学习制作手机页面2
学习制作手机页面2.
先介绍一个css3的属性。box-sizing 这个属性 就是把盒模型的border 和padding 都计算在内
未使用box-sizing的代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-sizing</title> 6 7 <style> 8 div{ 9 10 width:200px; 11 height:200px; 12 padding:10px 20px 30px 40px; 13 border-style:solid; 14 border-color:#f00; 15 border-width:10px 20px 30px 40px; 16 background: orange; 17 18 } 19 </style> 20 </head> 21 <body> 22 <div></div> 23 </body> 24 </html>

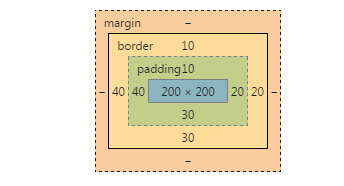
使用box-sizing 后的代码和模型图(盒子的内容 =width-border-padding)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-sizing</title> 6 7 <style> 8 div{ 9 10 width:200px; 11 height:200px; 12 padding:10px 20px 30px 40px; 13 border-style:solid; 14 border-color:#f00; 15 border-width:10px 20px 30px 40px; 16 background: orange; 17 /*border-box 此时表示定义的width和height 是指包括border和padding 18 真实的盒子的宽度和高度是width-padding-border 19 */ 20 -webkit-box-sizing: border-box; 21 -moz-box-sizing: border-box; 22 box-sizing: border-box; 23 } 24 </style> 25 </head> 26 <body> 27 <div></div> 28 </body> 29 </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现