EASYUI DATAGRID加合计
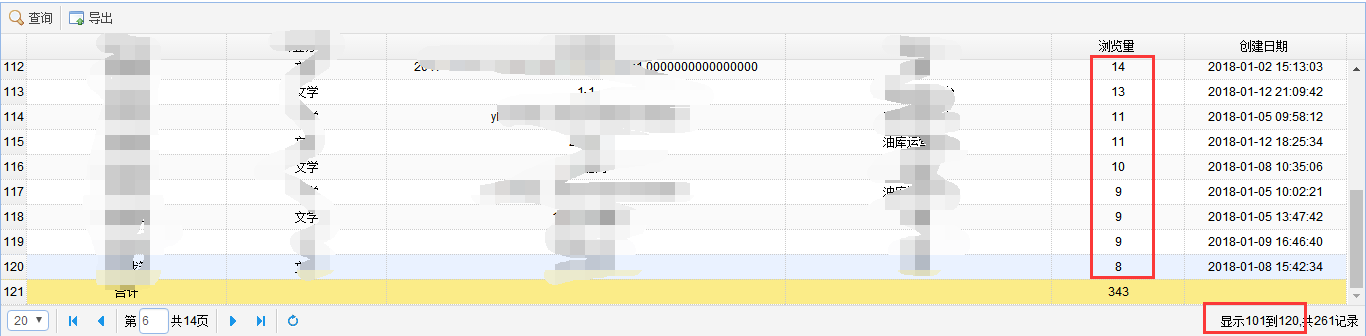
想达到的效果(计算当前展示的20条的合计数量(一言难尽)):

参考http://www.jb51.net/article/85645.htm(万分感谢该文的作者)
相关代码:
function onLoadSuccess() { //添加“合计”列 $('#datagrid').datagrid('appendRow', { baseTypeName: '<span>合计</span>', browseNum: '<span class="browseNum">' + compute("browseNum") + '</span>', }); } //指定列求和 function compute(colName) { var rows = $('#datagrid').datagrid('getRows'); var total = 0; for (var i = 0; i < rows.length; i++) { total += parseFloat(rows[i][colName]); } return total; }
其中datagrid是数据表格名称,baseTypeName和browseNum是列名(field)。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统