用Nginx实现微信小程序本地SSL请求
我们在开发小程序的时候,需要填写一个授权域名。还要有一个证书。这些都是花钱的。开发非常不方便。本文主要讲解配置ssl和本地开发
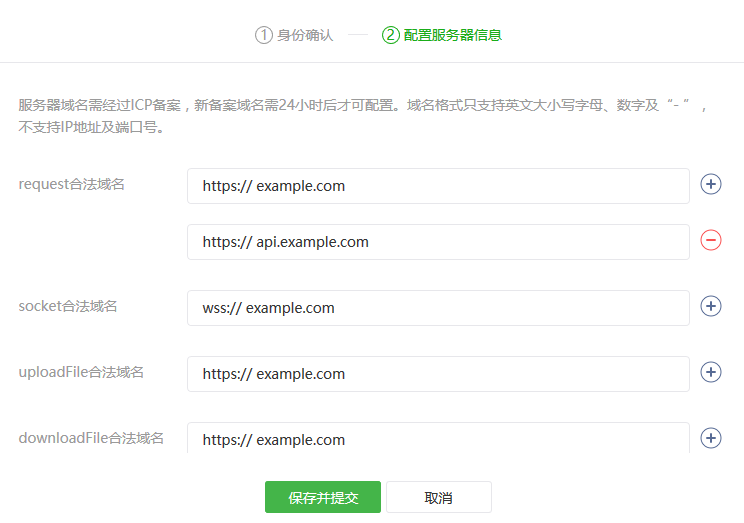
小程序后台添加授权域名
这个域名你要写一个是备案过的。具体是不是你的,都可以。因为我们待会会改hosts做映射。

更改hosts
hosts 文件地址:C:\Windows\System32\drivers\etc
127.0.0.1 example.com #example.com 表示你的域名
生成自签名SSL证书
首先需要有OpenSSL。Mac是自带的,无须再安装;windows可以使用git-bash这类工具
这是生成自签名证书的教程 How to create a self-signed Certificate,下面是简化的版本
打开命令行:
1. 生成Private Key
输入命令 openssl genrsa -des3 -out server.key 1024
2. 生成CSR (Certificate Signing Request)
输入命令 openssl req -new -key server.key -out server.csr
然后根据提示依次输入信息,域名【comman name】不要填错
3. 移除Passphrase
cp server.key server.key.org
openssl rsa -in server.key.org -out server.key
4.生成自签名证书
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
完成了以上4步后,将server.crt和server.key移到你想要存放证书的地方。
配置nginx
nginx的配置文件:nginx.conf
server { listen 443 ssl; ssl_certificate /ssl/server.crt; # 刚生成的crt ssl_certificate_key /ssl/server.key; # 刚生成的key server_name yourdomain.com; # 你的域名 ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_protocols SSLv3 TLSv1; location / { proxy_pass http://127.0.0.1:3000; # 本地服务器地址及端口 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $host; proxy_set_header X-Forward-Proto https; proxy_http_version 1.1; # for websocket proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } }
打开不校验安全域名、TLS 版本以及 HTTPS 证书
然后就可以在本地开发了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2015-05-04 织梦默认模板导航菜单标签判断首页并高亮显示首页的代码