Switch开关在element-ui表格中点击没有效果解决方法
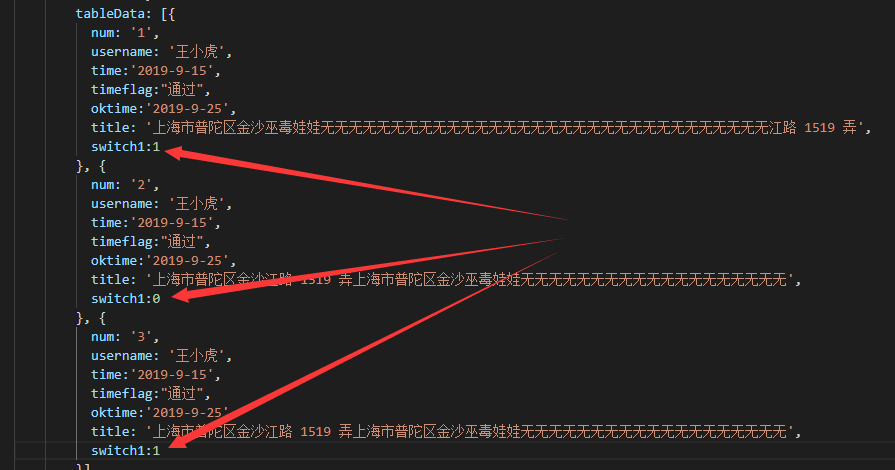
1 <el-table-column label="三审" align="center"> 2 <template slot-scope="scope"> //此行代码解决switch在表格中点击没有效果 3 <el-switch 4 v-model="scope.row.switch1" //要想在表格中每个switch都单独的控制,写法v-mode=“scope.row.自己定义” 5 active-color="#13ce66" 6 inactive-color="#DCDFE6" 7 :active-value="1" //选中switch1请赋值为1 8 :inactive-value="0" //不选中switch1请赋值为0 9 > 10 </el-switch> 11 </template> 12 </el-table-column>

分类:
element-ui





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· mysql8.0无备份通过idb文件恢复数据过程、idb文件修复和tablespace id不一致处
· 使用 Dify + LLM 构建精确任务处理应用