短信平台IIS优化+BUG修复
之前总是将sharepoint改为iis。 也没有记录,现记录iis项目(短信平台)的优化。
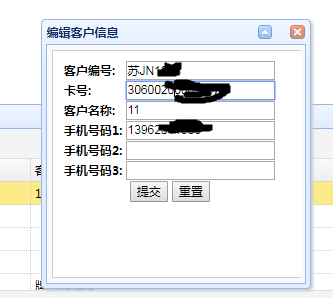
【No5】表格

修改前

<!--编辑普通弹出层--> <div id="customerInfoEdit" class="easyui-window" title="编辑客户信息" icon="icon-save" style="width: 400px; height: 300px; padding: 10px; background: #fafafa;"> <div class="easyui-layout" fit="true"> <div region="center" border="false" style="padding: 10px; background: #fff; border: 1px solid #ccc;"> <table id="editTable"> <tr style="display: none;"> <td colspan="2"> <input type="text" value="" id="opt" /> </td> </tr> <tr> <th> 客户编号: </th> <td> <input type="text" value="" id="txtCustomerNo" /> </td> </tr> <tr> <th> 卡号: </th> <td> <input type="text" value="" id="txtCardno" /> </td> </tr> <tr> <th> 客户名称: </th> <td> <input id="txtCustomerName" class="easyui-validatebox" required="true" missingmessage="客户名称不能为空!"> </td> </tr> <tr> <th> 手机号码1: </th> <td> <input id="txtPhone1" class="easyui-validatebox" required="true" missingmessage="手机号码不能为空!" validtype="mobile"> </td> </tr> <tr> <th> 手机号码2: </th> <td> <input type="text" value="" id="txtPhone2" /> </td> </tr> <tr> <th> 手机号码3: </th> <td> <input type="text" value="" id="txtPhone3" /> </td> </tr> <tr> <td colspan="2" align="center"> <div> <input type="button" value="提交" onclick="saveOrUptInfo();" /> <input type="button" value="重置" onclick="reset();" /> </div> </td> </tr> </table> </div> </div> </div>
暂不修改了,看习惯了 还挺好看的0.0
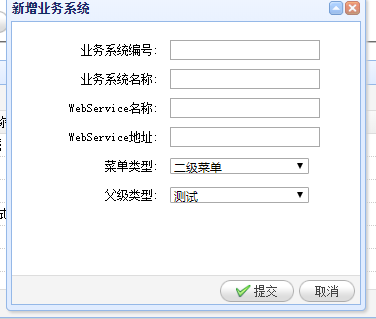
【NO4】表格
<td style="width: 150px; "> =>
<td align="right" style="height: 30px; width: 120px; padding-right:10px;">
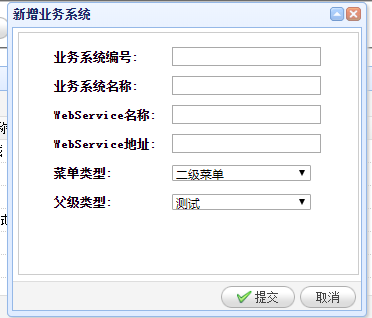
修改后:

再加个加粗,
border:1px solid rgb(204, 204, 204)

好像差不多,就这样吧。
没那么紧凑了。
【NO3】通讯录管理没有序号
 加上rownumbers: true,就好看多了
加上rownumbers: true,就好看多了 。
。
【NO2】问题2:
按钮优化
原来: 后来:
后来:
代码:原来 <input type="button" value="查询" onclick="searchDataGrid()" /> 后来: <a id="btnSearch" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="searchDataGrid()">查询</a>
原来
<input type="button" value="提交" onclick="saveOrUptInfo();" />
<input type="button" value="重置" onclick="reset();" />
后来:
<a id="A1" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-ok'"
onclick="saveOrUptInfo()">提交</a>
<a id="A2" href="javascript:void(0)" class="easyui-linkbutton"
onclick="reset()">重置</a>
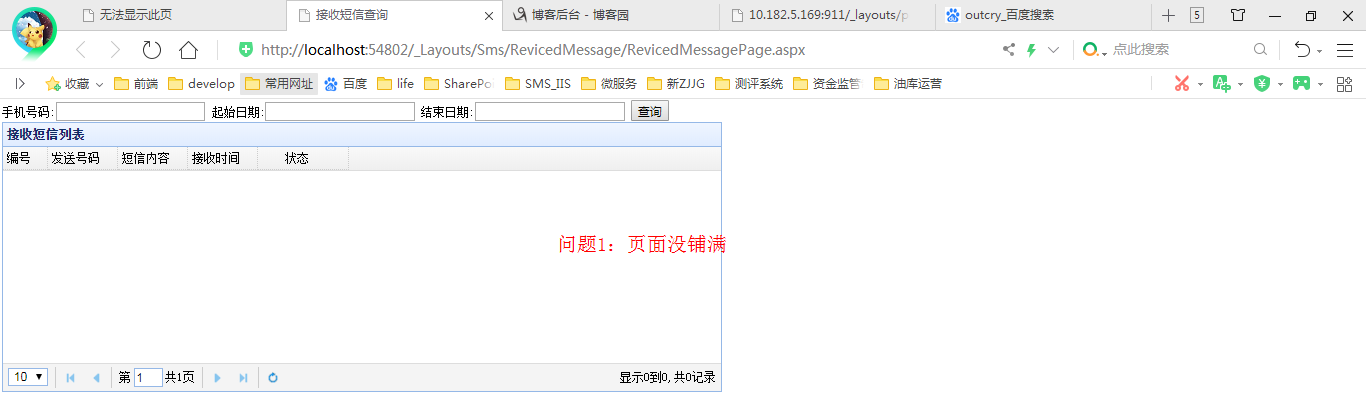
【NO1】问题1:页面没铺满。

原来:<div data-options="region:'center',border:false" style="width: 800px; height: 300px;"><table id="MsgList"></table></div>
后来:<div data-options="region:'center',border:false"><table id="MsgList"></table></div>
就好了。




