props向子组件传img的图片地址,打包之后无法显示的问题
我想写个子组件来显示不同的图片,而图片我地址我通过父组件动态的传过来, 运行之后在电脑上是正常的,但是打包成app之后就无法显示图片
解决办法:把图片放到static文件下,观察我打包后的文件是这样的,如下图

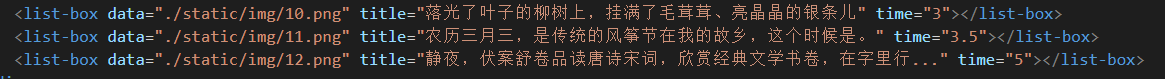
所以我使用父组件给子组件传递图片地址的时候,地址这么写,如下图

之后打包就显示出图片了
---------------------------------------------------------------------------------------------------------------------------------------------
注意: img标签src地址只要是动态获取的,除服务器地址外,都应按照上面的方法给img标签传递src地址
----------------------------------------------------------------------------------------------------------------------------------------------
注意:img标签src的地址如果不是props传过来的,不能直接这么使用,如下图




