关于css3的边框的border-radius和border-image用法的详解
一、圆角边框:IE9.0以前版本不支持
border-radius: 接受8个属性,前四个为x轴,后四个为y轴,以斜杠划分x轴、y轴,即border-radius:左上较 右上角 右下角 左下角 / 左上角 右上角 右下 角 左下角 ;(x轴/y轴 ),如:border-radius: 100px 0 100px 0/100px 0 100px 0。
顺序图:

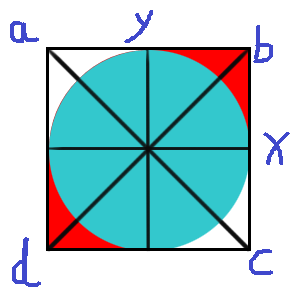
原理图:


原理:
以四个角a,b,c,d 为起点,横向为x轴,纵向为y轴,以左上角x轴100px,y轴100px两点之间为弧,四个角交点为圆心的的四分之一圆,同样右下角也是,即border-radius: 100px 0 100px 0/100px 0 100px 0。
效果一:

代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .div1{ width: 200px;height: 200px;background-color: red; border-radius: 100px 0 100px 0/100px 0 100px 0; } </style> </head><body> <div class="div1"></div> </body></html> |
效果二:

原理:
左下角x轴50px,y轴50px;border-radius: 0 0 0 50px/0 0 0 50px;
代码:
 View Code
View Code
<!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .div1{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 border-radius: 100px 0 100px 0/100px 0 100px 0; 12 } 13 </style> 14 </head> 15 <body> 16 <div class="div1"></div> 17 </body> 18 </html>
效果三:

原理:
div宽度200px,高度100px,四个角x轴100px,y轴50px,即border-radius: 100px/50px;
代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .div1{ width: 200px; height: 100px; background-color: red; border-radius: 100px/50px; } </style> </head> <body> <div class="div1"></div> </body> </html>
效果四:

原理:
以100px为半径:border-radius: 100px,给圆添加100px的border:border:100px solid #ccc,再把要空缺的部分颜色变透明:border-right: 100px solid transparent。
代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .div1{ width: 0px; border-radius: 100px; border:100px solid #ccc; border-right: 100px solid transparent; } </style> </head> <body> <div class="div1"></div> </body> </html>
二、图像边框:IE9.0及以下均不支持
border-image:url() 该属性用于指定边框宽度(上 右 下 左 ) 背景图的填充方式([ stretch | repeat | round ]默认值:stretch )
)
stretch: 指定用拉伸方式来填充边框背景图。
repeat: 指定用平铺方式来填充边框背景图。当图片碰到边界时,如果超过则被截断。
round: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。
如:border-image: url(1.png) 49% repeat; border-image: url(1.png) 125 202 166 166 round;
例子:
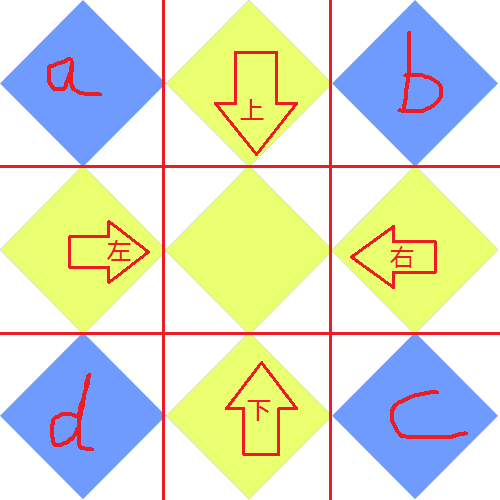
使用的背景图:

效果一:

原理:

上下左右各以166px的距离分割成九块,a,b,c,d四块分别为div的四个角,且每个角的背景图大小会自适应为border的大小,然后两个角之间的背景图根据div的boder除去四个角的大小进行拉伸。
代码:
 View Code
View Code

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ height: 300px; width: 300px; border-width: 50px; border-image: url(1.png) 166 round; background: #ccc; } </style> </head> <body> <div></div> </body> </html><!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ height: 300px; width: 300px; border-width: 50px; border-image: url(1.png) 166 round; background: #ccc; } </style> </head> <body> <div></div> </body> </html>
效果二:

原理:
对背景图上下左右进行100%的切割,即div四个角为整张背景图,由于切割超过50%,两个角之间的背景图没有重合部分,所以border-image无法进行拉伸。
代码:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ height: 300px; width: 300px; border-width: 50px; border-image: url(1.png) 100% round; background: #ccc; } </style> </head> <body> <div></div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?