HTTP协议介绍
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。

- 简单 客户向服务器请求服务时,只需传送请求方法和路径
-
灵活,客户端可以设置content-type.告诉服务端请求的类型数据
-
无连接,就是服务端传给服务端之后,收到客户端的应答后,然后就会断掉连接
-
无状态。就是每次的请求跟其他的任意一次请求都是分开的,比如我,我第一次登录了网站,理论上第二次访问这个网站,还是需要登录的,因为我第二次请求和第一次是两个不同的。但是我们一般通过加入cookie,向服务器发送用户的状态,来保持这个用户登录的状态。
URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址.
比如http://wwww.baidu.com/index.html
[协议]://主机名/文件名
一个完整的url 应该包括
协议 比如http https ftp等,指的是传输层的协议。
主机名:主机名包括ip和域名。域名只是ip地址的一个映射,最终还是翻译ip的。
端口:比如80端口。 默认的http协议的端口就是80端口。 https 的默认端口是443
文件名:比如index.php index.html等
其他非必须的
url参数 ?
比如index.php?a=index 中的 a=index就是参数,
锚点 #
比如 index.php#aaa
HTTP 请求
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

| 符号 | ASCII码 | 表示意义 |
| \n | 10 | 换行NL |
| \r | 13 | 回车CR |

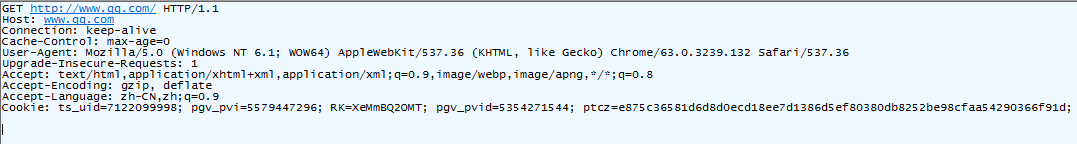
1 GET / HTTP/1.1 2 Host: www.qq.com 3 Connection: keep-alive 4 Cache-Control: max-age=0 5 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36 6 Upgrade-Insecure-Requests: 1 7 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 8 Accept-Encoding: gzip, deflate 9 Accept-Language: zh-CN,zh;q=0.9 10 Cookie: ts_uid=7122099998; pgv_pvi=5579447296
11
12
第一行:请求头 包含【请求方式】 【请求路径】【协议/版本】
常见的HTTP请求方式有 GET、POST、DELETE、PUT、OPTION、PATCH
请求的路径是/ 一般webserver 都会配置一个默认的index.比如nginx 会有一个一个index index.html的参数,后面不传任何路径就是访问这个index,html / 等价于/index.html
协议:HTTP协议 后面的 1.1表示协议的版本。最新的http协议为http 2.0
第二行至第十行:请求头
请求头的格式 key:value 如果value为多个值,用 ; 隔开。
第11行:一个空行 包括换行和回车。是我们看不到的 但必不可少的。
第12行:请求的主体内容, 由于GET请求 的请求数据在URL的参数中,所以这个请求的主体内容是空。
HTTP响应
HTTP响应包括 状态行,消息头、空行、响应正文

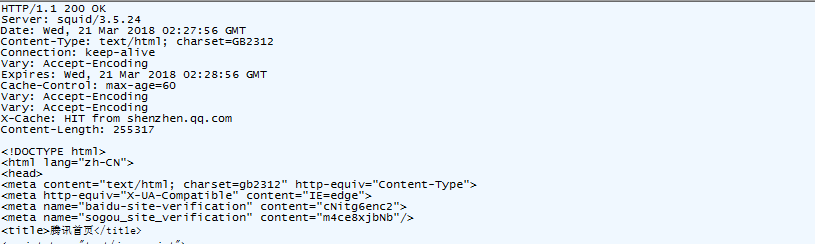
1 HTTP/1.1 200 OK 2 Server: squid/3.5.24 3 Date: Wed, 21 Mar 2018 02:27:56 GMT 4 Content-Type: text/html; charset=GB2312 5 Connection: keep-alive 6 Vary: Accept-Encoding 7 Expires: Wed, 21 Mar 2018 02:28:56 GMT 8 Cache-Control: max-age=60 9 Vary: Accept-Encoding 10 Vary: Accept-Encoding 11 X-Cache: HIT from shenzhen.qq.com 12 Content-Length: 255317 13 14 <!DOCTYPE html> 15 <html lang="zh-CN">
如上图:
第一部分:状态行
标识请求的状态。包括【协议/版本】 【状态码】、【状态表述】
HTTP/1.1就是 http 1.1协议
200 表示响应的状态。
常见的状态码
20X:标志正常返回
30X表示资源转移 比如301 304
40X资源找不到或者禁止访问 比如 404 403
50X 服务器错误 503
状态表述
就是解释状态码的
比如 200 就是ok 。404 就是NOT FONUND
第二部分:响应头
第2行到第12行。
格式:key:value 如果多个value。就用分号隔开
第三部分 :空行
包括\n\r两个字符 第13行
第四部分:响应正文
服务端响应的内容。14行以后的内容
HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
1 GET 请求指定的页面信息,并返回实体主体。 2 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 3 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 4 PUT 从客户端向服务器传送的数据取代指定的文档的内容。 5 DELETE 请求服务器删除指定的页面。 6 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 7 OPTIONS 允许客户端查看服务器的性能。 8 TRACE 回显服务器收到的请求,主要用于测试或诊断。
HTTP请求头
常见的HTTP请求头的字段和解释
Host
host:www.qq.com
表示请求的主机地址
Connection:
Connection: keep-alive 表示保持长链接。
Cache-Control:
Cache-Control:
对缓存进行控制,如一个请求希望响应返回的内容在客户端要被缓存一年 Cache-Control: max-age=1
不让客户端进行缓存:Cache-Control: no-cache
User-Agent
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36
表示浏览器请求的时候使用浏览器信息。
Accept:
表示客户端允许接受什么类型的响应
Accept-Encoding:
Accept-Encoding: gzip, deflate
表示接收响应主体压缩的格式
Cookie
客户端的Cookie就是通过这个报文头属性传给服务端
cookie存储在客户端
简单介绍下cookie应用
我们知道session在存储服务端。session基于cookie
用户登录网站,我们写一个session,写入到服务端,但是同时生成一个sessionid,并通过set-cookie响应给客户端。客户端接收到响应,然后把sessionid写入到cookie中。然后之后的请求。都会带上cookie信息。服务端解析header中的cookie。通过sessionid.然后查找服务器上存储的session。这样就保持了会话。
Referer
表示请求的来源,就是上一跳的地址
Content-Length
表示body中的大小
Content-Type
表示请求的类型
X-DNS-Prefetch-Control
头控制着浏览器的 DNS 预读取功能。 DNS 预读取是一项使浏览器主动去执行域名解析的功能,其范围包括文档的所有链接,无论是图片的,CSS 的,还是 JavaScript 等其他用户能够点击的 URL。
HTTP 响应头字段
Server
使用的web服务器
Content-Type
响应内容的类型 比如Content-Type: image/gif 表示一个gif图片
Cache-Control
public — 标记认证内容也可以被缓存,一般来说: 经过HTTP认证才能访问的内容,输出是自动不可以缓存的;
no-cache — 强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验。这对于需要确认认证应用很有用(可以和public结合使用),或者严格要求使用最新数据 的应用(不惜牺牲使用缓存的所有好处);
no-store — 强制缓存在任何情况下都不要保留任何副本
must-revalidate — 告诉缓存必须遵循所有你给予副本的新鲜度的,HTTP允许缓存在某些特定情况下返回过期数据,指定了这个属性,你高速缓存,你希望严格的遵循你的规则。
proxy-revalidate — 和 must-revalidate类似,除了他只对缓存代理服务器起作用
举例:
Cache-Control: max-age=3600, must-revalidate
Last-Modified/If-Modified-Since
HTTP 为服务器提供了一种将最近修改数据连同你请求的数据一同发送的方法。
Last-Modified 告诉浏览器最后一次修改的时间,浏览器请求的时候和这个时间对比,如果一致就简单返回304
ETag/If-None-Match
ETag 是实现与最近修改数据检查同样的功能的另一种方法:没有变化时不重新下载数据。其工作方式是:服务器发送你所请求的数据的同时,发送某种数据的 hash (在 ETag 头信息中给出)。hash 的确定完全取决于服务器。当第二次请求相同的数据时,你需要在 If-None-Match: 头信息中包含 ETag hash,如果数据没有改变,服务器将返回 304 状态代码。与最近修改数据检查相同,服务器仅仅 发送 304 状态代码;第二次将不为你发送相同的数据
Expires/Cache-Control Header是控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只是Cache-Control比Expires可以控制的多一些, 而且Cache-Control会重写Expires的规则。
Last-Modified/If-Modified-Since和ETag/If-None-Match是浏览器发送请求到服务器后判断文件是否 已经修改过,如果没有修改过就只发送一个304回给浏览器,告诉浏览器直接从自己本地的缓存取数据;如果修改过那就整个数据重新发给浏览器。
X-Frame-Options
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, <iframe> 或者 <object> 中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击
X-Frame-Options 有三个值:
DENY
表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN
表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri
表示该页面可以在指定来源的 frame 中展示。
换一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
Via
via是一个通用首部,是由代理服务器添加的,适用于正向和反向代理,在请求和响应首部中均可出现。这个消息首部可以用来追踪消息转发情况,防止循环请求,以及识别在请求或响应传递链中消息发送者对于协议的支持能力。
Set-Cookie
Set-Cookie 被用来由服务器端向客户端发送 cookie
HTTP状态码
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1xx:信息,请求收到,继续处理
2xx:成功,行为被成功地接受、理解和采纳
3xx:重定向,为了完成请求,必须进一步执行的动作
4xx:客户端错误,请求包含语法错误或者请求无法实现
5xx:服务器错误,服务器不能实现一种明显无效的请求
下表显示每个响应码及其含义:
100 继续
101 分组交换协
200 OK
201 被创建
202 被采纳
203 非授权信息
204 无内容
205 重置内容
206 部分内容
300 多选项
301 永久地传送
302 找到
303 参见
304 未改动
305 使用代理
307 暂时重定向
400 错误请求
401 未授权
402 要求付费
403 禁止
404 未找到
405 不允许的方法
406 不被采纳
407 要求代理授权
408 请求超时
409 冲突
410 过期的
411 要求的长度
412 前提不成立
413 请求实例太大
414 请求URI太大
415 不支持的媒体类型
416 无法满足的请求范围
417 失败的预期
500 内部服务器错误
501 未被使用
502 网关错误
503 不可用的服务
504 网关超时
505 HTTP版本未被支持
参考文章:
http://www.51testing.com/html/28/116228-238337.html
https://www.cnblogs.com/ranyonsue/p/5984001.html
https://developer.mozilla.org/zh-CN/docs/Web/HTTP



 浙公网安备 33010602011771号
浙公网安备 33010602011771号