ie 折腾计(浏览器兼容性)
常见问题
IE:6.0,IE7.0,IE8.0之间的兼容独立说明
/*用于展示标签*/ <div class="jrx"></div> <style type="text/css"> /*兼容实例说明*/ .jrx{ width: 200px; height: 200px; background: #FF0000; /*所有识别 */ background: #FF0000\9; /* ie7 以下的文档模式中,ie都兼容,其他都不兼容 */ +background-color:#FF0000;/*IE6、7识别 */ _background-color:#FF0000;/*IE6识别 */ } </style>
1、IE6 7 img图片问题
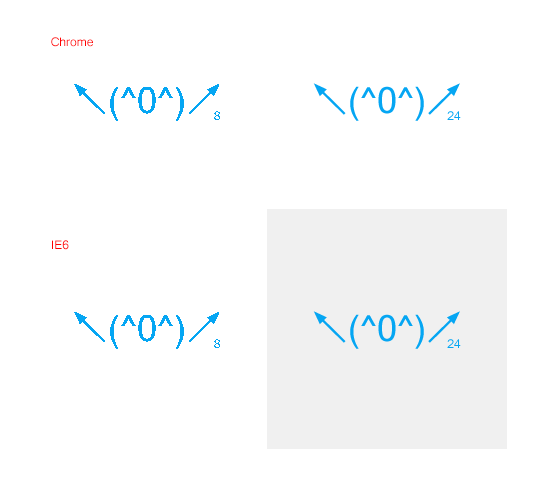
1. 图片透明问题,如图

说明: 图中的8表示png-8品质,24表示png-24品质
从图中可以看出,png-8品质的图,图的边缘有锯齿存在,但在IE6中可以正常的显示出来;png-24品质,没有锯齿出现,但是不能正常显示透明度问题。
解决方案1(样式)
注意:该方法不支持图片背景平铺
/* 添加以下样式 */ /* 说明 src=“图片路径及图片名称”*/ filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="24.png");
解决方案2(引入DD_belatedPNG_0.0.8a.js)
<!--[if IE 6]> <script src="DD_belatedPNG_0.0.8a.js" type="text/javascript"></script> <script type="text/javascript"> DD_belatedPNG.fix('*'); </script> <![endif]-->
2、IE6 最小高度
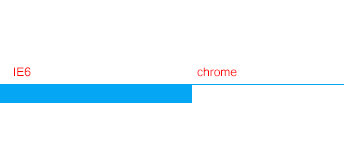
<div style="height: 1px; background: #05a6f3;"></div>
显示如下图:

解决方法1(添加样式)
overflow: hidden;
3、 IE6 7双边距问题margin 问题
4、IE6 display : inline-block;失效
5、 IE6 7 浮动问题
6、IE6 7 定位问题
7、IE6 7 表单问题
有事没事多看看 CSS hack 大全
DD_belatedPNG


