element ui message 每次只弹出一个消息提示
第一种方法:
注:不推荐使用第一种方法,第一种方法的弊端就是,当页面上已经有一条提示消息,在弹出一条消息时会无法显示新弹出的消息,需要等前一条消息消失后才能在触发消息提示。
引入Message
import { Message } from 'element-ui';
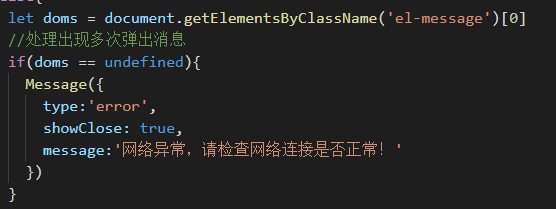
js(在弹出消息提示之前,判断是否已有消息提示,如果doms == undefined 表示当前没有消息提示
let doms = document.getElementsByClassName('el-message')[0]

第二种方法(推荐)
1、引入Message
import { Message } from 'element-ui';
2、在每次触发消息前,先手动关闭所有弹框,在执行消息语句(这样每次都是显示的最新触发的消息)
// 每次手动关闭所有弹框 Message.closeAll() // 在弹出消息 Message({ showClose: true, type: 'success', duration: 1700, message: '成功!', })



 浙公网安备 33010602011771号
浙公网安备 33010602011771号