PHP实验一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index.html</title>
<style>
@import "indexCSS.css";
</style>
</head>
<body>
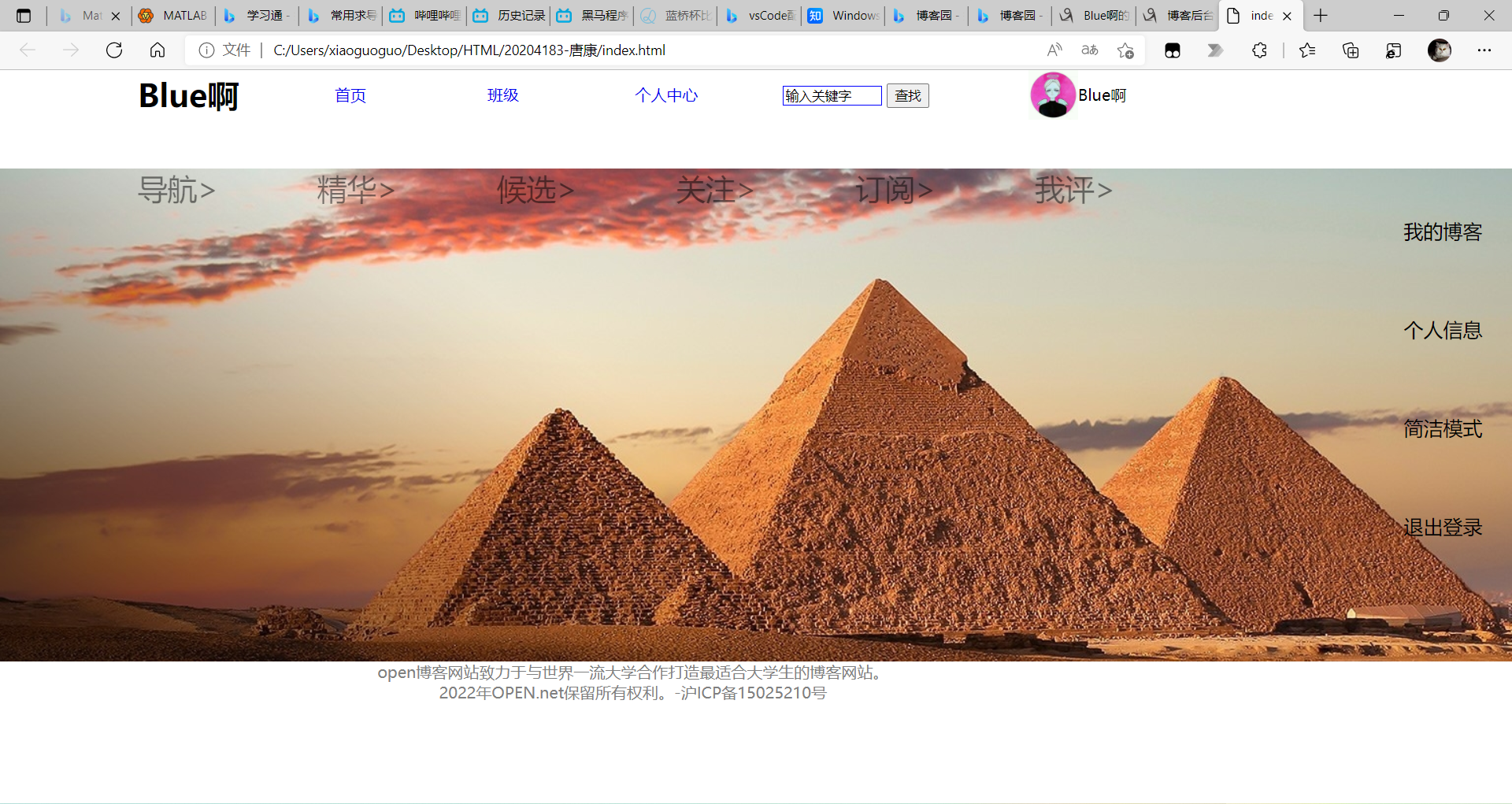
<div class="top1">
<ol>
<li class="top1_l1"><h1 font-style="Cursive">Blue啊</h1></li>
<li class="top1_l2"><a href="#" class="noxia">首页</a></li>
<li class="top1_l3"><a href="#" class="noxia">班级</a></li>
<li><a href="#" class="noxia">个人中心</a></li>
<li><input type="text" id="text1" value="输入关键字" size="10">
<button>查找</button>
</li>
<li><span class="picture1"><img src="./image/头像.jpg" width="50px" width="50px"></span></li>
<li>Blue啊</li>
</ol>
</div>
<div class="topD">
<div class="topDL">
<ol class="leftD">
<li><a href="#" class="DL1">导航></a></li>
<li><a href="#" class="DL1">精华></a></li>
<li><a href="#" class="DL1">候选></a></li>
<li><a href="#" class="DL1">关注></a></li>
<li><a href="#" class="DL1">订阅></a></li>
<li><a href="#" class="DL1">我评></a></li>
</ol>
</div>
<div class="topDR">
<ul class="leftD">
<li><a href="#" class="DL2">我的博客</a></li>
<li><a href="user.html" class="DL2">个人信息</a></li>
<li><a href="#" class="DL2">简洁模式</a></li>
<li><a href="#" class="DL2">退出登录</a></li>
</ul>
</div>
</div>
<div>
<font color="grey">
<center>open博客网站致力于与世界一流大学合作打造最适合大学生的博客网站。<br>
2022年OPEN.net保留所有权利。-沪ICP备15025210号
</center>
</font>
</div>
</body>
</html>

做的一般般



