什么是单页应用/SPA
什么是单页应用
在早期的 Web 应用中,前端的作用很弱,业务逻辑和数据处理都在后端,后端给前端返回一个 HTML 页面,前端只负责展示。在这种模式下,单个 HTML 页面被当做一个功能原件,表单提交,超链接跳转都可以用来重新请求新的 HTML 页面,从而达到给用户展示新的页面的目的。在这种方式中,你可以感觉到页面总是在不停的刷新,一个点击可能都需要等待很久,这是因为,当页面变化时,所有资源都需要重新请求。这些问题导致了用户体验不佳,也浪费了资源。单页应用便很好的解决了这些问题。
概念
什么是单页应用呢?单页应用的全称是 single-page application,简称 SPA,它是一种网站应用的模型,它可以动态重写当前的页面来与用户交互,而不需要重新加载整个页面。单页应用的流畅性让 Web 应用更像桌面端或 Native 应用了。相对于传统的 Web 应用,单页应用做到了前后端分离,后端只负责处理数据提供接口,页面逻辑和页面渲染都交给了前端。前端发展到现在,单页应用的使用已经很广泛,目前时兴的 React、Vue、Angular 等前端框架均采用了 SPA 原则。单页应用意味着前端掌握了主动权,也让前端代码更复杂和庞大,模块化、组件化以及架构设计都变得越来越重要。
来体验一下单页应用吧,打开你的 Gmail,点击左侧的导航栏,在开发者工具的 Network 中可以看到资源是按需加载的,此时页面也并没有刷新,观察 Elements 栏下的 HTML,你会发现整个 HTML 的大框架是不变的,页面改变时,或者说路由改变时,DOM 树只是改变它需要改变的部分,也就是动态改变。
工作原理
SPA 的一个重要实现就是改变路由时,页面不刷新。实现这个功能,通常有两种方式:使用 window.history 对象或 location.hash。
history 对象
window.history 包含了浏览器的历史信息,它有以下几种常用方法:
-
history.back():与在浏览器点击后退按钮相同;
-
history.forward():与在浏览器中点击按钮向前相同;
-
history.go(n):接受一个整数作为参数,移动到该整数指定的页面,比如 go(1) 相当于 forward(),go(-1) 相当于 back(),go(0) 相当于刷新当前页面。
HTML5 对 history 对象新增了 pushState() 和 replaceState() 方法,这两个方法可以往历史栈中添加数据,给用户的感觉就是浏览器的 url 改变了,但是页面并没有重新加载。pushState() 是在浏览记录中添加一个新记录,replaceState() 则是修改当前的浏览器记录,这是二者的细微差别,使用时参数的字段和含义都是一样的。
window.history.pushState(state, title, url)
-
state 是状态对象,可以用 history.state 读取;
-
title 表示新页面的标题,但是现在的所有浏览器都会忽略这个字段,所以可以传 null;
-
url 是新页面的地址,必须是和当前页面在同一个域。
当用户点击浏览器上的前进和后退按钮时,或者调用上述 window.history 的 back、forward 和 go 方法,就会触发 popstate 事件。该事件只针对同一个文档,如果浏览历史的切换导致加载了不同的文档,popstate 事件将不会被触发。popstate 事件回调函数的参数中的 state 属性指向 pushState() 和 replaceState() 方法为当前页面提供的状态,也就是 pushState() 和 replaceState() 方法使用时传的第一个参数 state。
我们可以通过 pushState() 简单模拟一下浏览器的路由改变且不刷新页面。
<a class="spa">spa1.html</a>
<a class="spa">spa2.html</a>
<button onclick="goBack()">back</button>
<button onclick="goForward()">back</button>
document.querySelectorAll('.spa').forEach((item, index) => {
item.addEventListener('click', (e) => {
e.preventDefault();
let link = item.textContent;
window.history.pushState({name: `spa${index + 1}`}, link, link)
console.log(link, 'pushState')
}, false)
})
window.addEventListener('popstate', (e) => {
console.log(e.state)
})
function goBack() {
window.history.back()
}
function goForward() {
window.history.forward()
}
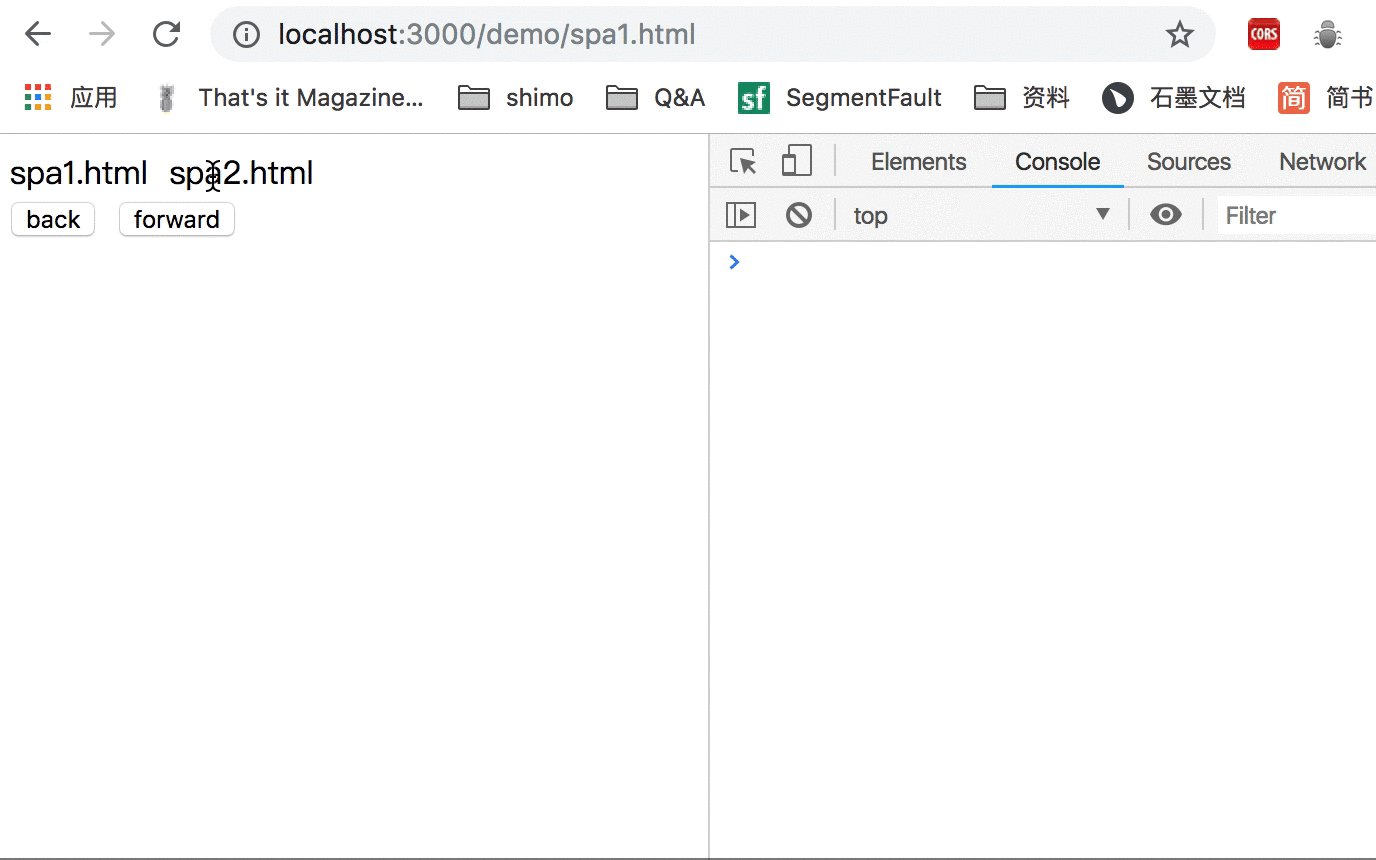
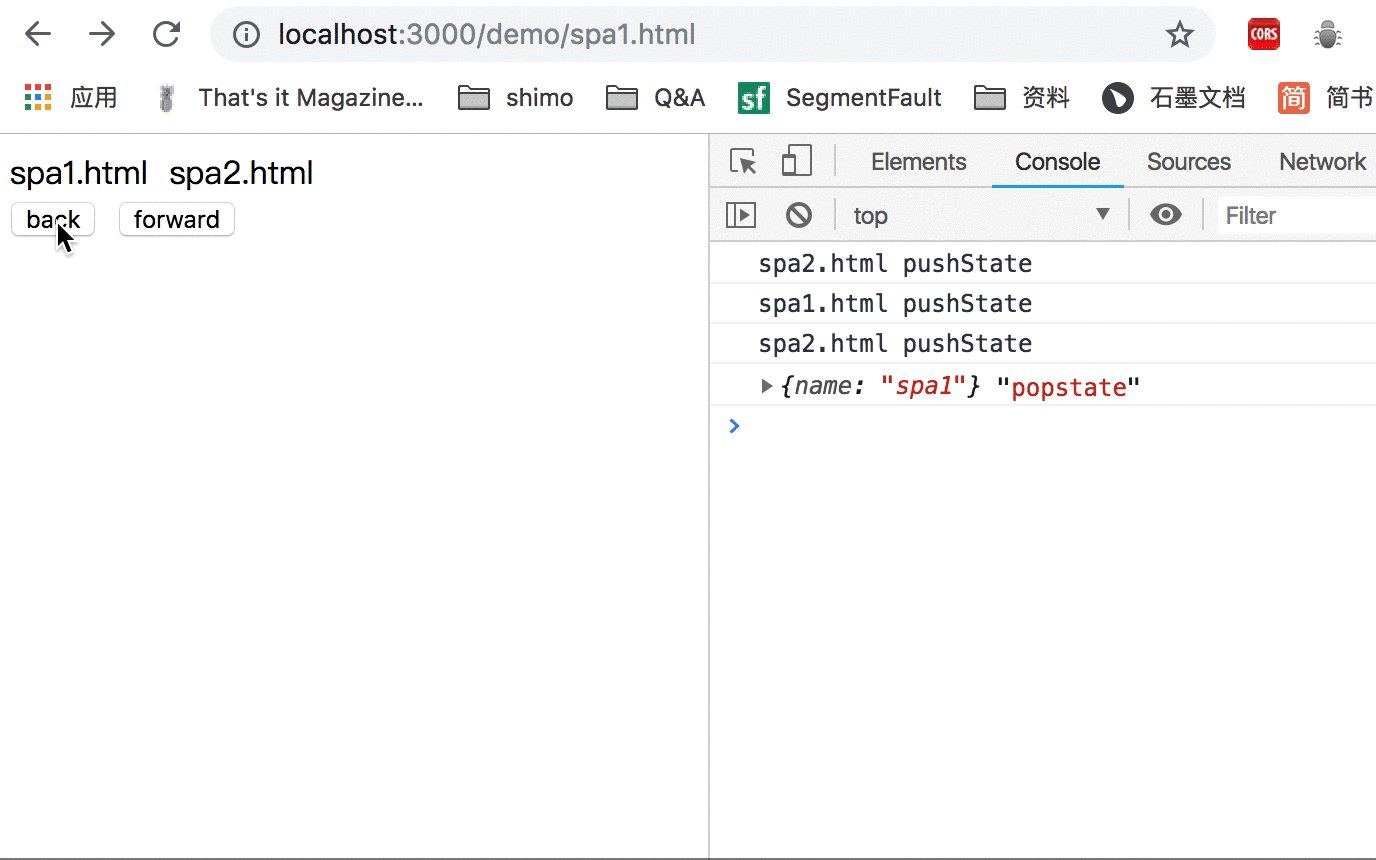
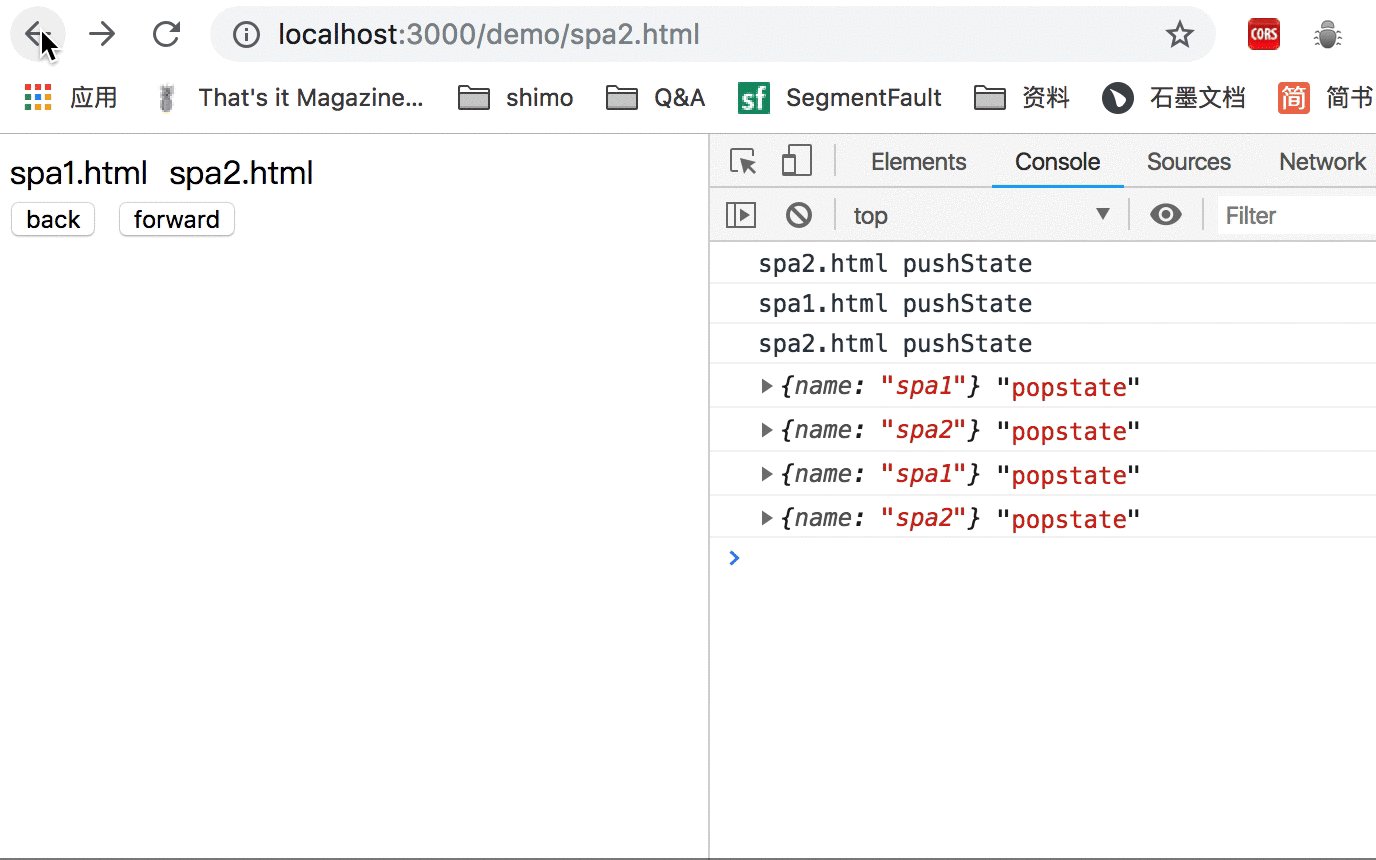
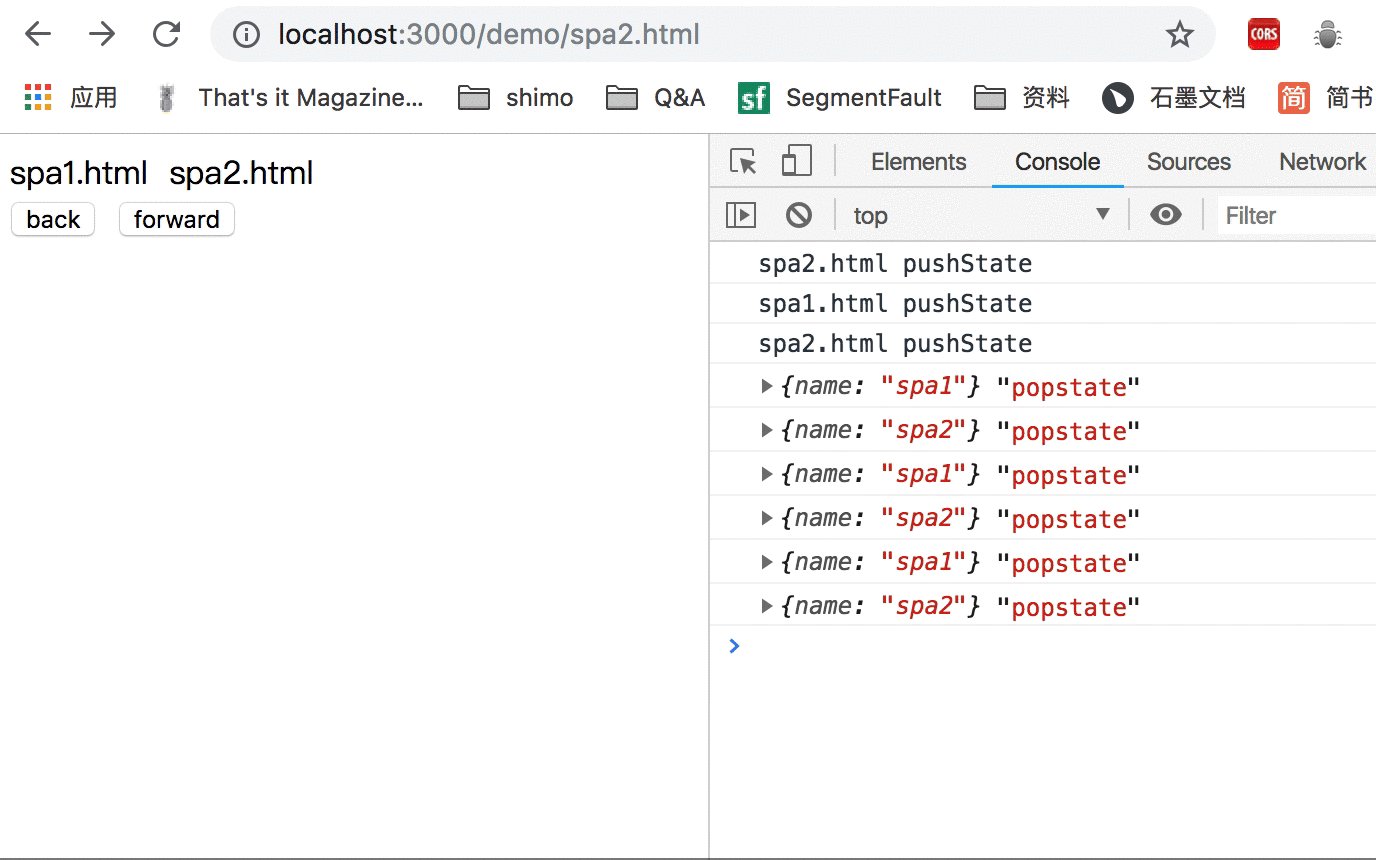
通过监听点击事件,使用 pushState() 来修改 history 对象,下面的 gif 图演示了这个过程。需要注意的是,pushState() 和 replaceState() 方法只能修改路由,并不能让页面重新渲染。浏览器地址栏显示 demo/spa2.html 时,并不会跳转到 spa2.html 页面,也不会检查 spa2.html 页面是否存在,只是使其成为浏览器历史中的最新记录。

(使用 history 对象改变路由)
hash
hash 是 location 对象的属性,它指的是当前 url 的锚,也就是从 # 号开始的部分。修改 location.hash 并监听 window 的 hashchange 事件,也能达到同样的目的。
<a class="spa">spa1.html</a>
<a class="spa">spa2.html</a>
document.querySelectorAll('.spa').forEach((item, index) => {
item.addEventListener('click', (e) => {
e.preventDefault();
location.hash = index + 1
}, false)
})
window.addEventListener('hashchange', (e) => {
console.log({ hash: location.hash })
})
演示效果如下:

(使用 hash 改变路由)
优缺点
SPA 可圈可点,现在已被大家广泛使用,也得到了主流框架的支持,但是它也有局限性,我们将它的优缺点总结如下。
优点有:
-
无刷新体验,用户在切换页面过程中不会频繁被“打断”,因为界面框架都在本地,对用户的响应非常及时,因此提升了用户体验;
-
分离前后端关注点,前端负责界面显示,后端负责数据存储和计算,各司其职,不会把前后端的逻辑混杂在一起;
-
减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
-
API 共享,同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
-
完全的前端组件化,前端开发不再以页面为单位,更多地采用组件化的思想,代码结构和组织方式更加规范化,便于修改和调整。
缺点有:
-
对 SEO 不太优好,尽管可以通过 Prerender 预渲染优化等技术解决一部分,但是相对还是不容易索引到它;
-
易出错,需要使用程序管理前进、后退、地址栏等信息;
-
较高的前端开发门槛,对技术能力要求较高,需要对设计模式有一定理解,因为面对不是一个简单的页面,而是一个运行在浏览器环境里面的桌面软件。
小结
在本节中,我们简单理解了 SPA 以及 SPA 在路由层面的实现,在这一小节中,你需要掌握:
-
理解 SPA 是什么;
-
SPA 路由的工作原理;
-
了解 SPA 的优缺点。
转载自:https://www.yuque.com/fe9/basic/xvftk8





