【html5】html5学习笔记2--表单
html5 新增输入类型
html5新增了 email、number、Date pickers (date, month, week, time, datetime, datetime-local)
、url、search、color、range输入类型
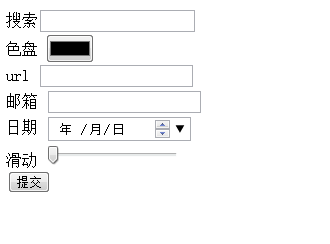
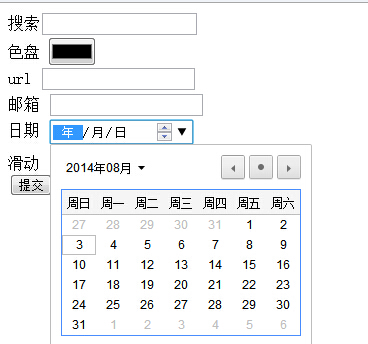
1 <form action="" method="post" accept-charset="utf-8"> 2 搜索<input type="search" name="" value=""><br> 3 色盘 <input type="color" name="" value=""><br> 4 url <input type="url" name="" value=""><br> 5 邮箱 <input type="email" name="" value=""><br> 6 日期 <input type="date" name="" value=""><br> 7 滑动 <input type="range" name="" value="1" min='1' max ='10' placeholder=""><br> 8 <input type="submit" name="" value="提交" placeholder=""> 9 </form>
在浏览器中的效果


html5新增表单元素
datalist keygen output
keygen output目前只有opear支持
datalist 元素规定输入域的选项列表。
列表是通过 datalist 内的 option 元素创建的。
如需把 datalist 绑定到输入域,请用输入域的 list 属性引用 datalist 的 id:
1 2 3 4 5 6 | Webpage: <input type="url" list="url_list" name="link" /><datalist id="url_list"><option label="W3School" value="http://www.W3School.com.cn" /><option label="Google" value="http://www.google.com" /><option label="Microsoft" value="http://www.microsoft.com" /></datalist> |
html5新增表单属性
新的 form 属性:
- autocomplete
- novalidate (不验证表单元素)
新的 input 属性:
- autocomplete(当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项)
- autofocus(属性规定在页面加载时,域自动地获得焦点。)
- form 适用于所有的input类型 当form标签定义了id属性 input标签只要指定form属性等于id的值 就不必包含在form标签内 布局更加灵活
-
<form action="" method="post" id="myform"> name<input type="text" name="" value=""><br> passwd <input type="passwd" name="" value="1" min='1' max ='10' placeholder=""><br> <input type="submit" name="" value="提交" placeholder=""> </form> <input type="password" name="" value="" placeholder="" form="myform">
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step ( range 和number 类型的表单元素的属性 min 最小,max 最大值 step 表示步长)
- multiple( 文件可以多个上传)
- pattern (regexp)( 使用正则表达式对表达验证)
- placeholder (为空的时候提示的文字)
- required(必填的值 )






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现