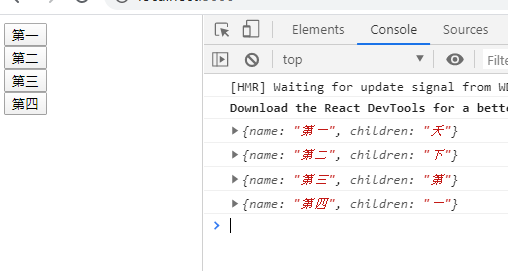
然后我在自定义组件system中打印this.props,发现this.props.children原来是写在标签中间的内容




 浙公网安备 33010602011771号
浙公网安备 33010602011771号