element-ui table 给表头添加icon,以及hover上去的提示文字
element-ui table 给表头添加icon,以及hover上去的提示文字

html部分
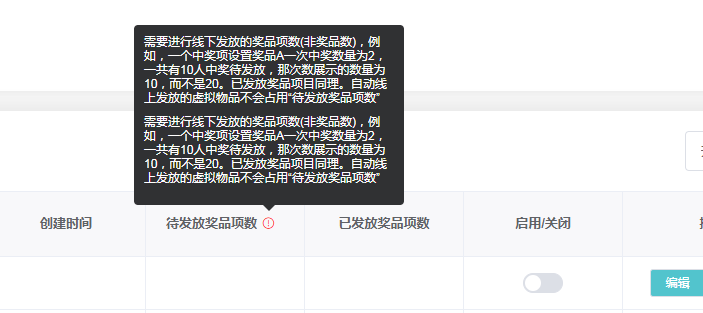
<el-table-column prop="" show-overflow-tooltip label="待发放奖品项数" :render-header="icons" align="center" ></el-table-column> //设置icon 将会用到 render-header
js部分
methods: { icons(h,{column}){ const inReview = '需要进行线下发放的奖品项数(非奖品数),例如,一个中奖项设置奖品A一次中奖数量为2,一共有10人中奖待发放,那次数展示的数量为10,而不是20。已发放奖品项目同理。自动线上发放的虚拟物品不会占用“待发放奖品项数”' const inReviews = '需要进行线下发放的奖品项数(非奖品数),例如,一个中奖项设置奖品A一次中奖数量为2,一共有10人中奖待发放,那次数展示的数量为10,而不是20。已发放奖品项目同理。自动线上发放的虚拟物品不会占用“待发放奖品项数”' return h( 'div', [ h('span', column.label), h('el-tooltip', { props: { placement: 'top' } }, [ h('div', { slot: 'content', style: { 'width':'250px', whiteSpace: 'normal', 'margin-bottom': '10px' } }, inReview), h('div', { slot: 'content', style: { 'width':'250px', whiteSpace: 'normal', 'margin-bottom': '10px' } }, inReviews), h('i', { class: 'el-icon-warning-outline', style: 'color:red;margin-left:5px;' }) ],) ] ) } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号